AIサマリー
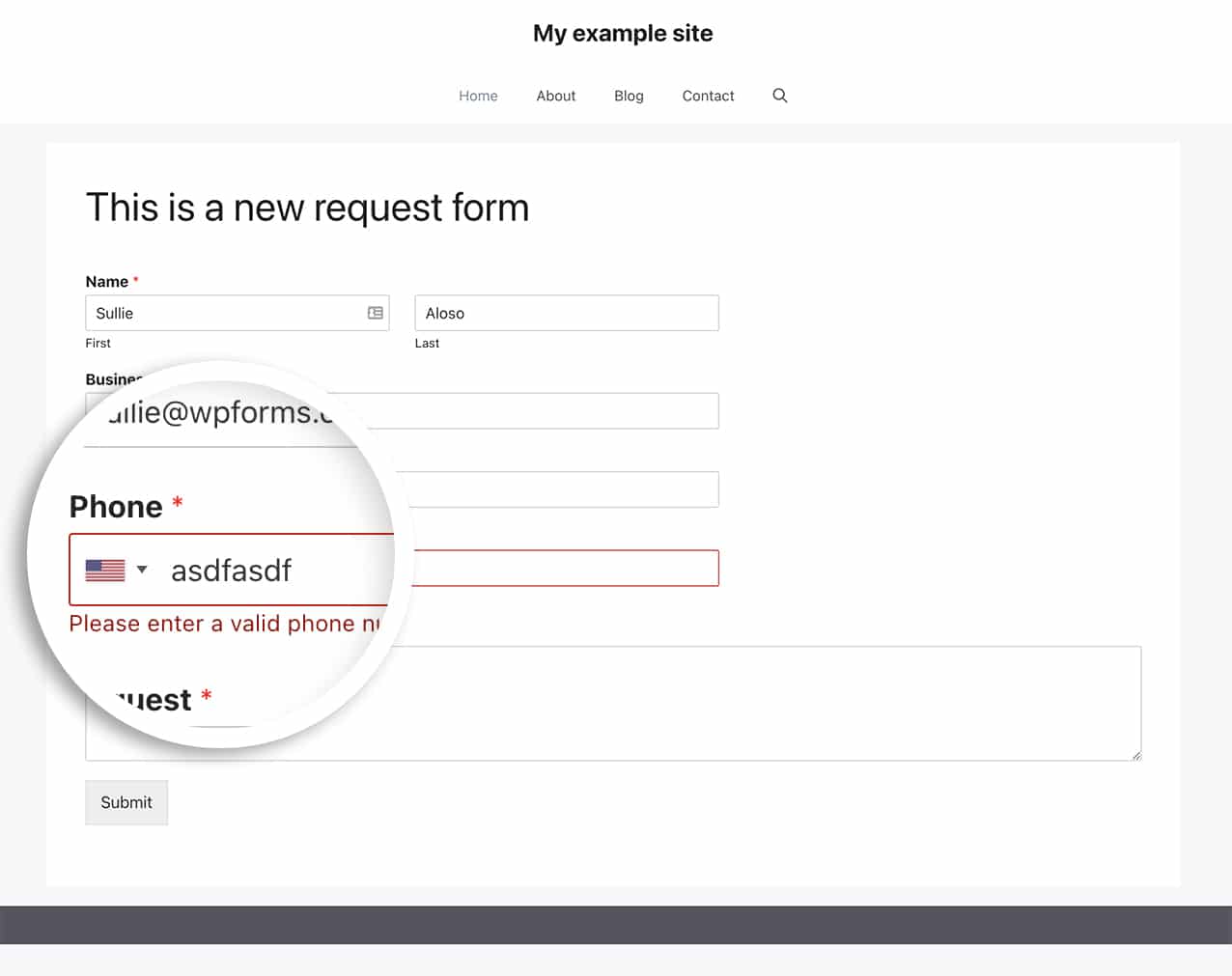
電話番号フィールドを数字のみに制限しますか?デフォルトでは、国際電話とスマートフォンのフォーマットでは、文字を入力することができますが、フィールドからタブアウトするとバリデーションに失敗します。

小さなコード・スニペットを使えば、数字以外のキーボード文字を入力できないようにすることが簡単にできる。つまり、数字以外を入力しようとしても、テキストは入力されず、数字が入力されるまでフィールドは無効になる。
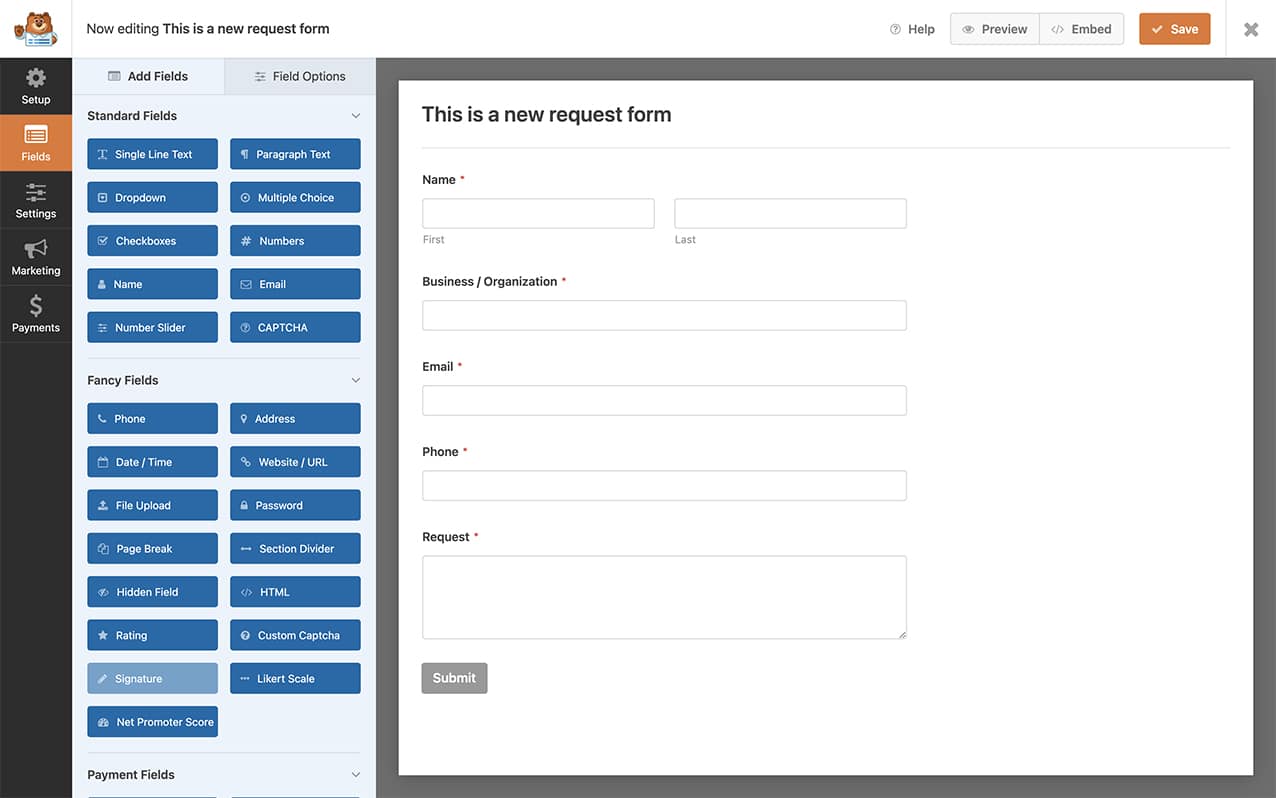
フォームの作成
まず、新しいフォームを作成し、フィールドを追加します。 フォームの作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。

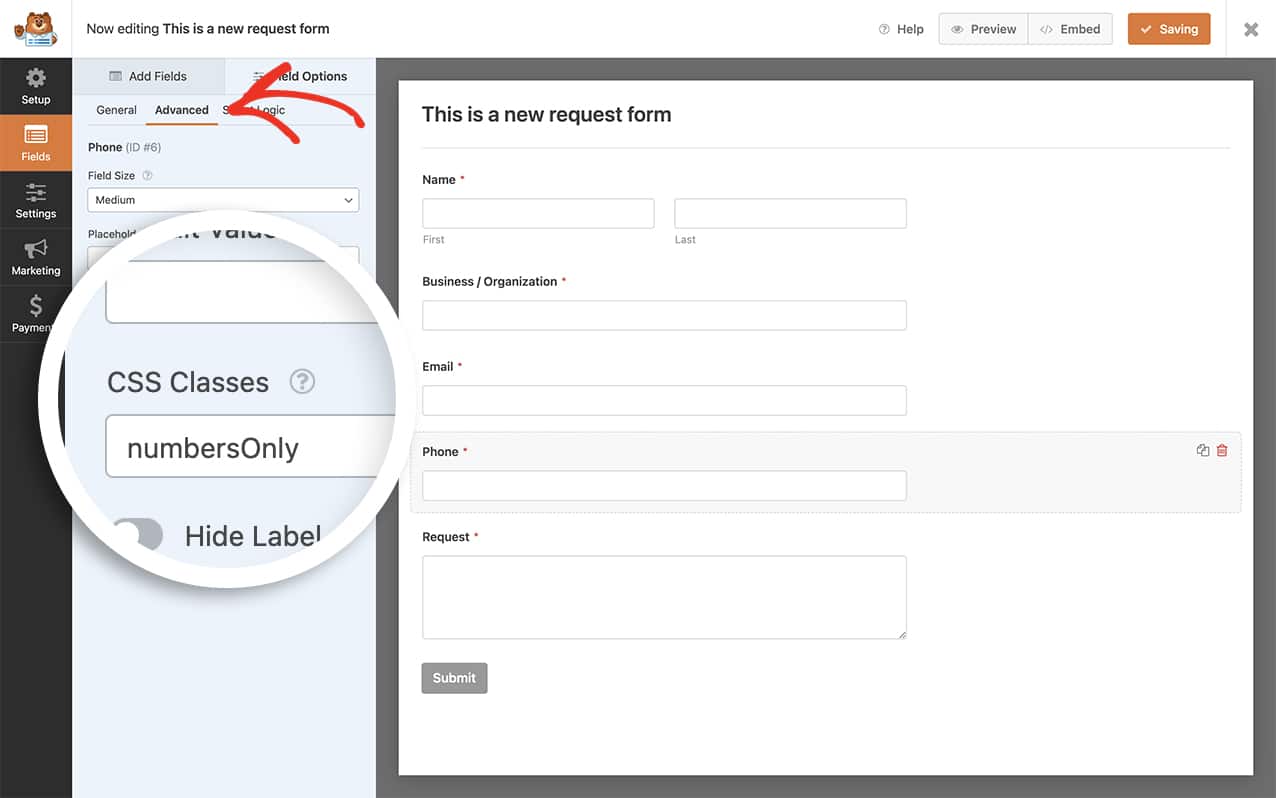
CSSクラスの追加
次に、電話フォームフィールドにCSSクラスを追加する必要があります。このクラスが設定された電話番号フィールドは、数値のみを受け付けるようになります。
CSSクラスを受け付けるフォーム・フィールドにこのCSSクラスを追加することで、そのフィールドが数字だけを受け付けるように制限することができる。
CSSクラスを追加するには、フォームに追加した電話フォームフィールドを選択し、詳細タブでCSSクラスにnumbersOnlyを追加します。

電話番号フィールドを番号のみに制限する
次に、フィールドを数字のみに制限するスニペットをサイトに追加する番だ。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
このスニペットは、numbersOnlyのCSSクラスを持つフォーム・フィールドを自動的に検索し、0-9キー以外の入力を防ぎます。
これで、電話番号フィールドを数字のみに制限することができます!メール通知内の電話番号をリンクにしたいですか?チュートリアル「メール通知で電話番号をリンクにする方法」をご覧ください。
参考アクション
よくあるご質問
Q: 入力する桁数を制限するにはどうしたらいいですか?
A:電話番号フィールドのスマートフォーマットとUSフォーマットでは、電話番号の入力桁数に対するバリデーションがすでに行われており、フィールドに入力された桁数が多すぎる場合、フォームの送信に失敗します。
