Resumo da IA
Introdução
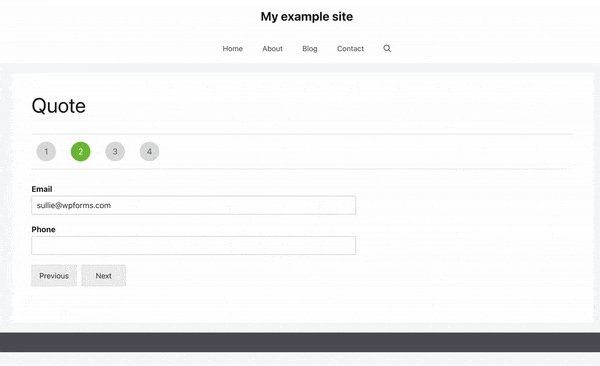
Gostaria de adicionar alguns efeitos de animação às quebras de página nos seus formulários? Por defeito, não existe animação quando passa de uma página para outra num formulário de várias páginas. No entanto, utilizando JavaScript e algum CSS, pode adicionar uma pequena animação quando passa da página seguinte para a página anterior e vice-versa.
Criar o seu formulário
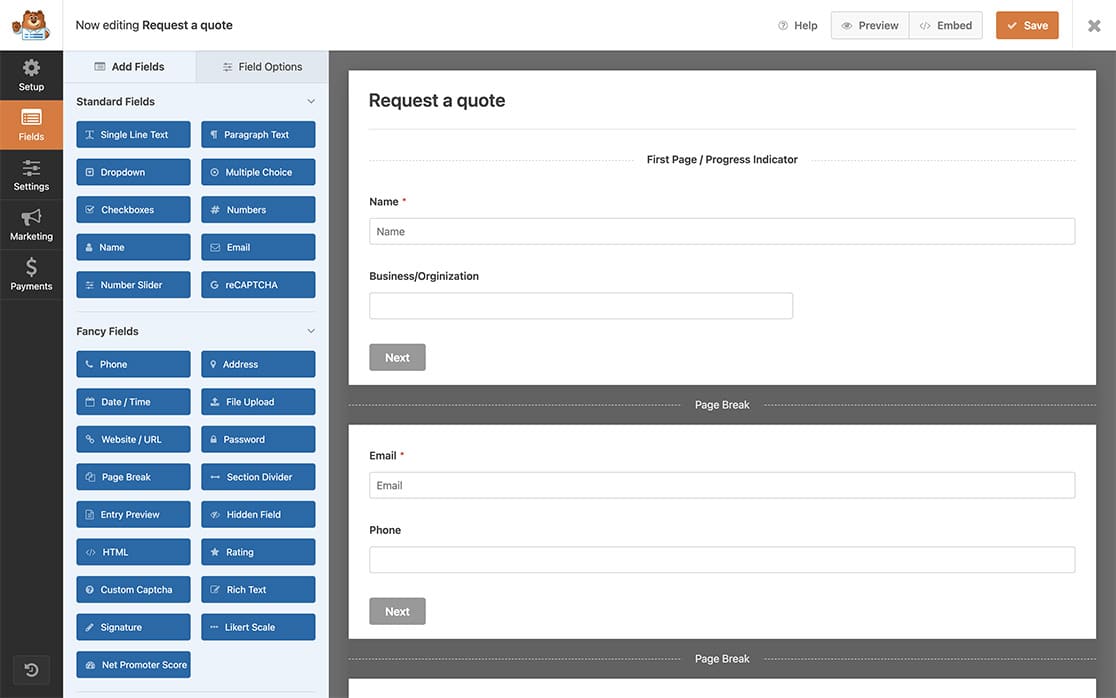
Em primeiro lugar, tem de criar o seu formulário de várias páginas. Se precisar de ajuda para criar este tipo de formulário, consulte esta documentação.

Adicionar o snippet JavaScript
Agora é altura de adicionar o snippet.
Se precisar de ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Add CSS class to trigger CSS animation on Next and Previous button clicks
*
* @link https://wpforms.com/developers/how-to-add-animation-effects-to-page-break-transitions/
*/
function wpf_dev_animation_page_break( ) {
?>
<script type="text/javascript">
jQuery( "button.wpforms-page-button" ).click(function() {
//Add the CSS class anim-trans to the form with the ID of 406
jQuery( "#wpforms-form-406" ).addClass( "anim-trans" );
setTimeout(function()
{
//Remove the class after 2 seconds (2000 miliseconds)
jQuery( "#wpforms-form-406" ).removeClass( "anim-trans" );
}, 2000);
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_animation_page_break', 30 );
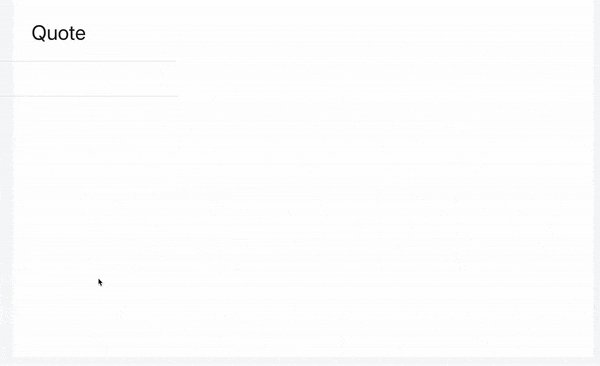
Este snippet só será executado no formulário ID 406, quando o botão Página seguinte ou Página anterior for clicado, o script adicionará um nome de classe CSS de anim-trans ao contentor do formulário que permitirá que as transições CSS aconteçam. Após 2 segundos ou 2000 milisecons, o nome da classe é removido para que a animação ocorra em cada clique.
Terá de atualizar o -406 para corresponder ao seu próprio ID de formulário. Se precisar de ajuda para saber onde encontrar o seu ID de formulário, consulte este tutorial.
Adicionar os efeitos de animação
Agora que foi adicionado o script que irá adicionar a classe CSS, podemos adicionar o CSS que irá criar a animação.
Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
.transition {
position:absolute;
height:100%;
width:30%;
background:#d6d6d6;
transform: skewX(-5deg) translateX(-50px);
transition:2s all ease-in-out;
-webkit-transition:2s all ease-in-out;
}
#wpforms-form-406 {
position:relative;
z-index:10;
overflow: hidden;
}
button.wpforms-page-button {
outline:none;
border:none;
text-decoration:none;
text-transform:uppercase;
background:#202020;
color:#eaeaea;
box-sizing:border-box;
margin-top:20px;
padding:10px 40px;
}
.anim-trans {
animation: anim 2s ease-in-out;
}
@keyframes anim{
0% { }
20% { z-index:11;\transform: skewX(5deg) translateX(-100%); }
}
Para obter uma lista completa de informações sobre os quadros-chave CSS, consulte esta documentação.
Não se esqueça de atualizar o CSS acima em referência ao ID do formulário #wpforms-form-406 para corresponder ao seu próprio ID do formulário.

E pronto! Conseguiu adicionar efeitos de animação ao seu formulário multipáginas. Gostaria de adicionar também algum estilo CSS ao foco do campo do formulário? Consulte o nosso artigo sobre Como adicionar CSS ao foco do campo de formulário.
Relacionadas
Referência da ação: wpforms_wp_footer_end
