AIサマリー
はじめに
Advanced Custom Fieldsプラグインで作成したカスタムメタフィールドに、投稿送信フォームの チェックボックス値を配列として保存したいですか?小さなPHPスニペットを使用すれば、カスタムフィールド向けにこれらの値を配列として保存できます。
デフォルトでは、カスタムフィールドがPost Submissionアドオンでマッピングされると、WPFormsはすべてのフォームでWPFormsがデータを保存するのと同じ形式でカスタムフィールドのデータを保存します。
例えば、チェックボックスのフォームフィールド(および複数の値を持つすべてのもの)では、WPFormsは値を1つの文字列として保存し、各値を新しい行に格納します。
Red
Green
Blue
しかし、ちょっとしたPHPのスニペットで、これを配列として格納するように簡単に変更することができる。
array( 'Red', 'Green', 'Blue')
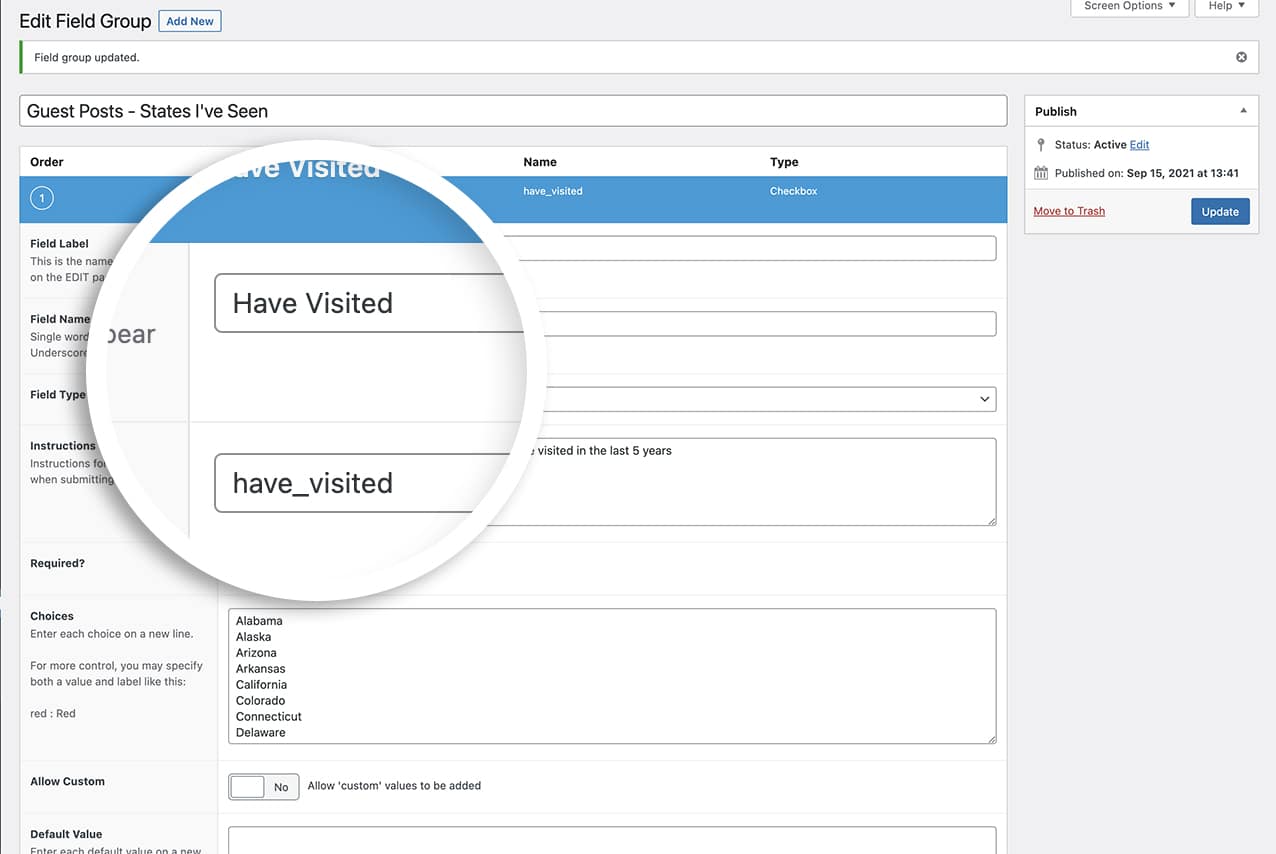
カスタムフィールドの作成
まず、Advanced Custom Fieldsプラグインを使って投稿用のカスタムフィールドを作成します。
カスタムフィールドの設定についてさらに詳しい情報が必要な場合は、こちらの記事をご覧ください。

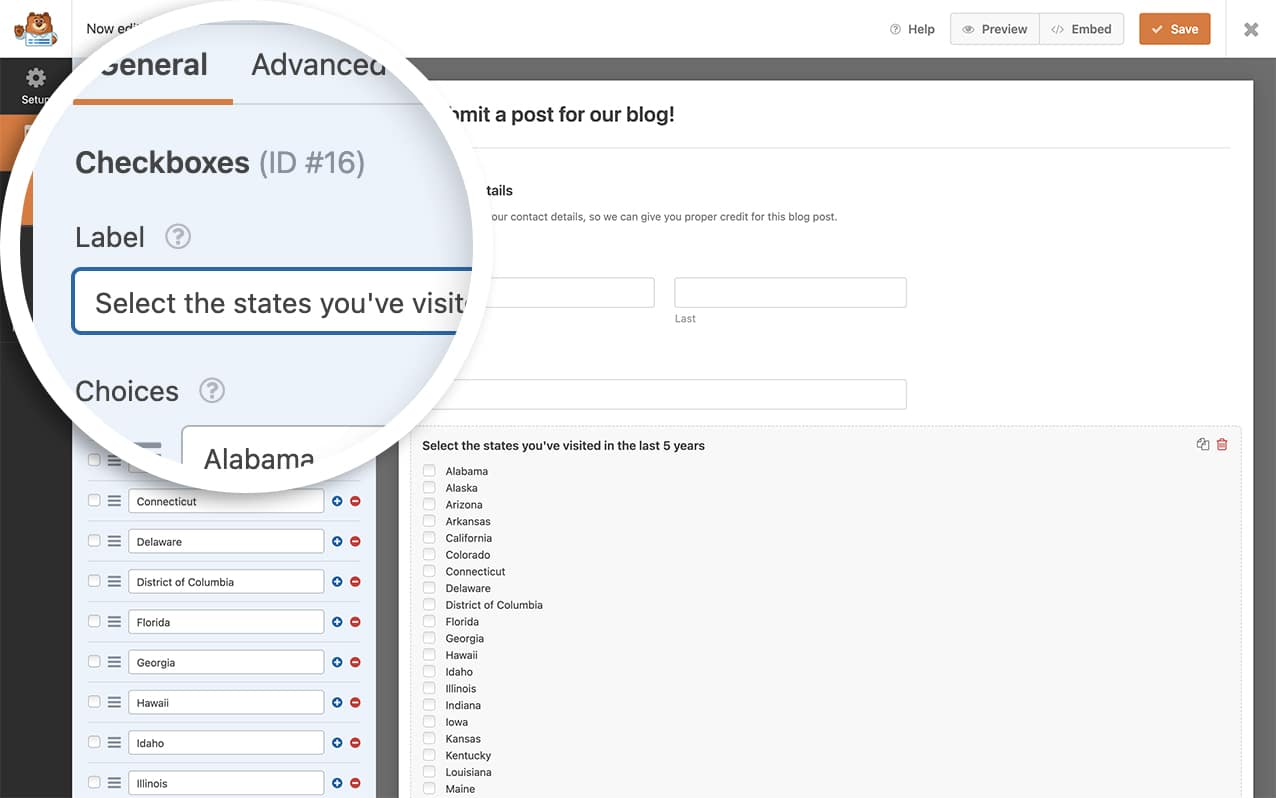
フォームの作成
さて、いよいよ投稿フォームを作成し、フォームにチェックボックスフィールドを追加します。

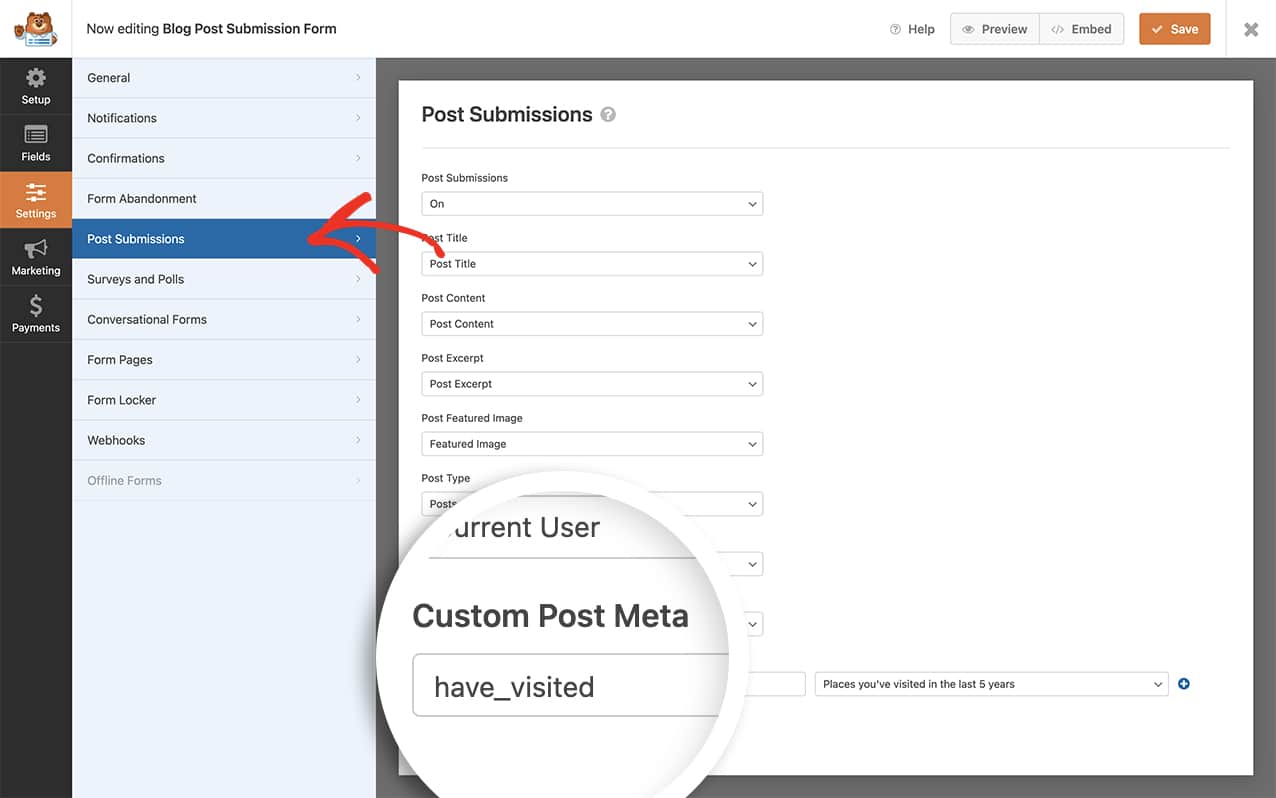
フォームに残りのフィールドを追加したら、「設定」タブで「投稿送信」をクリックし、カスタムフィールドが正しくマッピングされていることを確認します。

スニペットを追加して値を配列として保存する
値を配列として保存するには、このスニペットをあなたのサイトにコピーするだけでよい。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Turn checkbox values into an array.
*
* @link https://wpforms.com/developers/how-to-store-checkbox-values-as-arrays-with-post-submissions/
*/
function wpf_dev_post_submission_process_meta( $field_value, $meta_key, $field_id, $fields, $form_data ) {
// Only run on my form with ID = 443
if ( absint( $form_data[ 'id' ] ) !== 443 ) {
return;
}
// The $meta_key name is the same name that shows in the Field Name on Advanced Custom Fields
if ( $meta_key === 'have_visited' ) {
$field_value = explode( "\n", $field_value );
}
return $field_value;
}
add_filter( 'wpforms_post_submissions_process_meta', 'wpf_dev_post_submission_process_meta', 10, 5 );
注ここで重要な点として、WPFormsのエントリー画面や投稿編集時のメタフィールドでは、依然としてチェックボックスが表示されます。値を出力する際にのみ、配列(1行で)として表示されます。その方法については次のステップで説明します。また、フォームIDを 443 を自分のフォームIDと一致させてください。自分のフォームIDがどこにあるのか、ヘルプが必要な場合、 こちらのドキュメントをご覧ください。.
価値観の表示
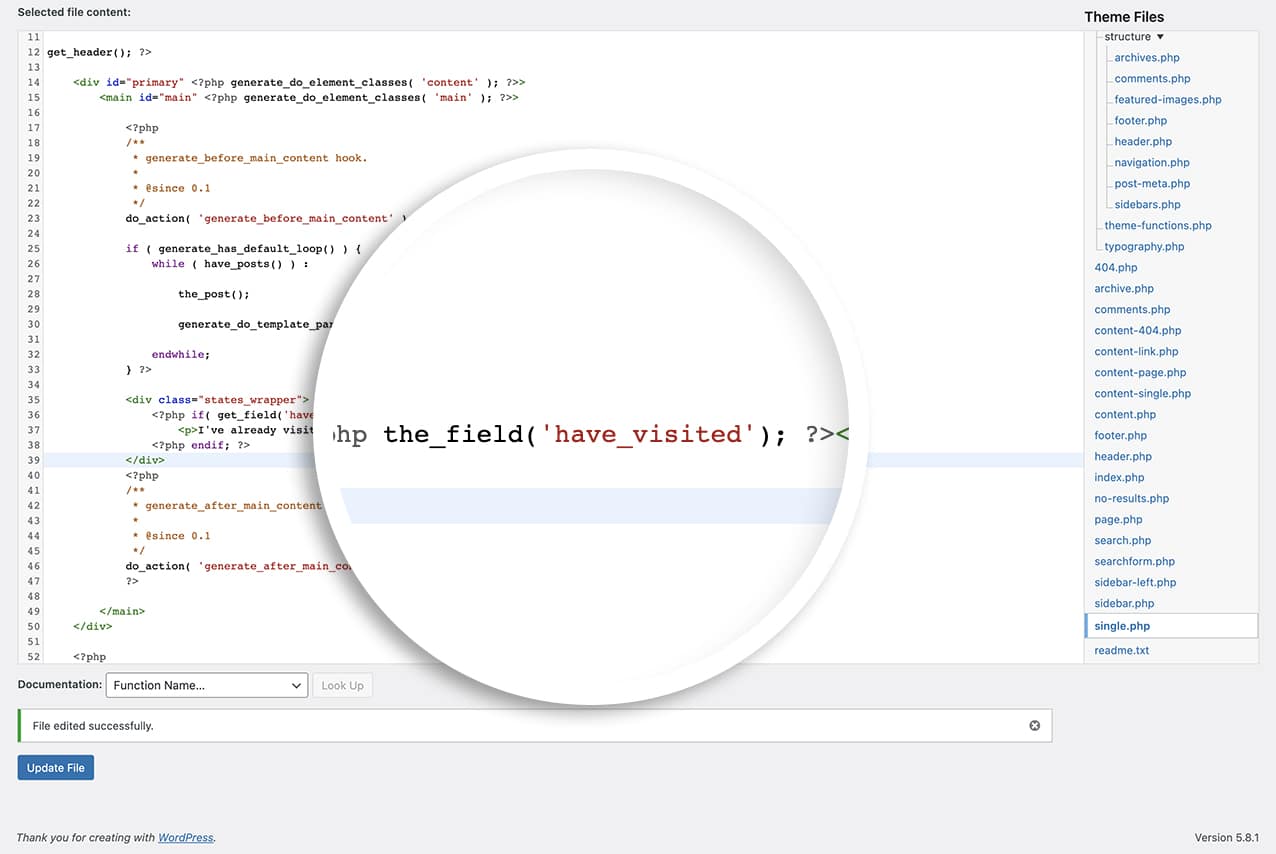
今度はこれらの値を単一投稿テンプレートに表示する番です。WPFormsはテーマに変更を加えることを推奨していませんので、子テーマまたはカスタム関数を使用してテンプレートに反映させるのがベストです。
子テーマの作成に関する詳しい情報は、WPBeginnerの友人による素晴らしい記事をご覧ください。

<div class="states_wrapper">
<?php if( get_field('have_visited') ): ?>
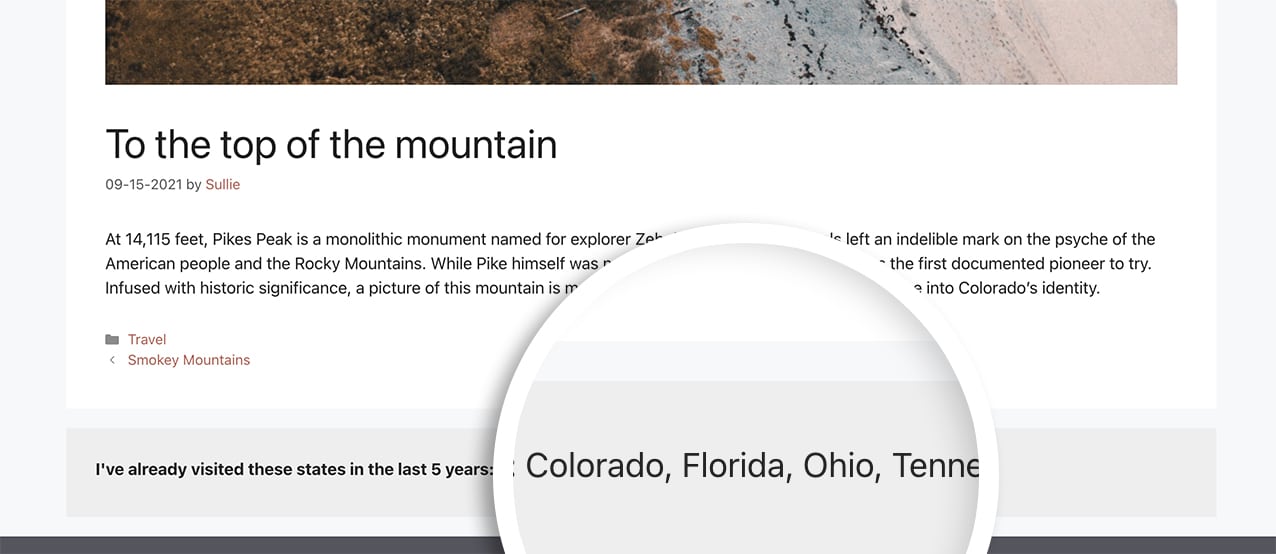
<p>I've already visited these states in the last 5 years: <?php the_field('have_visited'); ?></p>
<?php endif; ?>
</div>
このチュートリアルのために、子テーマを作成し、single.phpに以下のコードを追加しました。
投稿が表示されると、各州が行単位ではなく段落単位で表示されていることがわかります。

以上です!これでWordPressデータベース内のこれらの値の保存方法が変更されました。チェックボックスのフォームフィールドラベルにテキストではなく画像を使用してみませんか?「CSSを使用してチェックボックスラベルに画像を適用する方法」の記事をご覧ください。
関連
フィルター参照:wpforms_post_submissions_process_meta
よくあるご質問
A: 他のアドオンでも使えますか?
A: もちろんです!例えば、このチュートリアルで説明したのと同じシナリオを想定すると、ユーザー登録アドオンにこれを追加することで、ACFを使用してWordPressユーザープロフィールに追加情報を追加しながら、自動的にユーザープロフィールページに保存されるようになります。
ユーザー登録アドオンバージョン2.8.0以降では、カスタムメタ値を保存するためのフィルターは次のとおりです:
wpforms_user_registration_process_base_custom_meta_value
注記:古いバージョン(ユーザー登録 2.8.0 以前)では、このフィルターは次の名前でした:
wpforms_user_registration_process_registration_custom_meta_value
レガシーサイトを維持している場合、後方互換性のために両方のフックを保持できます。
/**
* Turn checkbox values into an array with the User Registration addon.
*
* @link https://wpforms.com/developers/how-to-store-checkbox-values-as-arrays-with-post-submissions/
*/
function wpf_dev_user_submission_process_meta( $field_value, $meta_key = '', $field_id = 0, $field = array(), $form_data = array() ) {
// The $meta_key name is the same name that shows in the Field Name on Advanced Custom Fields.
if ( $meta_key === 'have_visited' ) {
$field_value = explode( "\n", $field_value );
}
return $field_value;
}
// User Registration addon 2.8.0+.
add_filter( 'wpforms_user_registration_process_base_custom_meta_value', 'wpf_dev_user_submission_process_meta', 10, 5 );
// Backward compatibility for older versions (before 2.8.0).
add_filter( 'wpforms_user_registration_process_registration_custom_meta_value', 'wpf_dev_user_submission_process_meta', 10, 5 );
これで完了です!これで、送信されたチェックボックスの値は、WPFormsがカスタム投稿メタフィールドにマッピングする際に配列として保存されます。
投稿投稿アドオンガイドで、カスタム投稿メタフィールドのマッピングを含む投稿投稿の設定について詳しく学びませんか?
