AIサマリー
完了したフォームフィールドをすべて確認メッセージ内に表示したいですか?WPFormsには、ユーザーが送信前に自分のエントリを確認できる入力プレビューフィールドがあります。しかし、現在のところ、入力プレビューには、投稿時にアップロードされた画像は表示されません。
このチュートリアルでは、カスタムPHPスニペットを使って確認メッセージのすべてのフィールドを表示する方法を紹介します。
注意:WPFormsのバージョン1.6.9以降には入力プレビューフィールドが含まれています。このフィールドを代わりに使用したい場合は、入力プレビューフィールドを使用する方法についてのチュートリアルを参照してください。
フォームの作成
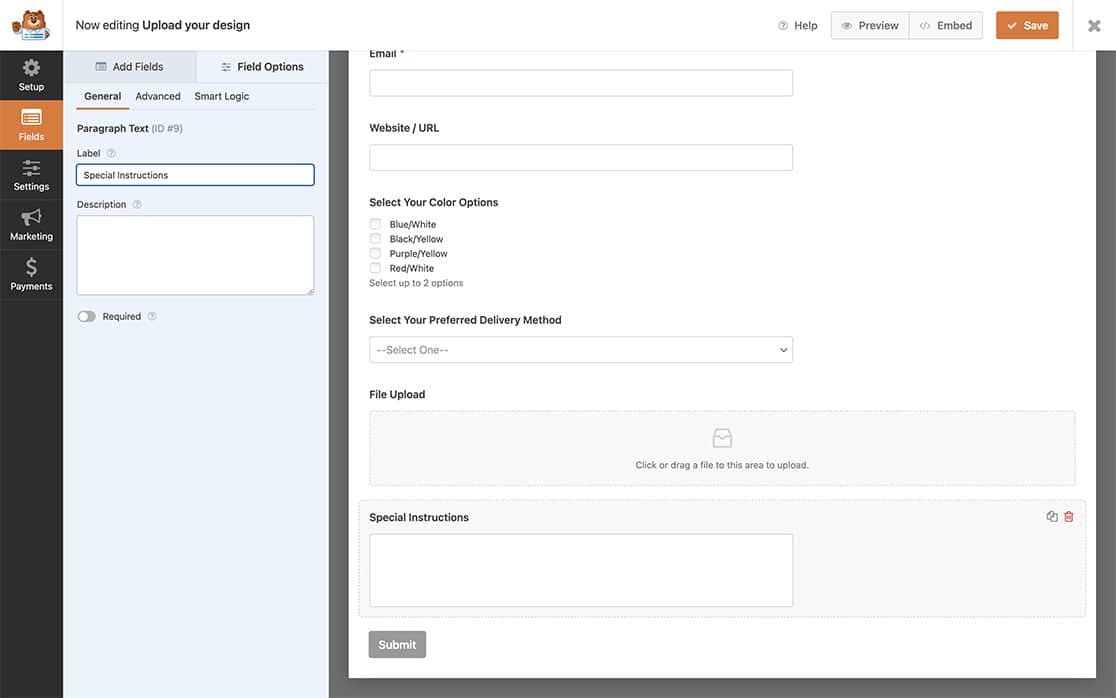
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。私たちのフォームでは、最大3つの画像を受け入れることができるファイルアップロードフィールドを追加しました。

サイトにPHPコードを追加する
さて、いよいよコード・スニペットを追加しましょう。コード・スニペットをサイトに追加する方法と場所については、こちらのチュートリアルをご覧ください。
/**
* Show all fields in the confirmation message
*
* @link https://wpforms.com/developers/how-to-show-all-fields-in-your-confirmation-message/
*/
function wpf_dev_frontend_confirmation_message( $message, $form_data, $fields, $entry_id ) {
// Only run on my form with ID = 1107
if ( absint( $form_data[ 'id' ] ) !== 1107 ) {
return $message;
}
// Name form field - ID #1
$name = $fields[ '1' ][ 'value' ];
// Address form field - ID #2
$address = $fields[ '2' ][ 'value' ];
// Phone form field - ID #3
$phone = $fields[ '3' ][ 'value' ];
// Email form field - ID #4
$email = $fields[ '4' ][ 'value' ];
// Website URL form field - ID #5
$website = $fields[ '5' ][ 'value' ];
// Color Options form field - ID #6
$color_options = $fields[ '6' ][ 'value' ];
// Delivery Method form field - ID #7
$delivery_method = $fields[ '7' ][ 'value' ];
// Special Instructions form field - ID #9
$special_instructions = $fields[ '9' ][ 'value' ];
// Modern Upload form field - ID #8
$field_id = 8;
$images = '';
if ( is_array( $fields[ $field_id ][ 'value_raw' ] ) ) {
foreach ( $fields[ $field_id ][ 'value_raw' ] as $value_raw ) {
$images .= '<div class="image_container"><img src="' . $value_raw[ 'value' ] . '" class="small"></div>';
}
}
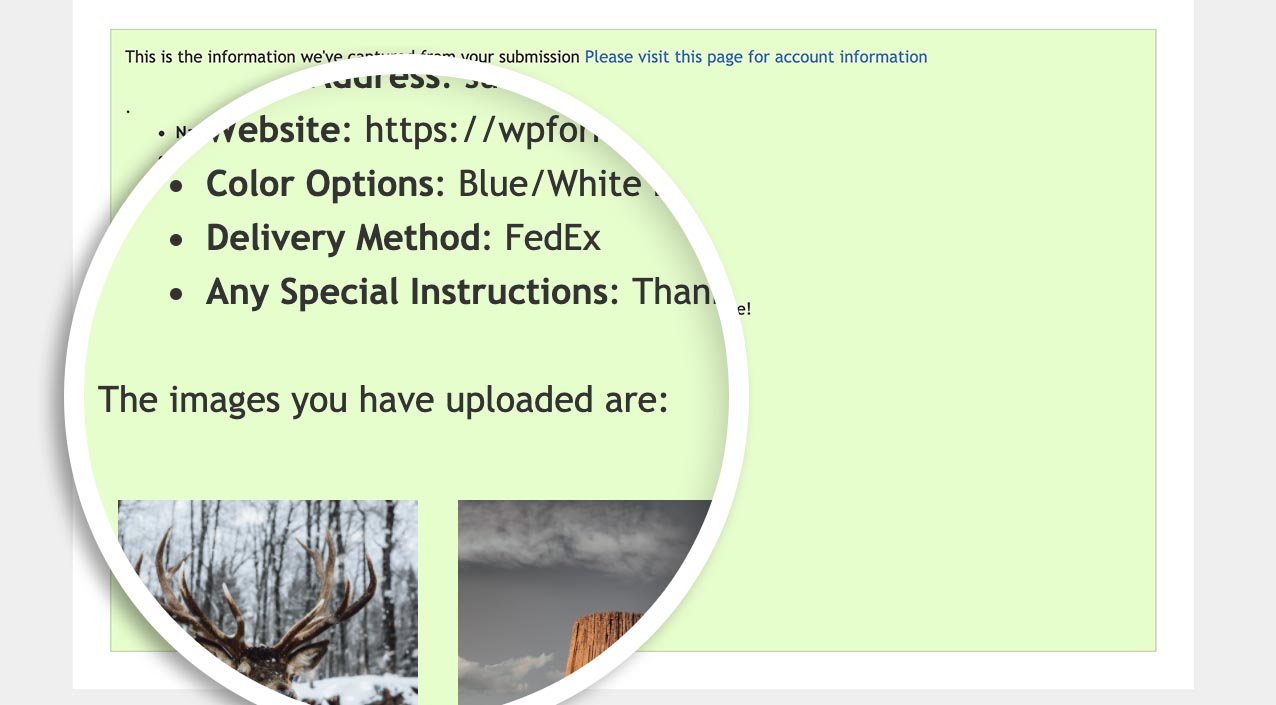
$message = "<p>This is the information we've captured from your submission <a href=\"http://google.com\" target=\"_blank\">Please visit this page for account information</a></p>.
<ul>
<li><strong>Name</strong>: $name </li>
<li><strong>Address</strong>: $address </li>
<li><strong>Phone Number</strong>: $phone </li>
<li><strong>Email Address</strong>: $email </li>
<li><strong>Website</strong>: $website </li>
<li><strong>Color Options</strong>: $color_options </li>
<li><strong>Delivery Method</strong>: $delivery_method </li>
<li><strong>Any Special Instructions</strong>: $special_instructions </li>
</ul>
<p>The images you have uploaded are:";
return $message . '<br>' . $images . '</p>';
}
add_filter( 'wpforms_frontend_confirmation_message', 'wpf_dev_frontend_confirmation_message', 10, 4 );
上のコードでは、フォームIDをターゲットにしています。 1107, そして、すべてのフィールドID番号を、作成した変数にマッピングする。例えば、フォームのNameフィールドはフィールドID 1です。そこで $name そして、等号(=)を使ってその値を特定の変数に設定する。
意味のある変数名を作り、フィールドIDに対応させるだけでいい。
フォームやフィールドのIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
もう一つの例は、モダンファイルアップロードフィールドを使用している場合です。設定によってユーザーが複数の画像をアップロードできることがわかっているので、アップロードされたすべての画像をループして確認メッセージに表示するようにします。
そこで、PHPの if ステートメントを使用して、アップロードされた各画像を確認メッセージ内に表示するために実行します。
注意:PHPのif文についてより詳しく知りたい場合は、PHP.netの公式マニュアルを参照してください。
カスタムCSSでエントリーのプレビューをスタイリングする(オプション)
このステップは完全に任意ですが、if文の中で画像にHTMLを追加しているからです。確認メッセージの中で画像が大きくなりすぎず、かつきれいに表示されるようにスタイリングを追加します。
あなたのサイトにカスタムCSSを追加するには、こちらのチュートリアルをご覧ください。
.image_container {
height: 250px;
max-width: 25%;
display: inline-block;
}
.image_container img {
float: left;
display: inline-block;
}
.small {
max-width:150px;
padding: 10px;
}
確認メッセージにすべてのフィールドを表示する
さて、いよいよすべてをまとめましょう。フォームを作成し、カスタムスニペットを追加したら、コードスニペットが何を追加したかを確認しましょう。いくつかのエントリーを送信してフォームをテストし、すべてのフィールドがどのように表示されるかを確認しましょう。

これで完了です!確認メッセージにすべてのフィールドを表示する方法ができました!
次に、確認メッセージのスタイリング、例えば背景色を削除したいですか?確認メッセージボックスのスタイリングのカスタマイズについての記事をご覧ください。
