AIサマリー
概要
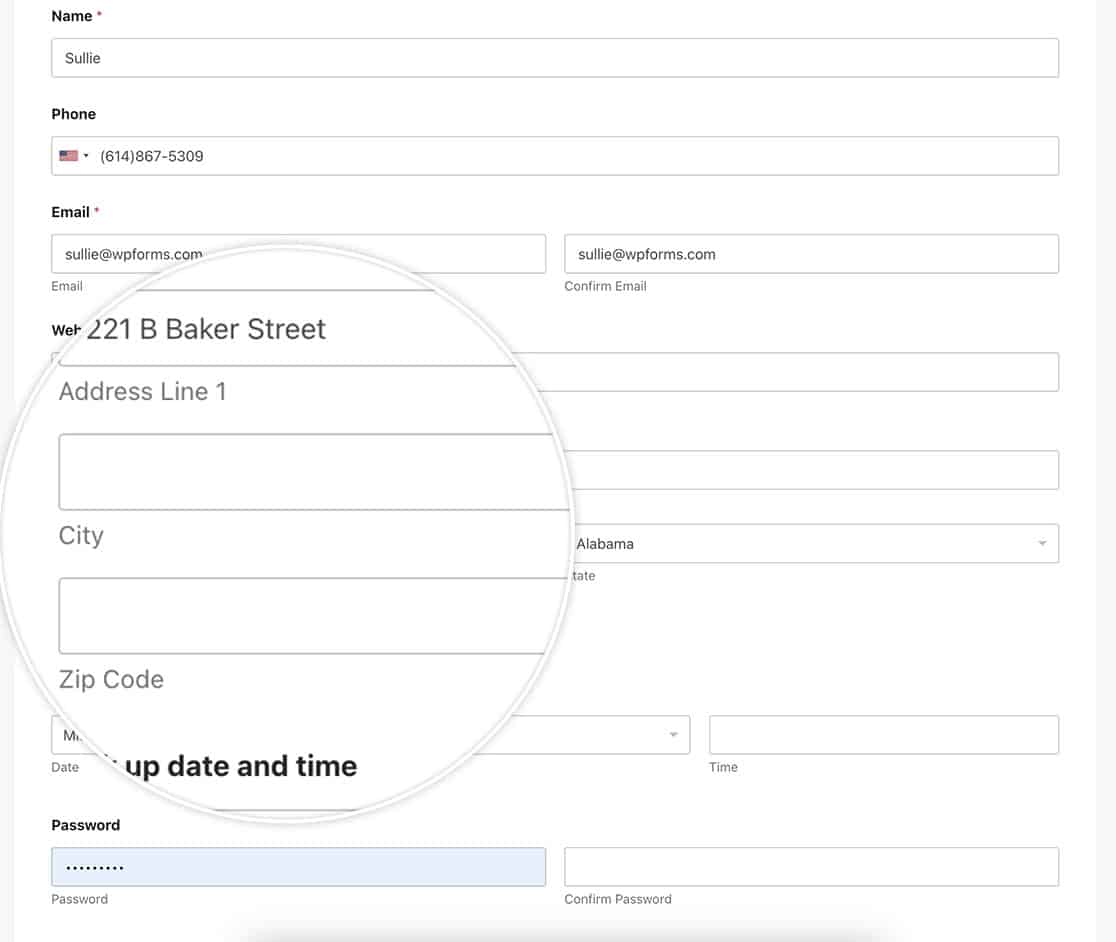
WPFormsでフォームフィールドの上にサブラベルを配置したいですか?デフォルトでは、すべてのフィールドのサブラベルはフィールド自体の下に表示されます。

しかし、CSSを使えば、この位置を簡単に変更することができます。ここでは、CSSマジックを使って、その方法をご紹介します。さっそく試してみましょう!
CSSの追加
フォームフィールドの上にサブラベルを配置するには、次のCSSをサイトに追加します。
あなたのサイトにCSSを追加する方法と場所についてヘルプが必要な場合は、このチュートリアルをご覧ください。
/**
* Position sub-labels above form fields
* @link https://wpforms.com/developers/how-to-position-sub-labels-above-form-fields/
*/
/* Address field */
.wpforms-field-address .wpforms-field-row > div,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div {
display: flex;
flex-wrap: wrap;
}
/* Address field */
.wpforms-field-address .wpforms-field-row > div input,
.wpforms-field-address .wpforms-field-row > div select,
/* Time field */
.wpforms-field-date-time .wpforms-field-row > div input,
/* Date field (date picker) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-datepicker > div,
/* Date field (date dropdown) */
.wpforms-field-date-time .wpforms-field-row > .wpforms-date-type-dropdown > div,
/* Password with confirmation enabled */
.wpforms-field-password .wpforms-field-row > div input,
/* Email with confirmation enabled */
.wpforms-field-email .wpforms-field-row > div input {
order: 2;
margin-top: 5px;
}
/* Skip Validation errors */
.wpforms-field-address.wpforms-has-error em {
width: 100%;
order: 4;
}
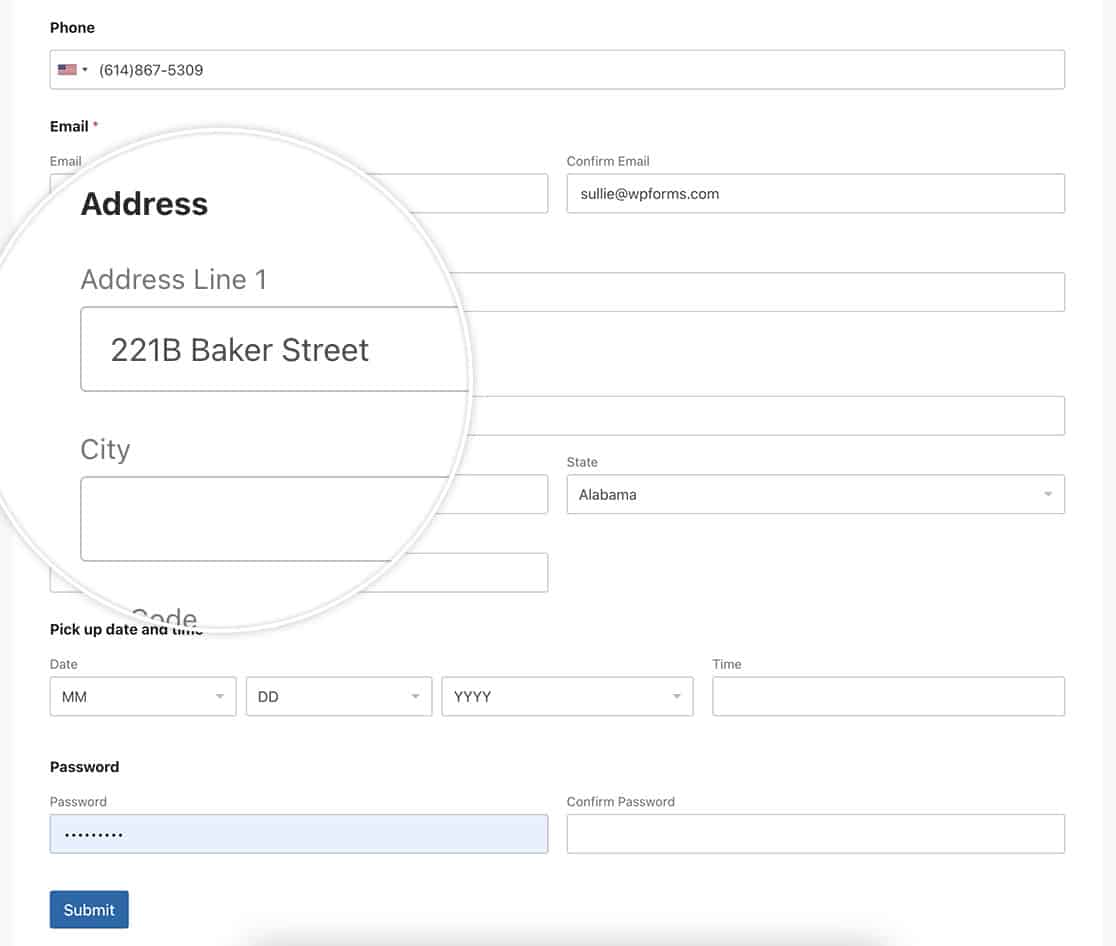
このCSSで、各サブラベルはフォームフィールドの上に表示されるようになります。

必要なのはこれだけです!CSSを使ってファイルアップロードフィールドをカスタマイズしたいですか?ファイルアップロードボタンのスタイリングを変更する方法についてのチュートリアルをご覧ください。
