AIサマリー
AJAXを有効にしている場合、フォーム送信時に新しいリンクを開きたいですか?小さなコードスニペットを使って、確認メッセージを表示しつつ、フォームが送信されたときに新しいリンクを開く方法を紹介します。
デフォルトでは、WPFormsはフォームが送信されたときに確認メッセージを表示するか、サイト上のページにリダイレクトするか、カスタムURLを提供するかのオプションを提供します。しかし、これらのオプションを組み合わせて使いたい場合はどうしたらよいでしょうか? このチュートリアルでは、フォームが送信されたときに確認メッセージを表示しつつ、新しいタブを開いてPDFのダウンロードページを表示するフォームを作成します。
フォームの作成
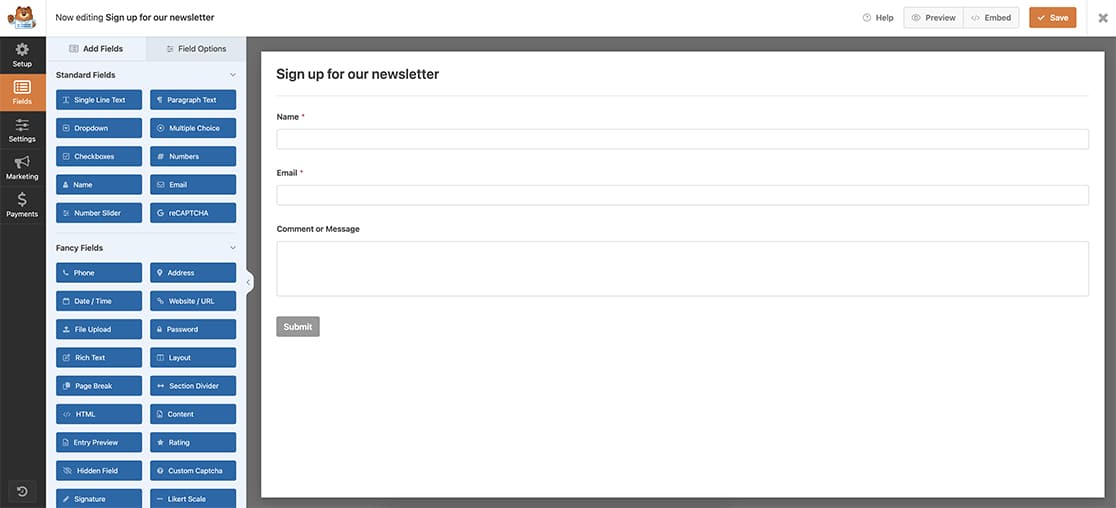
まず、フォームを作成します。私たちのフォームはシンプルなニュースレター登録フォームですが、フィードバックコメントも入力できるようにするつもりなので、フォームに名前、Eメール、段落テキストのフォームフィールドを用意します。
フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

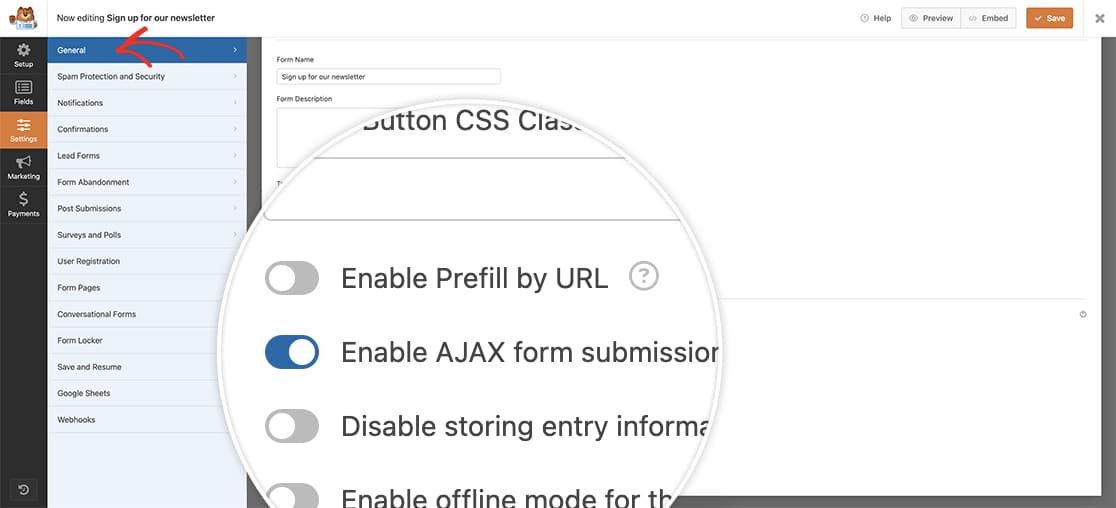
フォームビルダーを終了する前に、必ずGeneralタブのEnable AJAX form submissionを選択してください。

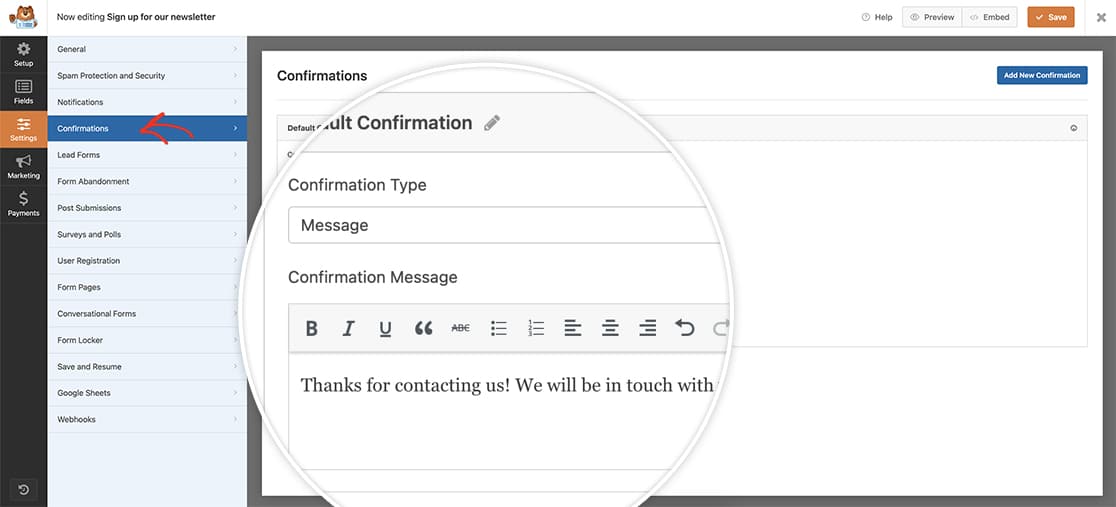
コード・スニペット内でリンクを定義するので、[確認]タブの[確認]タイプは、確認メッセージを表示するためだけのものにしておくことができます。

フォーム送信時に新しいリンクを開く
それでは、フォーム送信時に新しいリンクを開くスニペットを追加しましょう。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
この特定のスニペットは、フォーム送信時にAJAXが有効になっている場合にのみ動作します。
/**
* Open new link on form submission with AJAX
*
* @link https://wpforms.com/developers/how-to-open-a-new-link-on-form-submission
*/
function wpf_dev_event_after_submit() {
?>
<script type="text/javascript">
( function() {
jQuery( window ).on( 'load', function() {
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-780' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
// replace the URL here
window.open( 'https://google.com', '_blank' );
} );
} )
}() );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_event_after_submit', 10 );
を変更することを忘れないでください。 #wpforms-form-780 を自分のフォームIDと一致させてください。自分のフォームIDを探すのに助けが必要な場合、 このチュートリアルをご覧ください。.また、URL (https://google.com) をフォームに必要なURLに置き換える必要があります。
これでフォームが送信されると、新しいタブが開いてリンクが表示され、確認メッセージは別ウィンドウで表示されます。

以上です! ユーザーがフォームフィールドにリンクを入力するのをブロックしたいですか?フォームフィールド内の URL をブロックする方法についてのチュートリアルをご覧ください。
アクション・リファレンス
よくあるご質問
Q: AJAXを使わずにこれを行うにはどうしたらいいですか?
A:AJAXを使用したくない場合は、AJAXを使用しない場合の実現方法についてのチュートリアルがあります。こちらのチュートリアルをご覧ください。
Q: これを複数のフォームに適用したい場合はどうすればよいですか?
A:このスニペットを様々な異なるリンクを持つ複数のフォームに設定するには、コードのこの部分をコピーして元のフォームの下に貼り付け、フォームIDを変更することでフォームIDを追加するだけです。
スニペットでは、コメントを読んで各「フォーム」ブロックのコードを見つけるだけだ。
/**
* Open new link on form submission with AJAX
*
* @link https://wpforms.com/developers/how-to-open-a-new-link-on-form-submission
*/
function wpf_dev_event_after_submit() {
?>
<script type="text/javascript">
( function() {
jQuery( window ).on( 'load', function() {
//1st form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-521' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://myexamplesite.com/read-me', '_blank' ); //replace URL
} );
// 2nd form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-2349' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://mypartnersite.com/read-me', '_blank' ); //replace URL
} );
// 3rd form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-983' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://myexamplesite.com/read-me/privacy.pdf', '_blank' ); //replace URL
} );
// 4th form
// Change your form ID or replace it to the .wpforms-form container.
jQuery( '#wpforms-form-367' ).on( 'wpformsAjaxSubmitSuccess', function( e, response ) {
window.open( 'https://mypartnersite.com/read-me/privacy.pdf', '_blank' ); //replace URL
} );
} )
}() );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_event_after_submit', 10 );
