AIサマリー
はじめに
WPForms Surveys and Polls アドオンで生成された空の投票結果を非表示にしたいですか?デフォルトでは、フォーム送信後にレポートを有効にすると、投票がなくてもすべてのオプションが表示されます。幸い、簡単な JavaScript の調整でこの動作をカスタマイズすることができます。このチュートリアルでは、空の結果を非表示にする手順を説明します。
フォームの作成
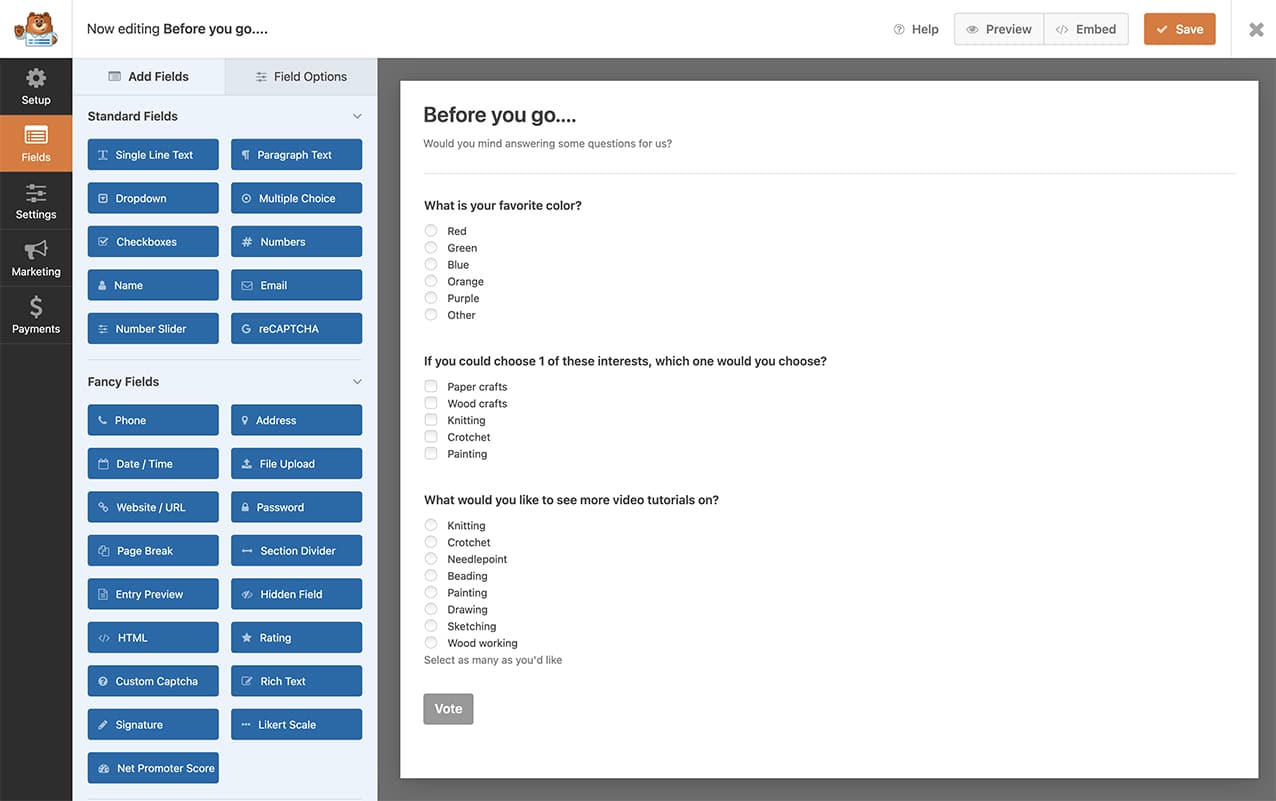
まず、フォームを作成し、投票の質問を追加する必要があります。 このタイプのフォームを作成する際にヘルプが必要な場合は、こちらのドキュメントをご覧ください。

AJAXの有効化
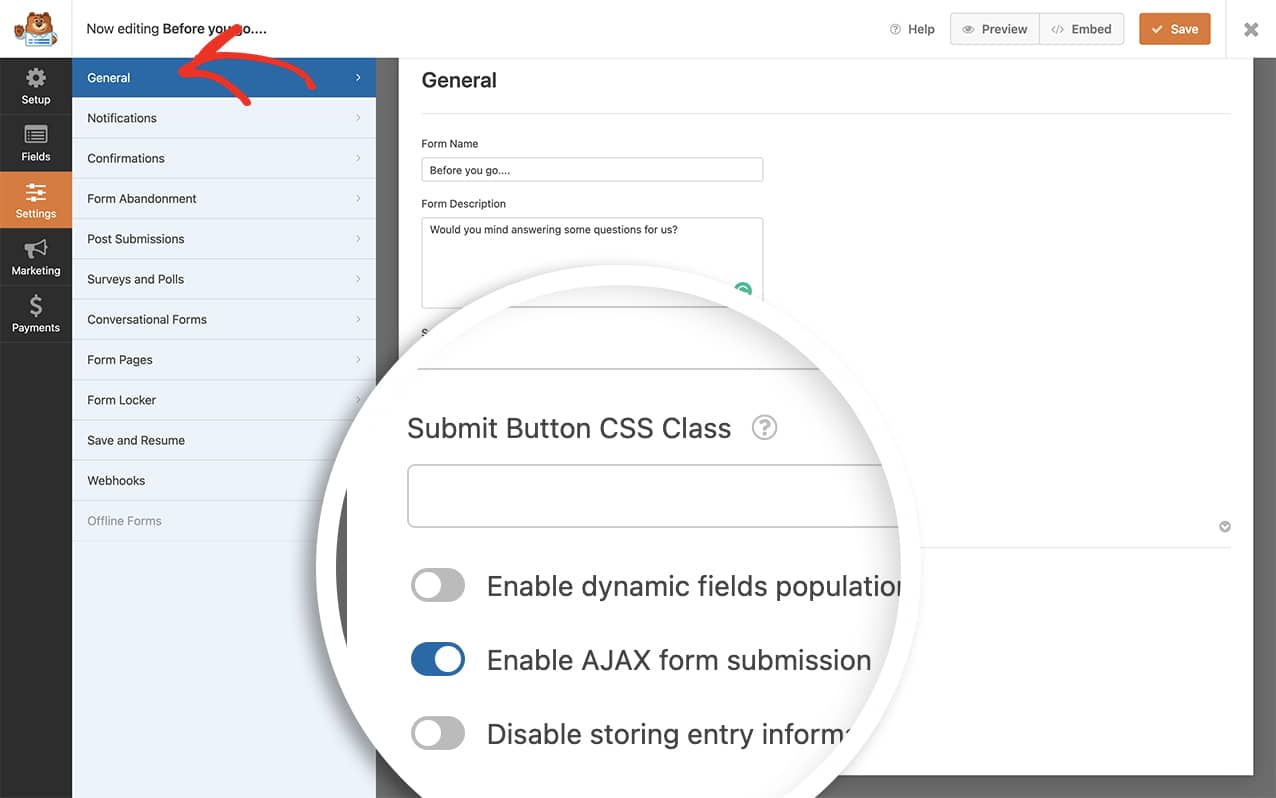
次に、フォームビルダーの中から「設定」を開きます。一般タブで矢印をクリックして詳細設定を開きます。そこで、「AJAX フォーム送信を有効にする」を切り替えて有効にします。

このステップに従わないと、スニペットは実行されません。このスニペットは、フォーム送信時にAJAXが有効になっているフォームでのみ実行されます。
投票結果の有効化
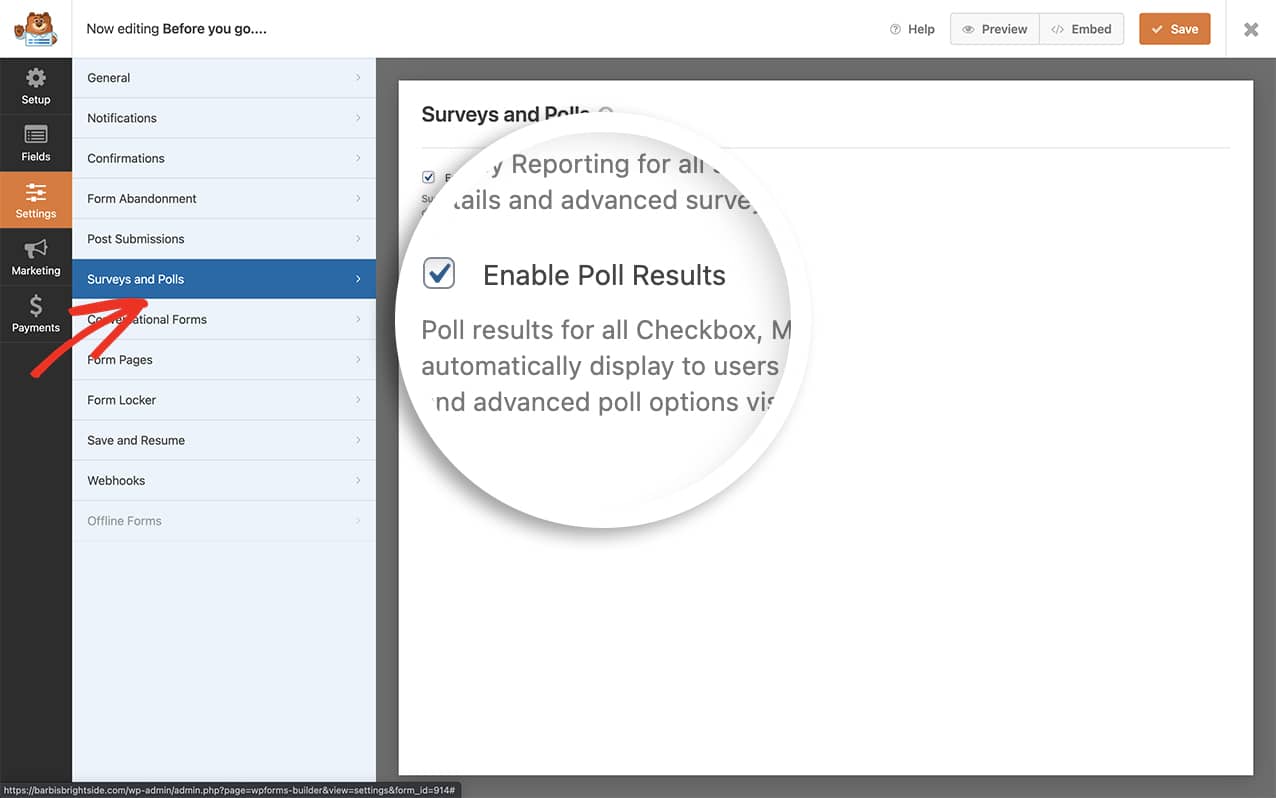
フォーム送信で AJAX を有効にしたら、アンケートと投票タブをクリックし、投票結果を有効にするにチェックが入っていることを確認し、保存をクリックしてフォームを保存します。

スニペットの追加
最後に、投票結果を非表示にするスニペットを追加します。
あなたのサイトにスニペットを追加する方法についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
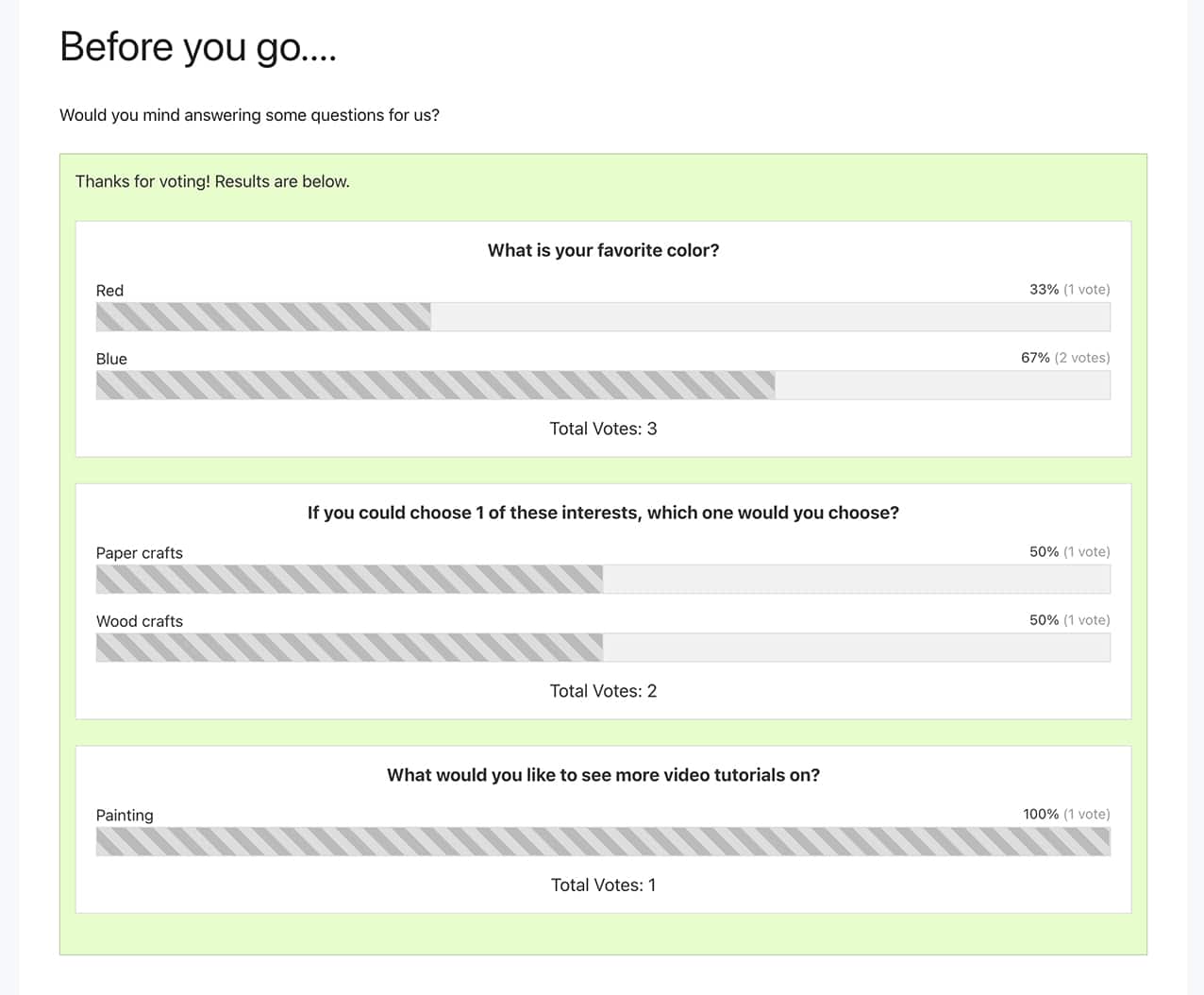
フォーム上のすべての質問のオプションが0%の場合、投票結果は表示されません。フォームが送信されると、ユーザーには投票された結果のみが表示されます。

必要なのはこれだけです!投票結果ページもスタイリッシュにしたいですか?投票結果確認画面のスタイリング方法をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
