AIサマリー
フォーム内で動的に年を表示することに興味がありますか?JavaScript の機能を活用することで、年数の進行を簡単に自動化することができます。
この包括的なチュートリアルでは、JavaScriptを利用して表示される年号を動的に更新しながら、学校登録フォームを作成する手順を順を追って説明します。
フォームの作成
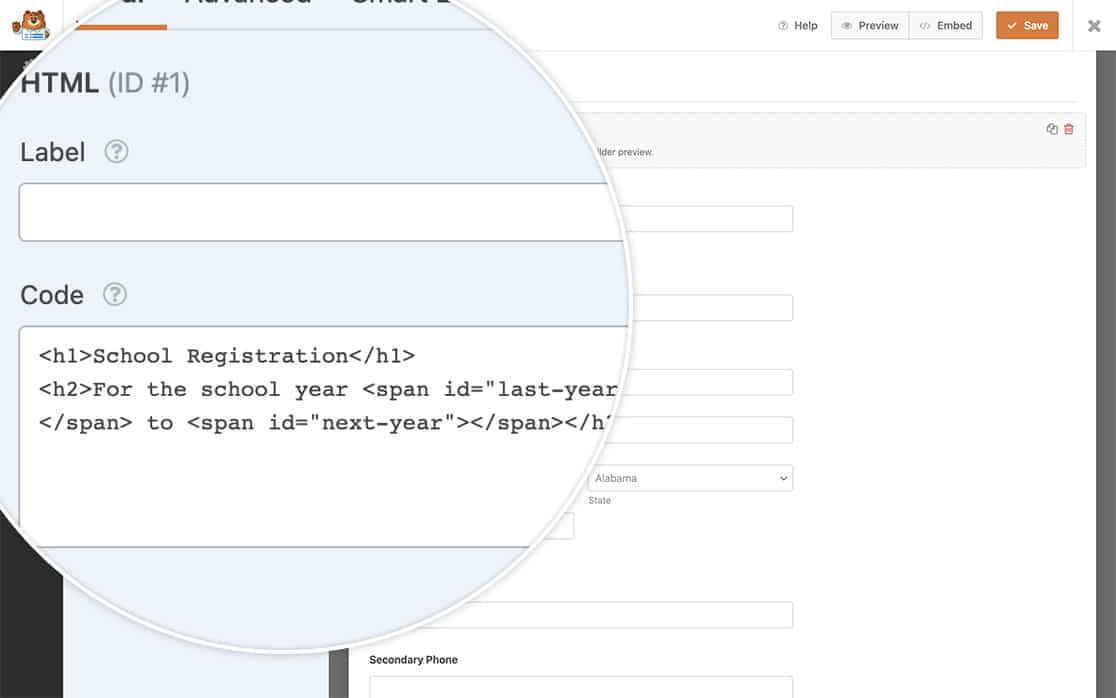
はじめに、新しいフォームを作りましょう。フォームの一番上にHTMLフォームフィールドを挿入します。このフィールドはテキストとHTMLマークアップの組み合わせで構成され、フォームのタイトルを動的に表示することができます。
フォームにHTMLフィールドを追加した後、フォームビルダーのインターフェースのコードセクションに移動します。このセクションに以下の HTML コードスニペットをコピー&ペーストしてください:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
提供されたコード・スニペットを自由に選択してコピーし、フォームに簡単に挿入してください。
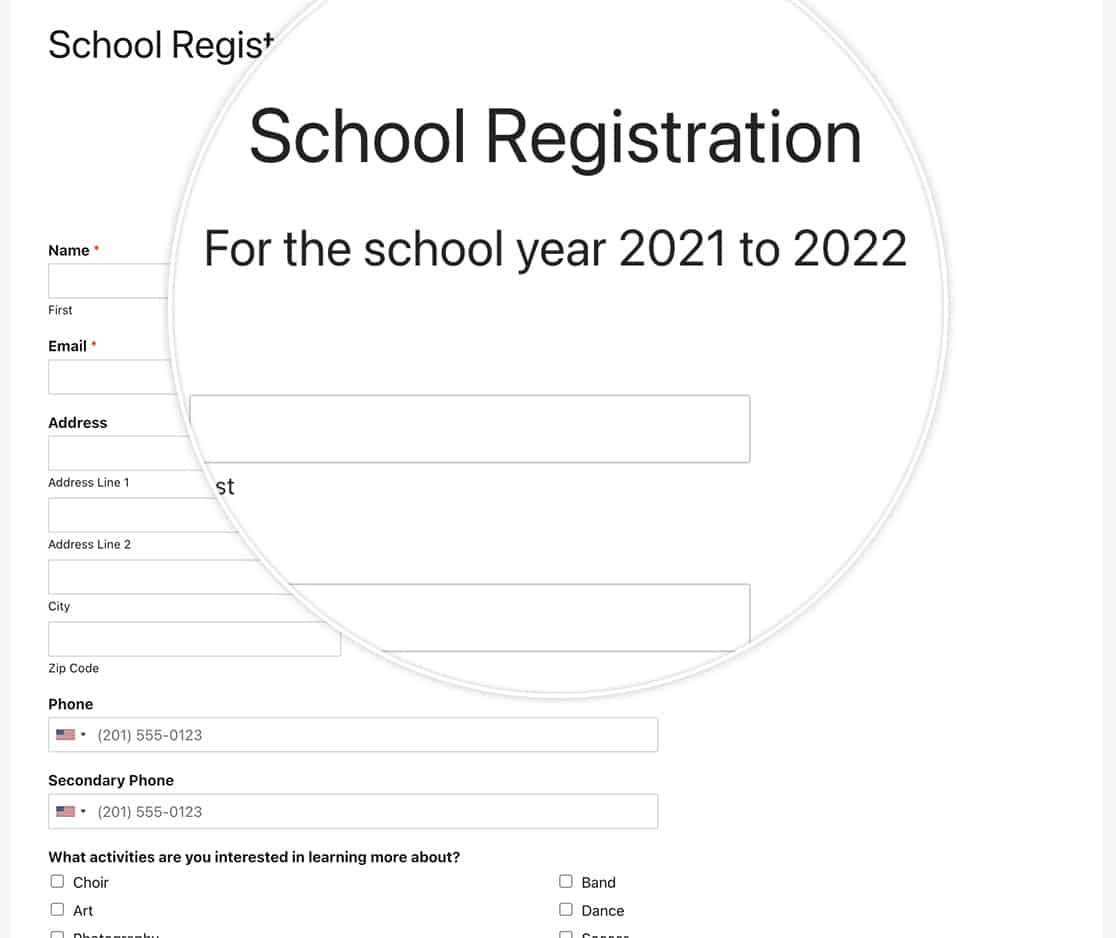
このHTMLコードでは、固有のIDを持つ2つのspan要素を利用している: last-year そして next-year.これらの要素は、動的な年の値が挿入されるプレースホルダーの役割を果たす。例えば last-year は学年の始まりを表示し next-year は終了学年を示す。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
年号の動的表示
では、これらの年数を自動的に入力するJavaScriptスニペットを組み込んでみよう。
このようなスニペットをどこにどのように統合すればよいかわからない場合は、WPFormsのカスタムPHPやJavaScriptの追加に関するチュートリアルを参照することをお勧めします。
このスニペットでは、現在の年を動的に取得して next-year スパン要素。スパン要素は last-year スパン要素では、前年度を表すために、今年度から1年引いています。これにより、表示される年数が学校の登録期間を正確に反映するようになります。

結論として、このJavaScriptスニペットを学校登録フォームに組み込むことで、現在と過去の学年をシームレスに表示することができます。このダイナミックな機能により、ユーザーエクスペリエンスが向上し、登録プロセスがアカデミックカレンダーに沿ったものになります。
テキストフィールドの下に生の単語数を表示したいですか?フォームフィールドの下に総単語数を表示する方法のチュートリアルをご覧ください。
