AIサマリー
チェックボックス、マルチプルチョイス、ドロップダウンフィールドの ダイナミックチョイスオプションをカスタマイズしたいですか?動的選択を使用しているが、特定の投稿、ページ、またはカテゴリを除外したい場合は、このチュートリアルを参照してください!
複数選択肢、チェックボックス、ドロップダウンの各フィールドは、 動的選択肢として投稿やページのタイトルを動的に表示するように設定できます。
デフォルトでは、Dynamic Choicesを有効にすると、特定の投稿タイプまたはタクソノミーのすべての公開アイテムが表示されます。
例えば、Dynamic Choicesが Post Typeに設定され、Dynamic Post Type Sourceが Postsに設定されている場合、すべての公開された投稿がフィールドの選択肢として表示されます。

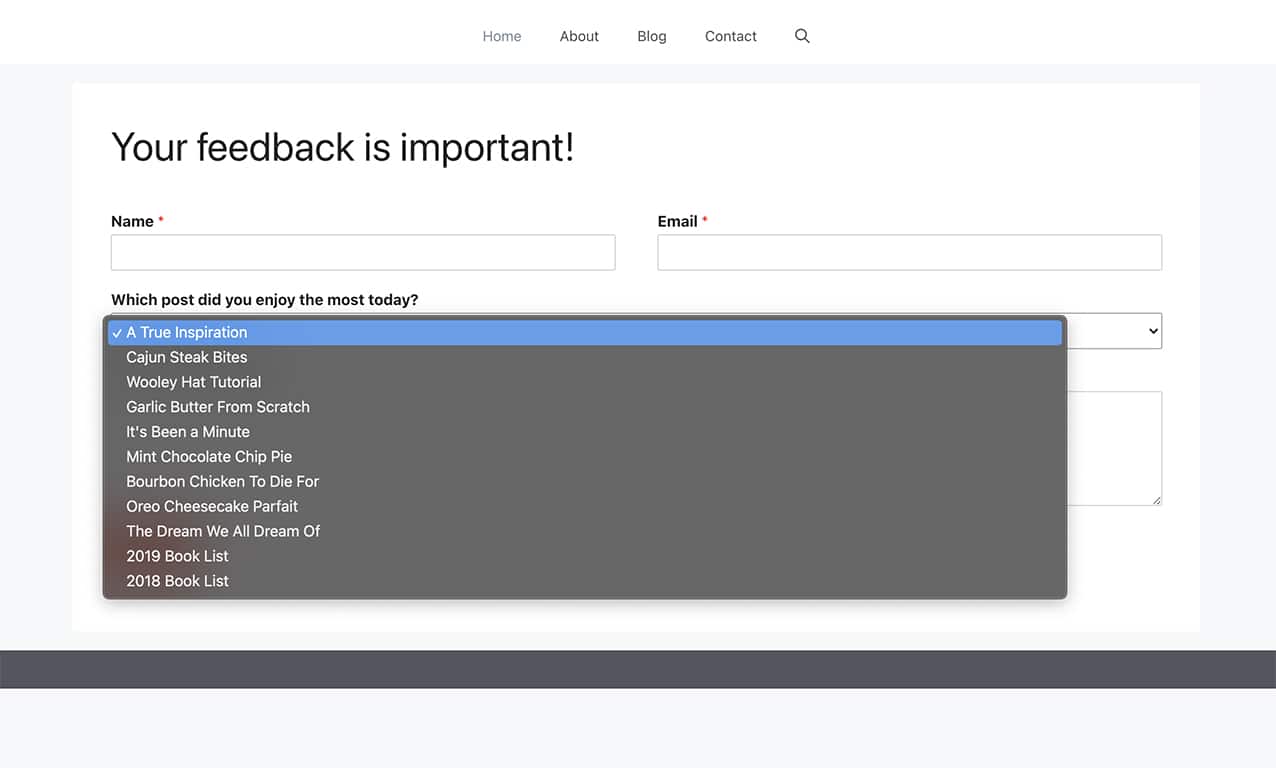
このチュートリアルでは、私たちのサイトから動的に生成された投稿タイトルのドロップダウンを表示します。
フォームの作成
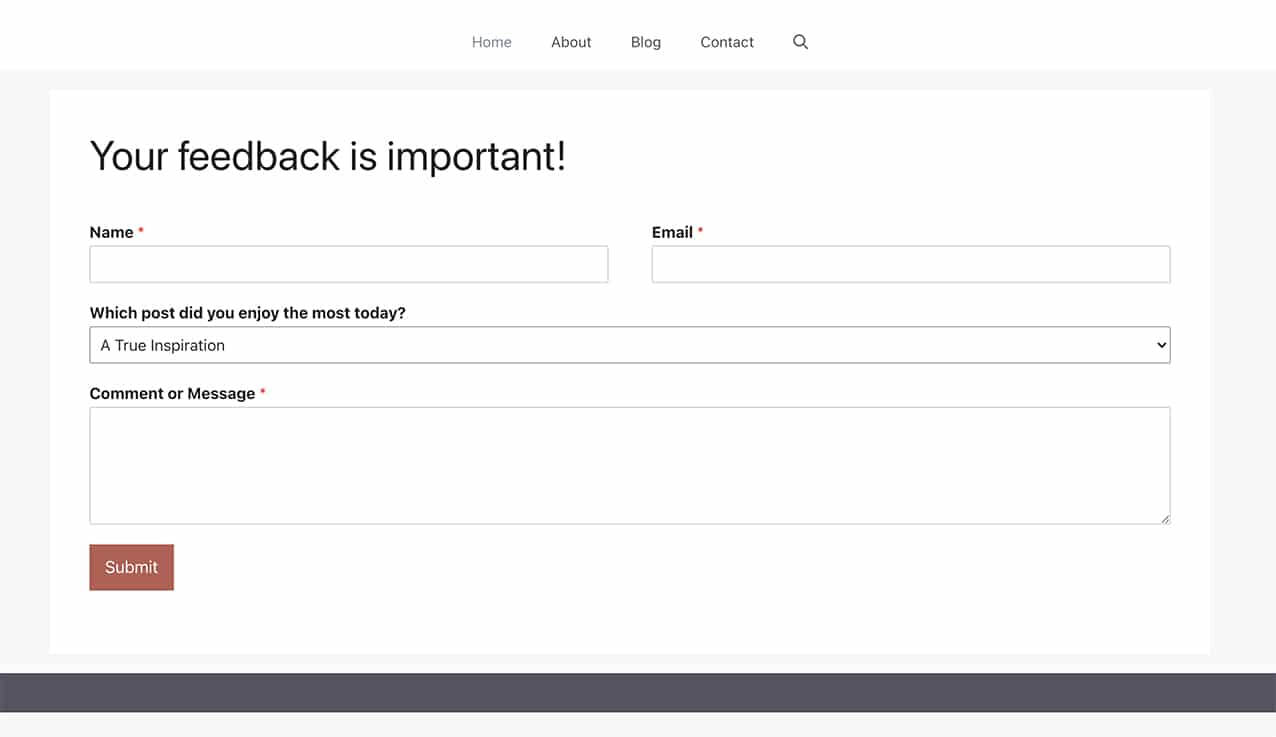
まず始めに、名前、Eメール、訪問者がどの投稿が一番気に入ったかを選択する機能、そしてコメント欄をキャプチャするフォームを作成します。
このため、フォームに名前、Eメール、ドロップダウン、段落テキストのフォームフィールドを追加します。
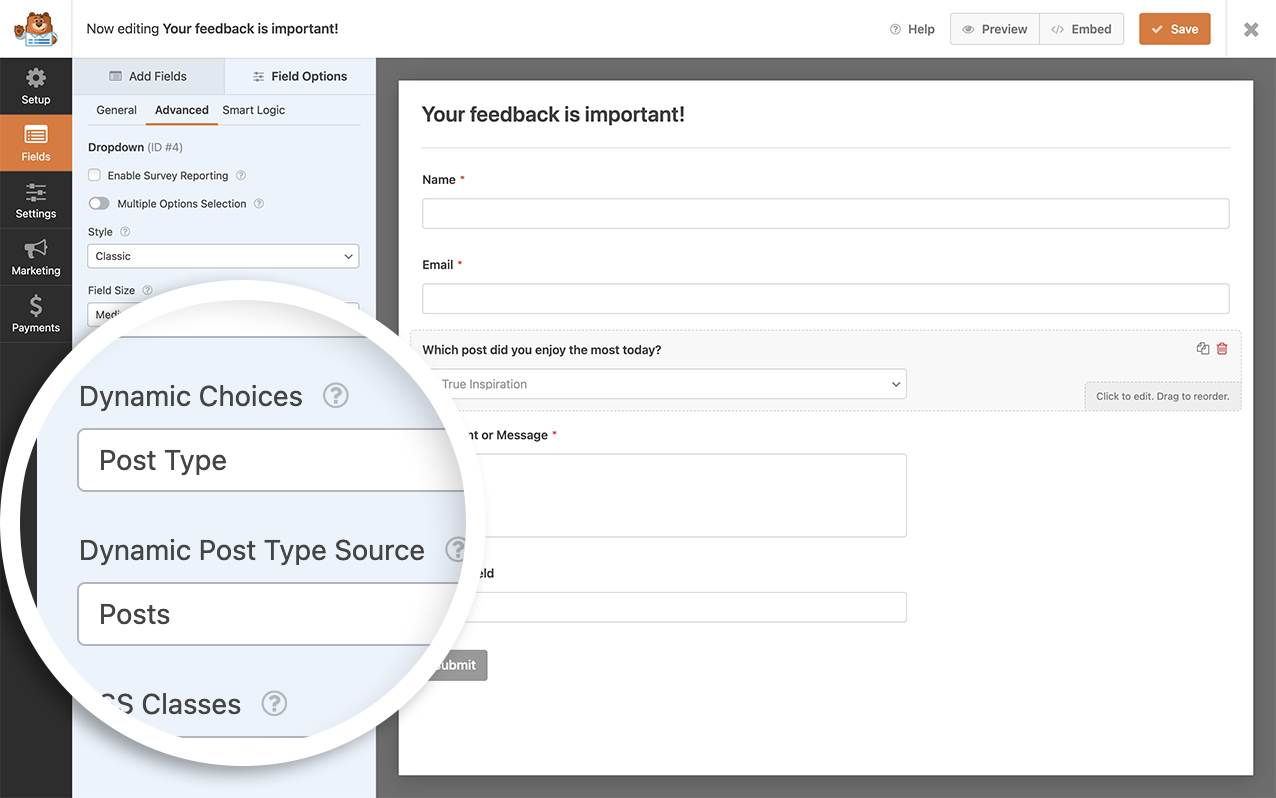
ドロップダウン・フィールドを追加したら、詳細オプションをクリックし、動的な選択肢のドロップダウンで投稿タイプをクリックします。すると、ダイナミック投稿タイプソースのドロップダウンが表示されます。この2つ目のドロップダウンが表示されたら、ドロップダウンから「投稿」を選択し、フォームの「保存」をクリックします。

単一カテゴリーからの投稿を含めるスニペットの追加
コードスニペットを使えば、これらのオプションをさらにカスタマイズすることもできる。特定のカテゴリーからの投稿だけを取り込んだり、特定のカテゴリーからの投稿を除外することもできます。
例えば、このチュートリアルでは、特定のカテゴリーからの投稿のみを表示したいので、カテゴリー11からの投稿のみをドロップダウンに入力するコードスニペットを追加します。
コード・スニペットをサイトに追加する方法については、こちらのチュートリアルをご覧ください。
/**
* Limit posts or pages displayed by category.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_categories( $args, $field, $form_id ) {
// For field #10 in form #851, only show entries in category #37
if ( '851' == $form_id && '10' == $field[ 'id' ] ) {
$args[ 'category' ] = '22';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_categories', 10, 3 );
コード・スニペット内のフォームおよびフィールドIDを、フォームおよびフィールドID番号に合わせて変更することを忘れないでください。フォームとフィールドのID番号を探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
複数のカテゴリーIDに対して複数のフォームを制限する
このコード・スニペットをさまざまなフォームやフィールドに適用できることをご存知だろうか。
以下のコードでは、2つの異なるフォーム内の動的オプションを制限している:
- フィールドID
1フォームIDの363カテゴリIDを持つ投稿のみを表示する11 - フィールドID
20フォームIDの225カテゴリーIDの投稿のみを表示する5
/**
* Limit posts or pages displayed by category.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_categories( $args, $field, $form_id ) {
// For field #1 in form #363, only show entries in category #11
if ( '363' == $form_id && '1' == $field[ 'id' ] ) {
$args[ 'category' ] = '11';
// For field #20 in form #225, only show entries in category #5
} elseif ( '225' == $form_id && '20' == $field['id'] ) {
$args[ 'category' ] = '5';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_categories', 10, 3 );
分類による制限
タクソノミーとは、WordPressでカテゴリーや タグなどを定義するために使われる用語です。
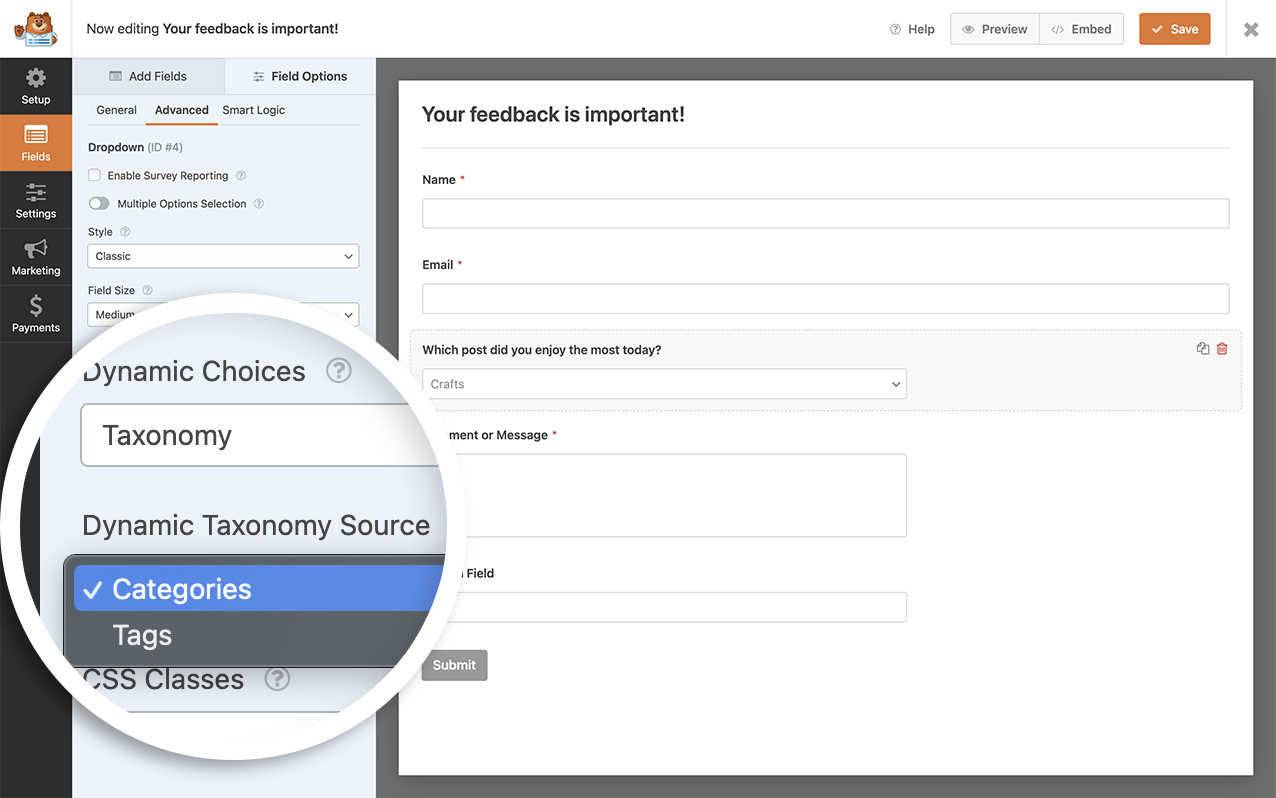
Dynamic Choicesが Taxonomyに設定され、Dynamic Taxonomy Sourceが Categoriesに設定されている場合、すべてのカテゴリがフィールドの選択肢に使用されます。

ただし、以下のスニペットを使って特定のカテゴリーを除外することができる。
/**
* Exclude categories from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #212 and field #16
if ( $form_id == 212 && $field[ 'id' ] == 16 ) {
// Category IDs to exclude
$args[ 'exclude' ] = '4,5,6,11';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
このスニペットは、IDが4,5,6,11のカテゴリーを動的選択オプションから除外します。もし exclude と include 上記のスニペットでは、追加したIDを持つカテゴリーだけが表示されます。

未来の投稿だけを表示する
/*
* Only display future posts in the dynamic choices
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_only_future_posts( $args, $field, $form_id ) {
// Only run this snippet on form ID 2575 & only on field ID 19
if ( '2575' == $form_id && '19' == $field[ 'id' ] ) {
// If the Dynamic Choices is set to Post Type
// Look for and only display the posts that have been scheduled with a future date
$args[ 'post_status' ] = [ 'publish', 'future' ];
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_only_future_posts', 10, 3 );
現在のログインユーザーの投稿のみを表示する
/*
* Set the number of days to delete partial entries when using the Save and Resume addon
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_only_loggedin_user_posts( $args, $field, $form_id ) {
// Only run this snippet on form ID 2519 & only on field ID 3
if ( '2519' == $form_id && '3' == $field[ 'id' ] ) {
// If the Dynamic Choices is set to Post Type
// Look for and only display the posts that have been scheduled with a future date
$args[ 'author' ] = get_current_user_id();
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_only_loggedin_user_posts', 10, 3 );
特定の作者IDからの投稿を表示する
/**
* Only show posts from a particular author ID
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dynamic_choices_author( $args, $field, $form_id ) {
// Only run on form ID 526
if ( '526' == $form_id ) {
// The author ID is equal to 9
$args[ 'author' ] = '9';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dynamic_choices_author', 10, 3 );
子カテゴリーのみの表示
/**
* Display only child categories
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_include( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #122 and field #11
if ( $form_id == 122 && $field[ 'id' ] == 11 ) {
// Category IDs to include - 87 is parent; 88 and 89 are child categories of this parent
$args[ 'include' ] = '87,88,89';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_include', 10, 3 );
よくある質問
Q: Woocommerceのカテゴリー用にカスタマイズするにはどうすればいいですか?
A:Woocommerceタクソノミーの場合、チェックボックス、ドロップダウン、または複数選択肢フィールドの詳細タブで、動的選択肢を 「商品」に設定し、動的タクソノミーのソースで「商品カテゴリ」を選択します。
特定のカテゴリーだけを含める場合は、上記と同じ方法でIDを見つける。ワードプレスの管理画面から カテゴリー の下にある。 製品紹介 をクリックしてください。それぞれの 製品カテゴリー IDが必要です。URLは以下のようになります:?taxonomy=product_cat&tag_ID=90&post_type=product&wp_http_referer=%2Fwp-admin%2Fedit-tags.php%3Ftaxonomy%3Dproduct_cat%26post_type%3Dproduct
この例では、ID番号は90となる。
したがって、スニペットは次のようになる。
/**
* Include certain Woocommerce categories from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #2620 and field #11
if ( $form_id == 2620 && $field[ 'id' ] == 11 ) {
// Product Category IDs to include
$args[ 'include' ] = '90,95,98';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_taxonomy_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
Q: Woocommerceのカテゴリーから特定の商品だけを表示するにはどうすればよいですか?
A:もちろんです。Dynamic Choicesを Productに設定し、Dynamic Taxonomy Sourceで Product categoriesを選択します。
そして、商品カテゴリーIDを使う代わりに、名前を使う。
/**
* Include products from a specific category from dynamic choices.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_dev_dynamic_choices_exclude( $args, $field, $form_id ) {
if ( is_array( $form_id ) ) {
$form_id = $form_id[ 'id' ];
}
// Only on form #2620 and field #11
if ( $form_id == 2620 && $field[ 'id' ] == 11 ) {
// Category IDs to exclude
$args[ 'product_cat' ] = 'Decor';
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_dev_dynamic_choices_exclude', 10, 3 );
Decor」は商品カテゴリーの名前です。お客様のニーズに合わせて変更してください。
Q: WPFormsのドロップダウンフィールドにカスタムタクソノミーの投稿を表示するには?
A:カスタムタクソノミーの投稿をWPFormsのドロップダウンフィールドに表示するには、動的選択引数を変更する必要があります。現在、私たちのドキュメントで提供されている例はカテゴリをカバーしています。ここでは、特定のタクソノミーからの投稿を取得するためにコードをカスタマイズする方法を示しています。
/**
* Customize WPForms dynamic choices to show posts from a specific taxonomy.
*
* @link https://wpforms.com/developers/how-to-exclude-posts-pages-or-categories-from-dynamic-choices/
*/
function wpf_custom_dynamic_choices( $args, $field, $form_id ) {
// For field #4 in form #25107012, only show entries in taxonomy term ID 8
if ( '25107012' == $form_id && '4' == $field['id'] ) {
$args[ 'tax_query' ] = array(
array(
'taxonomy' => 'samples', // Replace with your custom taxonomy
'field' => 'term_id',
'terms' => array( 8 ), // Replace with your term ID
),
);
}
return $args;
}
add_filter( 'wpforms_dynamic_choice_post_type_args', 'wpf_custom_dynamic_choices', 10, 3 );
について tax_query 配列はカスタムタクソノミー (この例では samples) と用語 ID (この例では 8) を指定するために使用します。必要に応じて、'samples' と 8 を独自のタクソノミーとターム ID に置き換えてください。タックスクエリーの詳細については WordPressドキュメント.
以上です!これでWPFormsで動的な選択肢をカスタマイズする様々な方法を学びました。
同じフォームフィールドにフィールド値を追加する方法を知りたいですか?ドロップダウン、チェックボックス、複数選択肢フィールドにフィールド値を追加する方法の記事をご覧ください。
