AIサマリー
WordPress サイトでクラシックエディタを使用していて、TinyMCE エディタからフォーム追加ボタンを削除したいですか? PHP を使えばこのボタンを簡単に無効にすることができます。 このチュートリアルでは、TinyMCE エディターから "フォームを追加" ボタンを削除するために必要な PHP スニペットを紹介します。
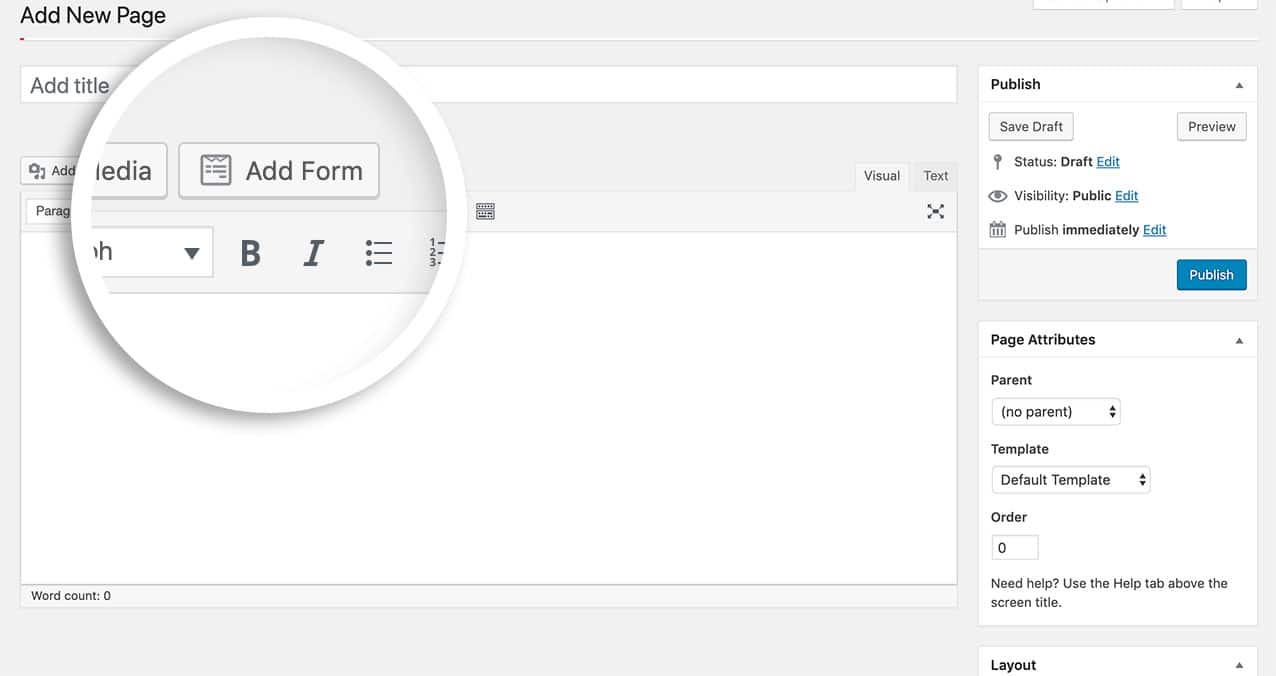
WPForms をインストールすると、クラシックエディタを使用しているとき、TinyMCE エディタのオプションにフォームの追加ボタンが表示されます。

このボタンは、以下のコード・スニペットをサイトに追加することで、簡単に削除することができます。
フォーム追加ボタンの削除
この具体例では フォームを追加 ボタンをクリックします。ただし page そして post を任意の投稿タイプ名で指定します。
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
これで完了です! これでエディターからフォーム追加ボタンを無効にすることができました。 ブラウザのオートコンプリートを無効にしたいですか? チュートリアル「フォームフィールドのブラウザオートコンプリートを無効にする方法」をご覧ください。
リファレンス・フィルター
よくあるご質問
Q: 他の投稿タイプにも使えますか?
A:もちろんです!この例では、ページ、投稿、Woocommerce商品投稿タイプを含みます。
/**
* Remove the 'Add Form' WPForms TinyMCE button.
*
* In the function below we disable displaying the 'Add Form' button
* on pages and posts. You can replace 'page' and 'post' with your desired post type.
*
* @link https://wpforms.com/developers/remove-add-form-button-from-tinymce-editor/
*/
function wpf_dev_remove_media_button( $display ) {
$screen = get_current_screen();
if ( 'page' == $screen->post_type || 'product' == $screen->post_type || 'post' == $screen->post_type ) {
return false;
}
return $display;
}
add_filter( 'wpforms_display_media_button', 'wpf_dev_remove_media_button', 10, 1 );
