AIサマリー
概要
フォームフィールドの上にフィールドの説明を表示したいですか?小さな PHP スニペットをサイトに追加するだけで、簡単に実現できます。このチュートリアルでは、フィールドの説明をフォームフィールドの上に表示する方法を紹介します。
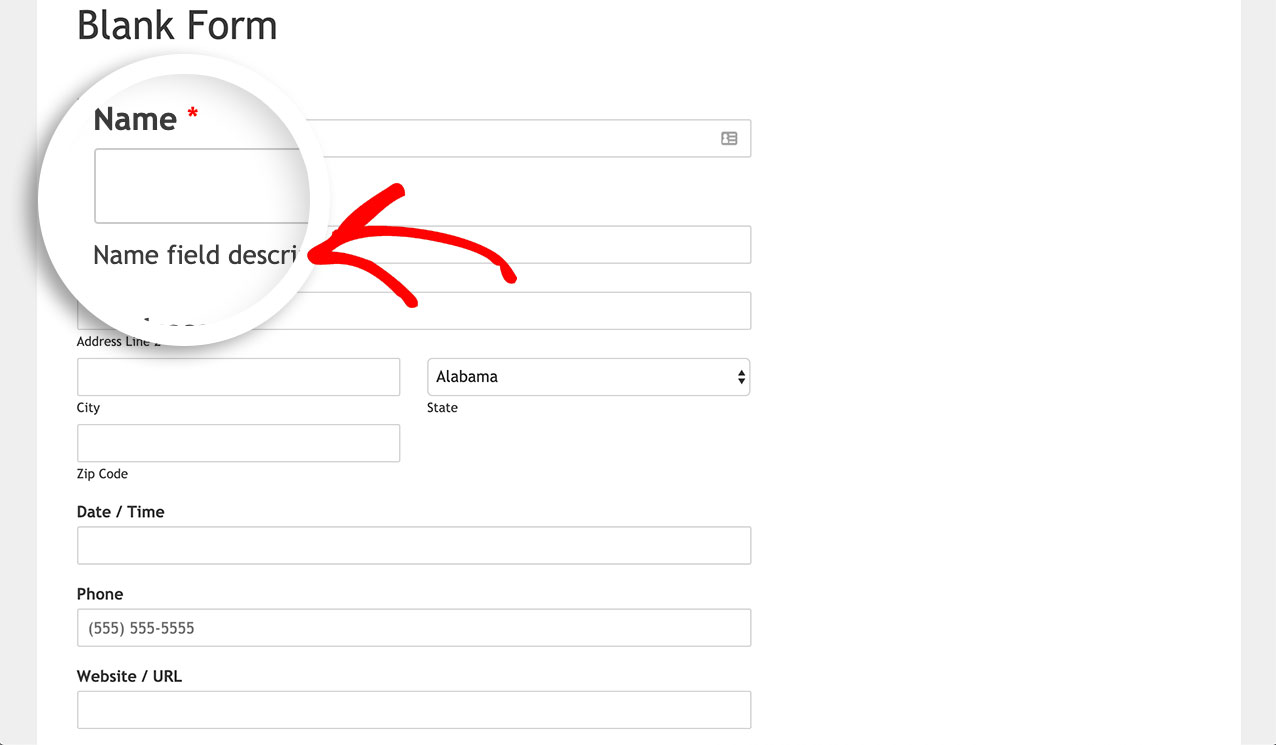
デフォルトでは、WPFormsはすべてのフィールド説明をフォームフィールド入力の直下に配置します。

セットアップ
これらの説明をフォームフィールドの上に移動するには、まずこのスニペットをあなたのサイトにコピーする必要があります。 スニペットをサイトに追加する方法や場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Move the field description above the form field.
*
* @link https://wpforms.com/developers/how-to-position-the-field-description-above-the-form-field/
*/
function wpf_dev_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on form ID 225
if ( absint( $form_data[ 'id' ] ) !== 225 ) {
return $properties;
}
{
// Position the field description above the form field
$properties[ 'description' ][ 'position' ] = 'before';
}
return $properties;
}
add_filter( 'wpforms_field_properties', 'wpf_dev_field_properties', 10, 3 );
上に示したコードは、説明をフォームフィールドの上に移動させますが、フォームIDが225.フォームIDを 225 を自分のフォームIDと一致させてください。 自分のフォームIDを探すのに助けが必要な場合、 このチュートリアルをご覧ください。
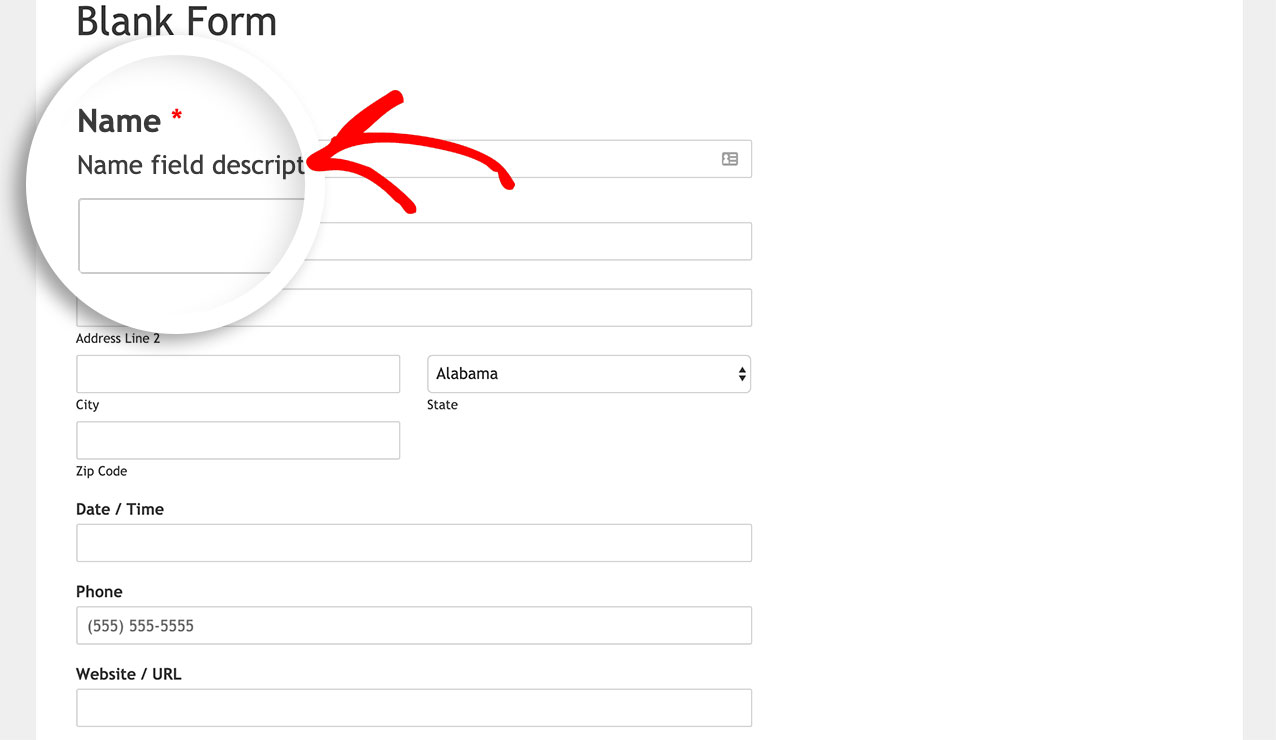
このコードスニペットを追加すると、説明文がフォームフィールドの上に表示されるようになります。

これで完了です! これでフォームの説明文をフォームフィールドの上に移動させることができました。フォームのテキストフィールドの文字数を制限する方法も知りたいですか? テキストフィールドの文字数を制限する方法をご覧ください。
関連
フィルタ参照:wpforms_field_properties
よくあるご質問
Q: スニペットを追加したのですが、まだうまくいきません。
A:スニペットを追加したにもかかわらず変更が表示されない場合は、サイトのキャッシュをすべてクリアし、上記のスニペットがフォームIDを反映するように更新されていることを確認してください。
Q: 1つのフォームだけでなく、すべてのフォームに対してこれを行うにはどうすればよいですか?
A:この機能をすべてのフォームに適用したい場合は、フォームIDの呼び出しを削除してください。以下はそのスニペットの例です。
/**
* Move the field description above the form field.
*
* @link https://wpforms.com/developers/how-to-position-the-field-description-above-the-form-field/
*/
function wpf_dev_field_properties( $properties, $field, $form_data ) {
// Position the field description above the form field
$properties[ 'description' ][ 'position' ] = 'before';
return $properties;
}
add_filter( 'wpforms_field_properties', 'wpf_dev_field_properties', 10, 3 );
