Resumo da IA
Introdução
Gostaria de adicionar uma opção Selecionar tudo ao seu campo de formulário Caixa de verificação? Em alguns formulários, pode ter várias opções para os seus visitantes escolherem e apenas pretende fornecer uma opção fácil para permitir que o utilizador selecione todas as opções rapidamente.
Por predefinição, quando utiliza o campo de formulário Caixa de verificação, pode selecionar todas as opções que desejar. Mas tem de as selecionar manualmente. Dar a opção de selecionar em massa todas as opções na sua Caixa de verificação pode poupar tempo para completar o seu formulário.
Neste tutorial, vamos mostrar-lhe como é fácil implementar isto utilizando um pequeno fragmento de código.
Criar o formulário
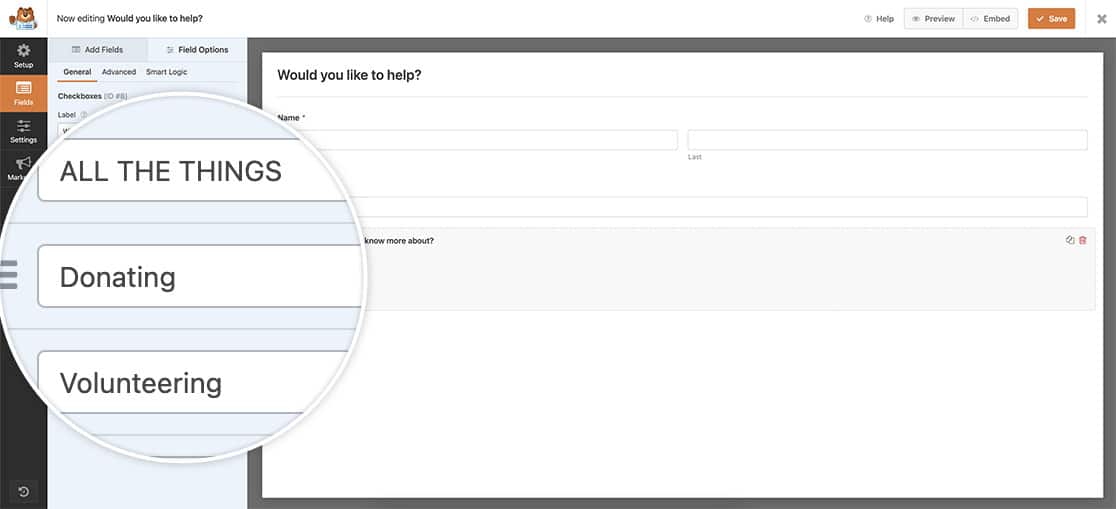
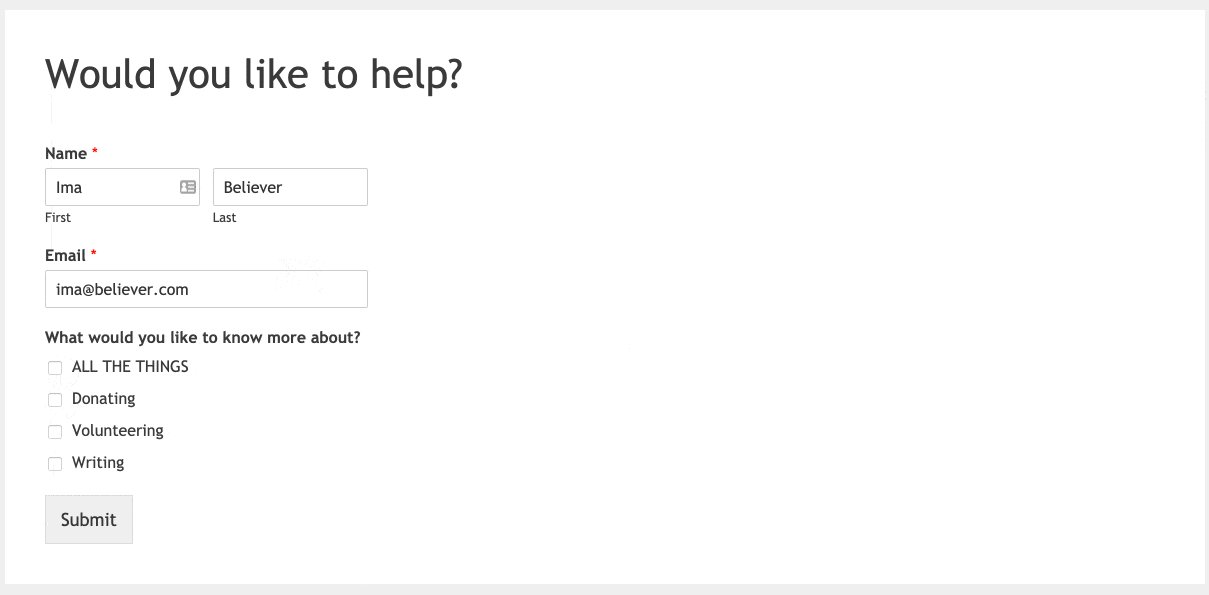
Primeiro, tem de criar um novo formulário e, em seguida, adicionar o campo de formulário Caixa de verificação ao seu formulário com todas as suas opções. Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
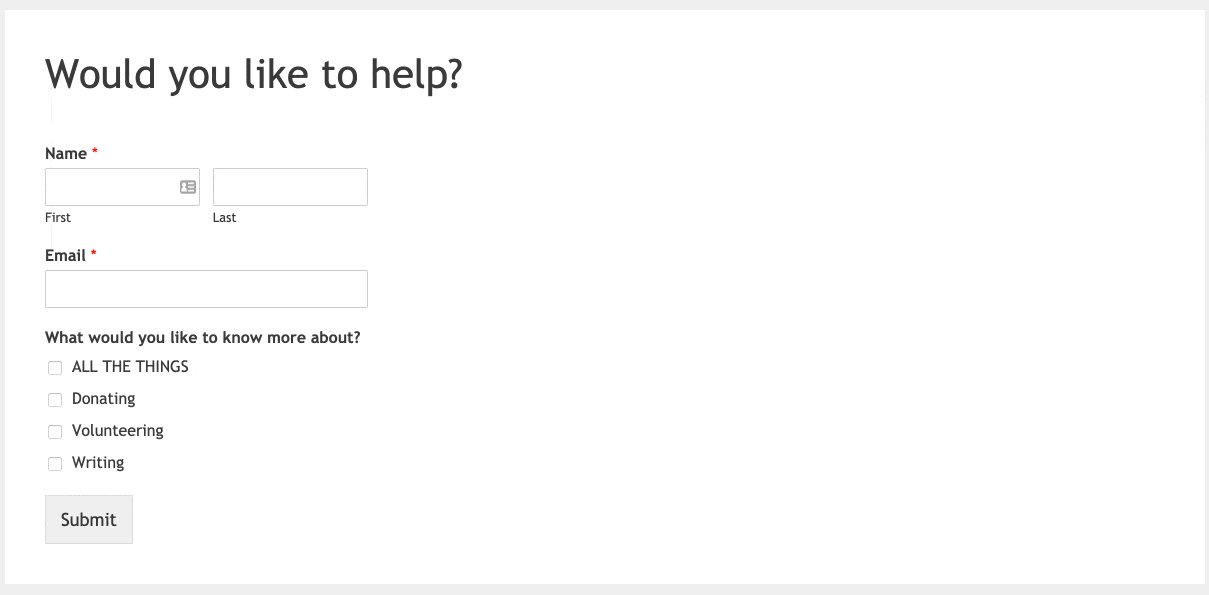
Para este tutorial, vamos colocar a primeira opção de caixa de verificação de TODAS AS COISAS na parte superior do formulário.

Adicionar o snippet para a opção selecionar tudo
Agora é hora de adicionar o snippet ao seu site que selecionará todas as opções da caixa de seleção quando uma determinada opção for clicada.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
No trecho de código acima, você notará a linha #wpforms-3535-field_8_1. Esta linha representa não só os IDs do formulário e do campo, mas também a opção que representa o nosso select all.
Vamos decompor essa linha de código para mostrar o que cada número representa.
- #wpforms-3535. O 3535 representa o nosso ID de formulário.
- -campo_8. O 8 representa o nosso ID de campo.
- _1. O número final é o local onde a opção Selecionar tudo aparece na nossa lista. Se a adicionou como a primeira opção - será sempre 1. Se adicionou 20 opções à sua caixa de verificação e fez da opção Selecionar tudo a última opção, este número será 20.
Se precisar de ajuda para localizar o ID do formulário ou do campo, consulte este tutorial.
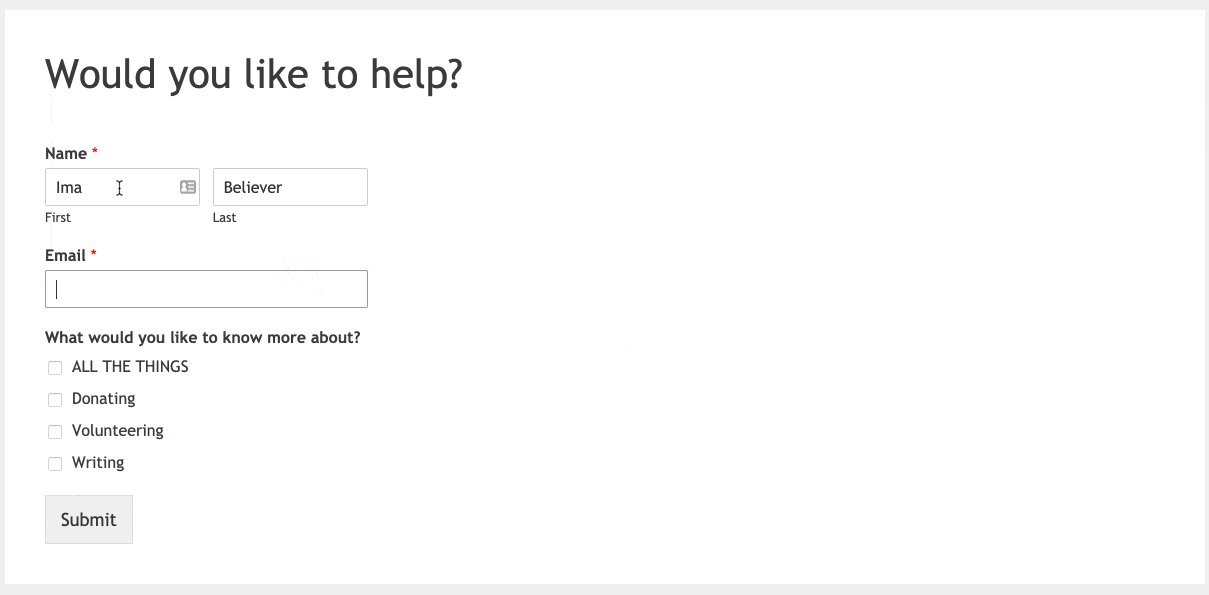
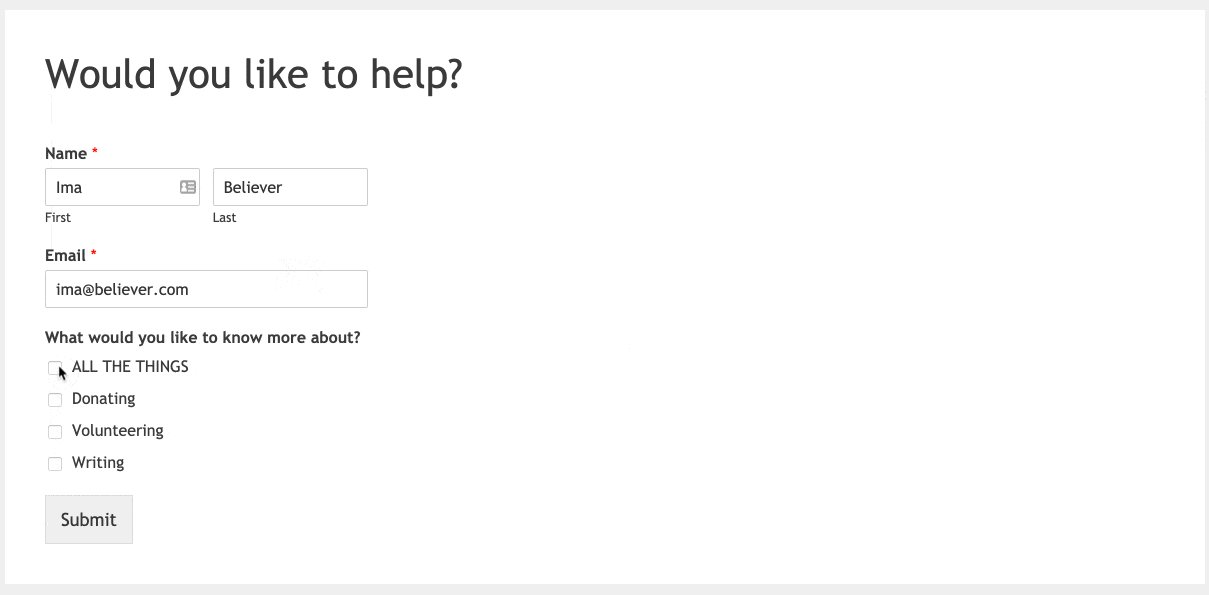
Agora os seus visitantes têm uma forma fácil de selecionar todas as opções do seu formulário.

Se pretenderem repor as opções da caixa de verificação, basta clicar novamente na seleção para anular a seleção.
Gostaria de utilizar imagens para as suas opções de caixa de verificação? Consulte o nosso tutorial sobre Como aplicar imagens a etiquetas de caixa de verificação utilizando CSS.
Relacionadas
Referência da ação: wpforms_wp_footer_end
FAQ
P: Posso utilizar este script quando utilizar Escolhas de imagem para o meu campo de caixa de verificação?
R: Sem dúvida! Isto funcionará tanto para campos de formulário de caixa de verificação com imagem como sem imagem.
P: Como posso excluir a opção selecionar tudo das notificações de formulário?
R: Para excluir a opção selecionar tudo, terá de adicionar um fragmento de código adicional.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
Tal como acontece com os outros snippets, terá de se lembrar de alterar o texto ALL THE THINGS para corresponder ao texto que definiu para a opção selecionar tudo. E $checkboxes_field_id é o ID do campo que é utilizado para a caixa de verificação. Se precisar de ajuda para encontrar o ID do campo, consulte este tutorial.
