AIサマリー
日付ピッカーにデフォルトの日付を読み込ませたいですか? 日付/時刻フォームフィールドで日付ピッカー形式を使用すると、ポップアップウィンドウから簡単に日付を選択できます。しかし、このフィールドに今日の日付から始まるデフォルトの日付を簡単に設定できることをご存知ですか?このチュートリアルでは、その方法を紹介します。
コード・スニペットで日付ピッカー・フィールドを制限する場合、フォーム・ビルダーの制限オプションはすべてオフにしておくことが重要です。
フォームの作成
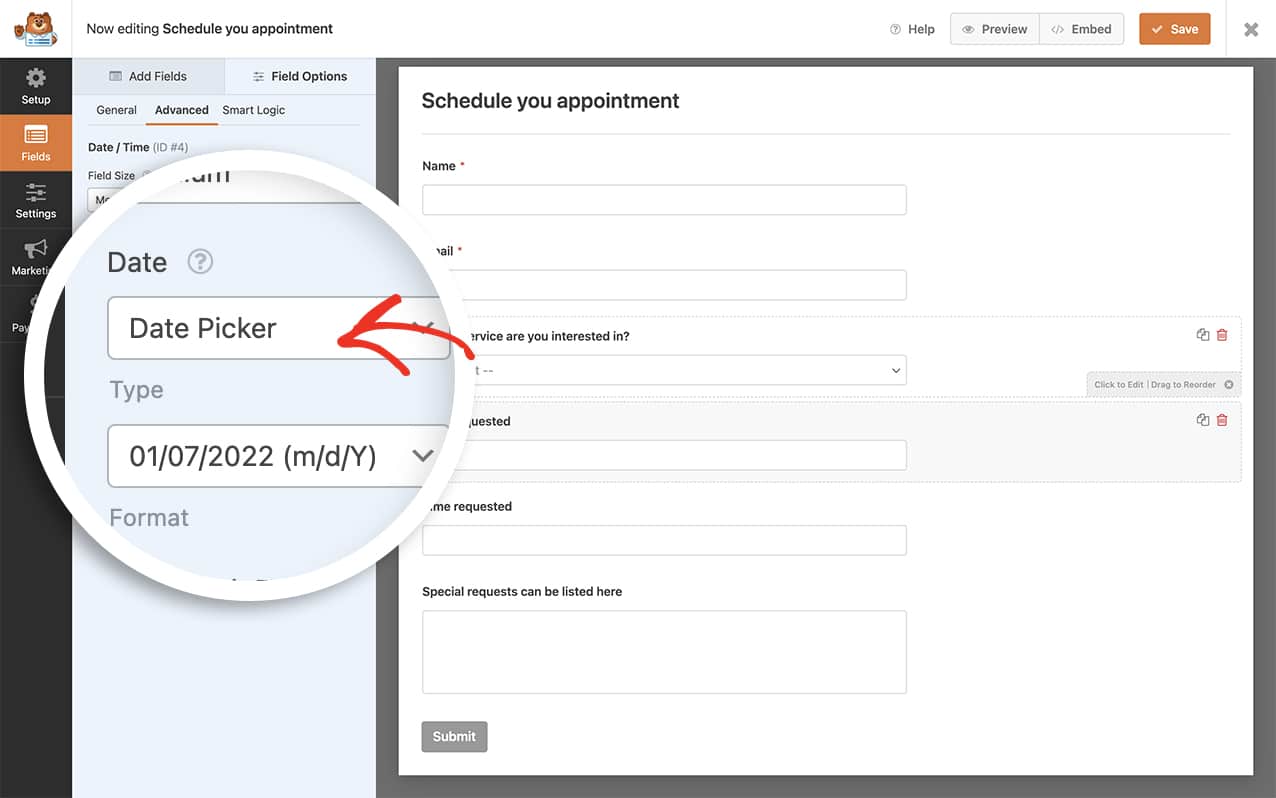
まず、フォームを作成し、フォームに日付/時刻フォームフィールドを追加します。 詳細設定]タブで、[タイプ] に[日付ピッカー]が選択されていることを確認します。

フォームの作成にサポートが必要な場合は、こちらのチュートリアルをご覧ください。
このチュートリアルのスニペット例は、特に1回しか使用しない例であることに注意してください。これらのコード・スニペットを一度に複数使用する場合は、各関数名が一意であることを確認する必要があります。
デフォルトの日付設定
どのスニペットも、あなたのサイトにコピー&ペーストする必要があります。 スニペットをサイトに追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
すべての日付ピッカーにコードスニペットを追加する
/**
* Set today's date as default date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
特定のフォーム内に日付ピッカー用のコード・スニペットを追加する
特定のフォーム内の日付ピッカーにデフォルトの日付を設定するには、このスニペットを使いますが、_1287の部分をフォーム ID に合わせて変更してください。フォーム ID の見つけ方についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Set today's date as default date for all date pickers inside the specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on all date pickers inside the form ID 1287
window.wpforms_1287 = window.wpforms_1287 || {};
window.wpforms_1287.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
特定のフォームに特定の日付ピッカー・フィールドのコード・スニペットを追加する
特定のフォーム内の特定のフィールドにデフォルトの日付を設定するには、このスニペットを使用できますが、_1287をフォームIDに合わせて変更し、_4をフィールドIDに合わせて更新します。フォームIDの見つけ方についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Set today's date as default date for a specific date picker inside a specific form.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
// Run this on the date field ID 4 inside the form ID 1287
window.wpforms_1287_4 = window.wpforms_1287_4 || {};
window.wpforms_1287_4.datepicker = {
defaultDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
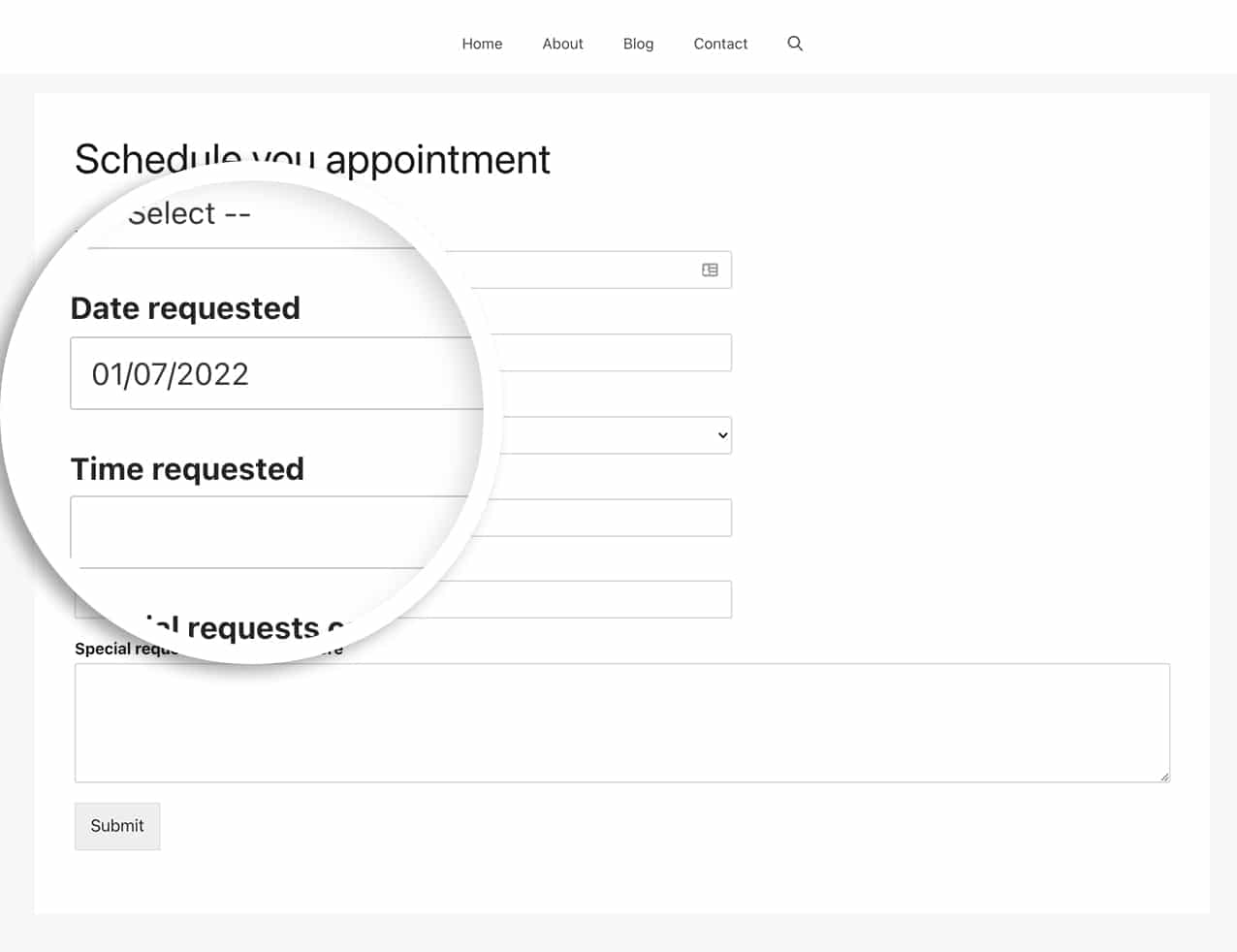
デフォルトの日付を設定するのに必要なのはこれだけです。ページがロードされると、日付フィールドは自動的に現在の日付をロードします。

日付ピッカーで選択できる日付の範囲や複数の日付を設定する方法も知りたいですか? 日付ピッカーで日付範囲または複数の日付を許可する方法」の記事をご覧ください。
参考アクション
よくあるご質問
カスタムCSSクラス名でデフォルトの日付を設定できますか?
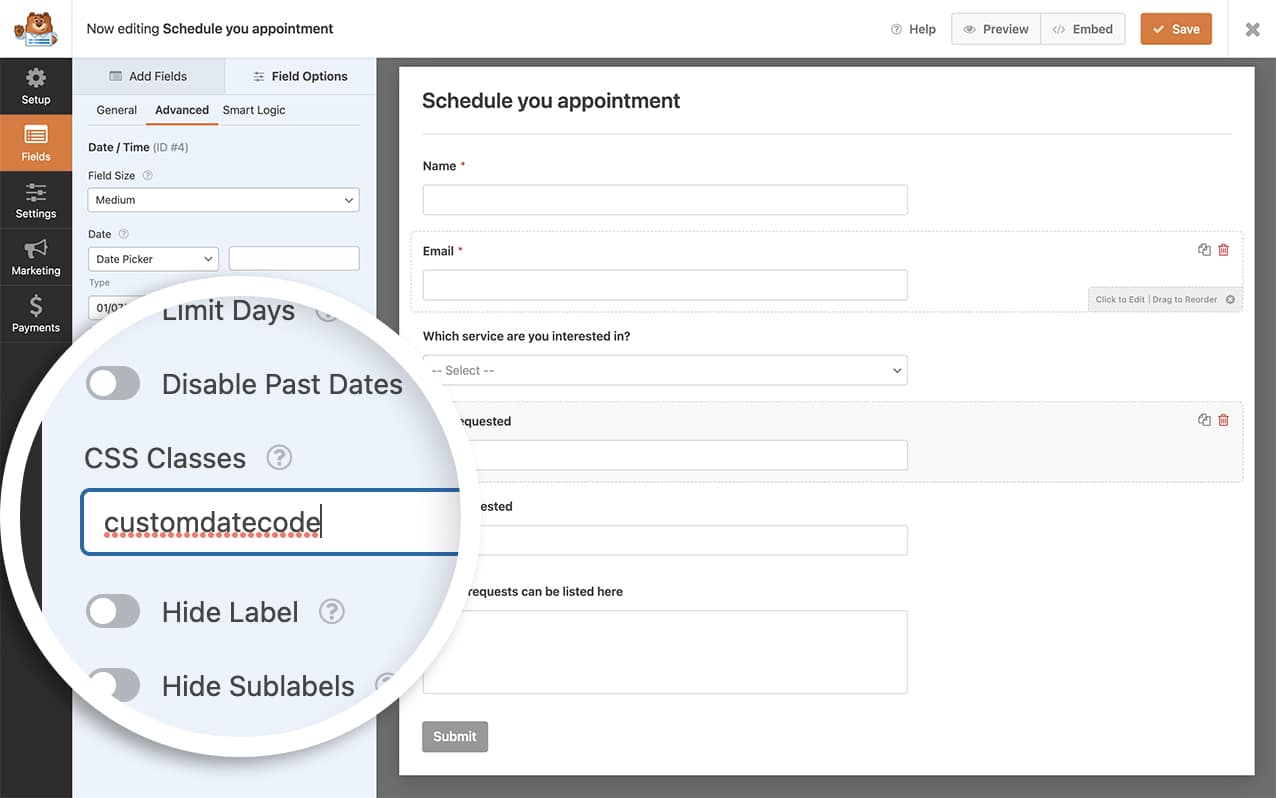
A:もちろんです! まず、[詳細設定]タブの[日時]フォームフィールドにクラス名が追加されていることを確認してください。
この例では、使用しているCSSクラス名はcustomdatecodeです。

フォームのCSSクラス名を保存したら、次のコード・スニペットをサイトに追加してください。
/**
* Set today's date as default date for all date pickers from a CSS class name.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
jQuery( '.customdatecode' ).each( function () {
var form = jQuery( this ).closest( '.wpforms-form' ),
formID = form.data( 'formid' ),
fieldID = jQuery(this).data('field-id' );
window['wpforms_' + formID + '_' + fieldID] = {
datepicker: {
defaultDate: 'today',
disableMobile: 'true'
}
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
これで、このCSSクラス名を持つ日付ピッカーを持つフォームでは、そのフィールドの日付として今日の日付が自動的に設定されます。
Q: モバイル機器でも使えますか?
A:モバイルデバイスはOSのデフォルト機能によって異なるため、モバイルデバイスから閲覧する場合、日付は自動的に入力されません。
Q: 現在の日付の最低日付とデフォルトの日付を設定するにはどうすればいいですか?
A:もちろんです!日付ピッカーのデフォルト日付と最小日付を今日の日付に設定するには、次のスニペットを使用してください。
/**
* Set today's date as the default and minimum date for all date pickers.
*
* @link https://wpforms.com/developers/how-to-set-a-default-date-for-your-date-picker-form-field/
*/
function wpf_dev_date_picker_default() {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
defaultDate: "today",
minDate: "today",
disableMobile: "true"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_date_picker_default', 30 );
