Resumo da IA
Gostaria de adicionar um vídeo envolvente acima do seu formulário? Quer esteja a utilizar um formulário incorporado padrão ou a utilizar os suplementos Formulário de conversação e Páginas de formulário, pode adicionar facilmente uma mensagem de vídeo utilizando um simples fragmento de código.
Este guia mostrar-lhe-á como implementar esta funcionalidade.
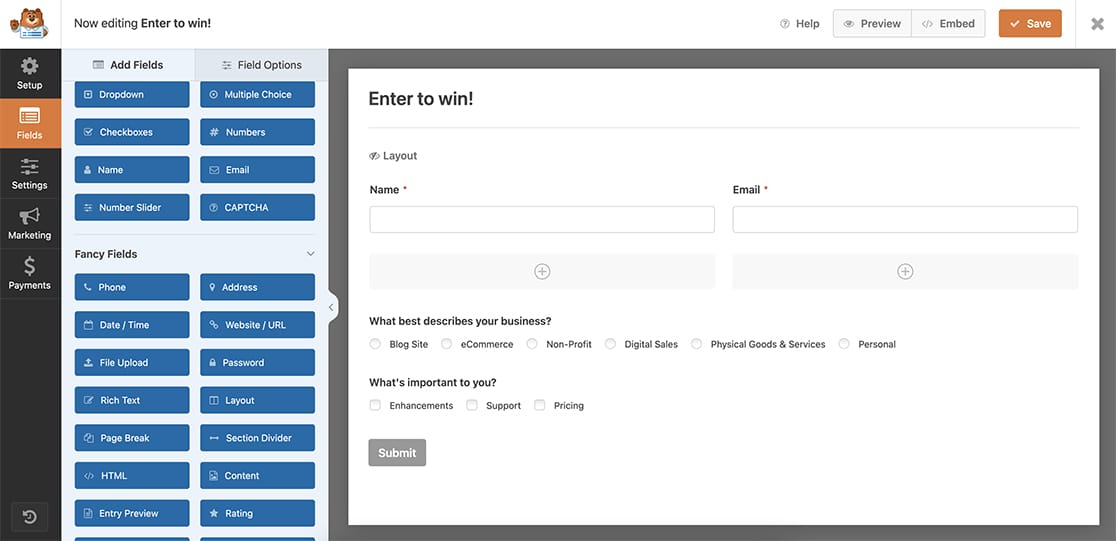
Configurar o seu formulário
Em primeiro lugar, crie o seu formulário e adicione os campos pretendidos. Se precisar de ajuda para criar um formulário, consulte o nosso guia sobre como criar o seu primeiro formulário.

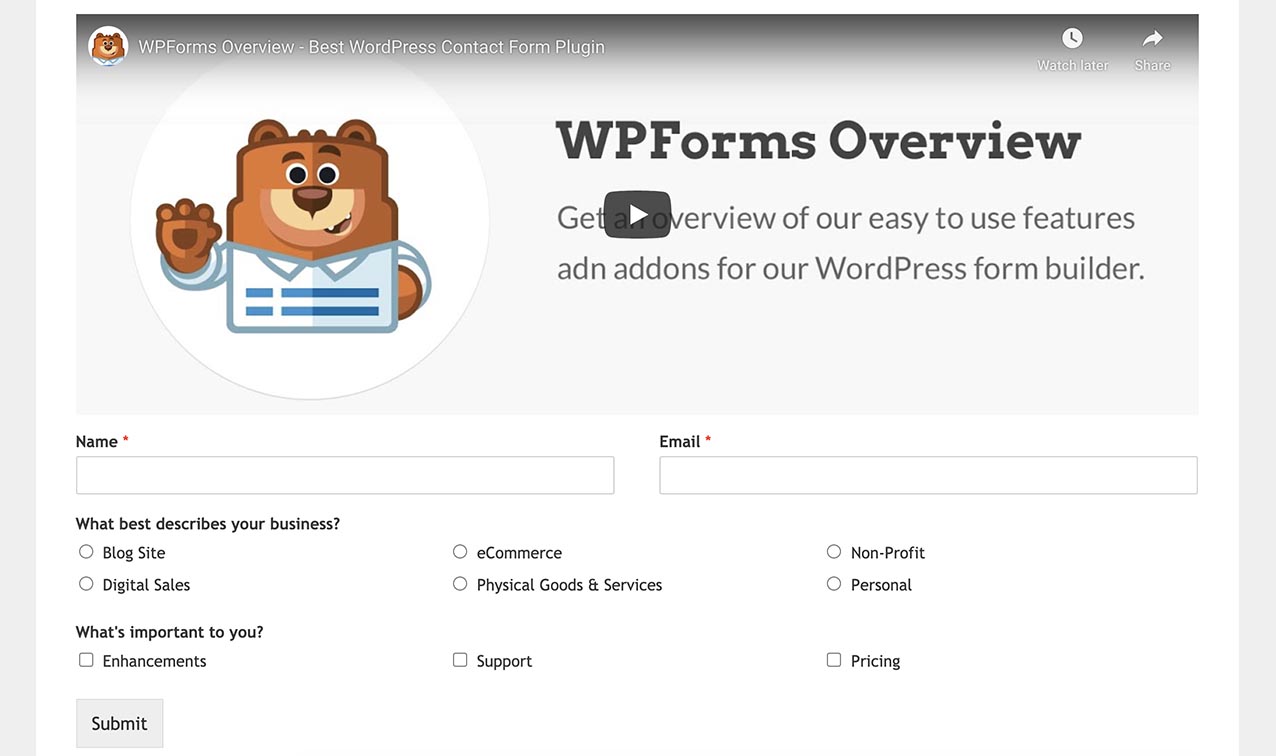
Adicionar o seu vídeo
Para adicionar um vídeo acima do seu formulário, terá de adicionar este código ao seu site. Se não tiver a certeza de como adicionar código personalizado, consulte o nosso guia sobre como adicionar snippets de código JavaScript ou CSS.
Não se esqueça de substituir 999 pelo seu ID de formulário. Se precisar de ajuda para encontrar o ID do formulário, consulte o nosso guia sobre como encontrar IDs de formulários e campos.
Estilizar o seu vídeo
Para garantir que o vídeo se encaixa corretamente no contentor do formulário, pode adicionar este CSS opcional. Se precisar de ajuda para adicionar CSS personalizado, consulte o nosso guia sobre como adicionar CSS personalizado ao seu site.
iframe {
width: 100%;
min-height: 400px;
}

O vídeo é apresentado:
- Formulários incorporados acima do padrão
- Ligações nas páginas de formulários
- Nas páginas de formulários de conversação
- Com dimensionamento reativo graças ao CSS
E pronto! Adicionou com êxito um vídeo ao seu formulário. A seguir, gostaria de alterar também o título do separador do browser? Consulte o nosso tutorial sobre como alterar o título da página no separador do browser para obter mais detalhes.
