AIサマリー
フォーム送信後にフォームの確認メッセージを表示したいですか?通常、フォームが送信されたとき、確認メッセージを表示するか別のウェブページにリダイレクトするかのどちらかを選択できます。しかし、このチュートリアルでは、シンプルなコードスニペットで両方を実現する方法を説明します。
フォームの作成
まず、新しいフォームを作成する必要があります。このチュートリアルの目的上、このステップは既に完了しています。WPFormsでフォームを作成する際にサポートが必要な場合は、こちらのドキュメントを参照してください。
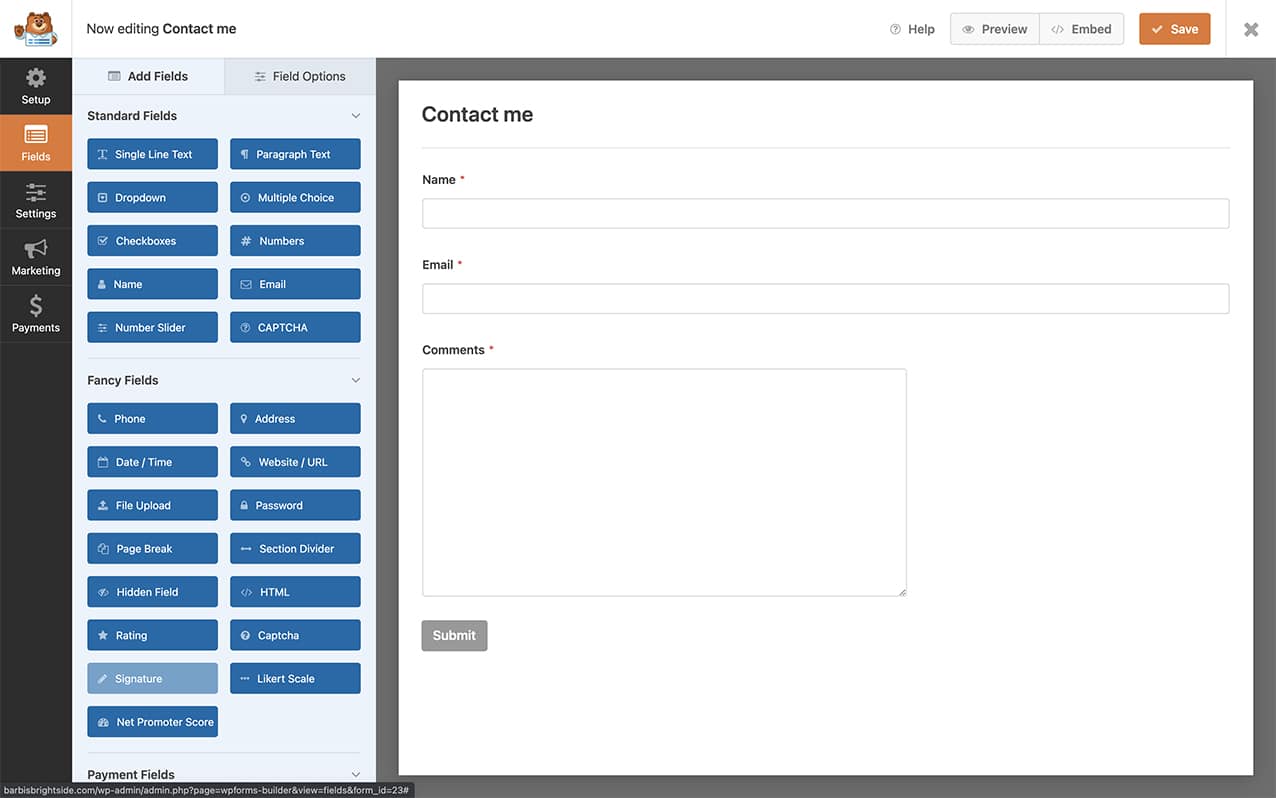
このフォームでは、Name、Email、Paragraph Textフォームフィールドだけを追加しました。

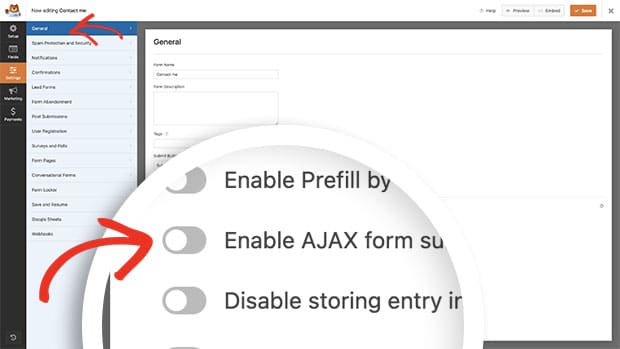
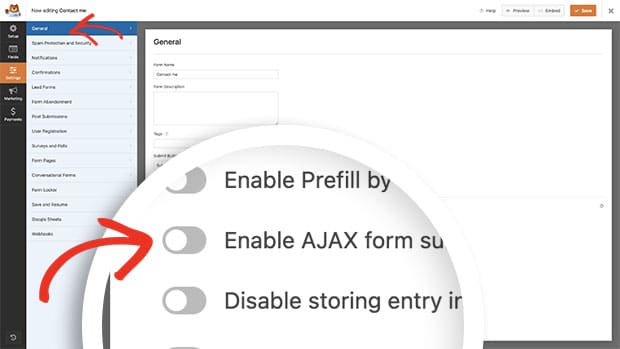
フォームのAJAXを無効にする
次に、フォームで「AJAX フォーム送信を有効にする」が無効になっていることを確認する必要があります。この設定を確認するには、フォームビルダー内の設定タブをクリックし、一般をクリックします。

確認とフォームの表示
次に、確認メッセージの前にフォームを再度表示するための小さなコードスニペットをサイトに追加する必要があります。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/*
* Display confirmation message and form after successful submission.
*
* @link https://wpforms.com/developers/how-to-display-the-confirmation-and-the-form-again-after-submission/
*/
function wpf_dev_frontend_output_success( $form_data, $fields, $entry_id ) {
// Optional, you can limit it to specific forms. Below, we restrict output to form #235.
if ( absint( $form_data[ 'id' ] ) !== 235 ) {
return;
}
// Reset the fields to blank
unset(
$_GET[ 'wpforms_return' ],
$_POST[ 'wpforms' ][ 'id' ]
);
// Comment this line out if you want to clear the form field values after submission
unset( $_POST[ 'wpforms' ][ 'fields' ] );
// Actually render the form.
wpforms()->frontend->output( $form_data[ 'id' ] );
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 10, 3 );
このスニペットは特定のフォームでのみ実行させたいので、ここでは if ( absint( $form_data[ 'id' ] ) !== 235 ).つまり、このスニペットは のみ フォームIDが 235.
フォームID番号の特定にお困りの場合は、こちらのチュートリアルをご覧ください。
フォームが送信された後もフォーム・フィールド内の値を保持したい場合は、単に unset( $_POST[ 'wpforms' ][ 'fields' ] );.を追加してください。 スラッシュ(//)2つ を未設定のフィールドコードの前に置く。
例
// unset( $_POST[ 'wpforms' ][ 'fields' ] );
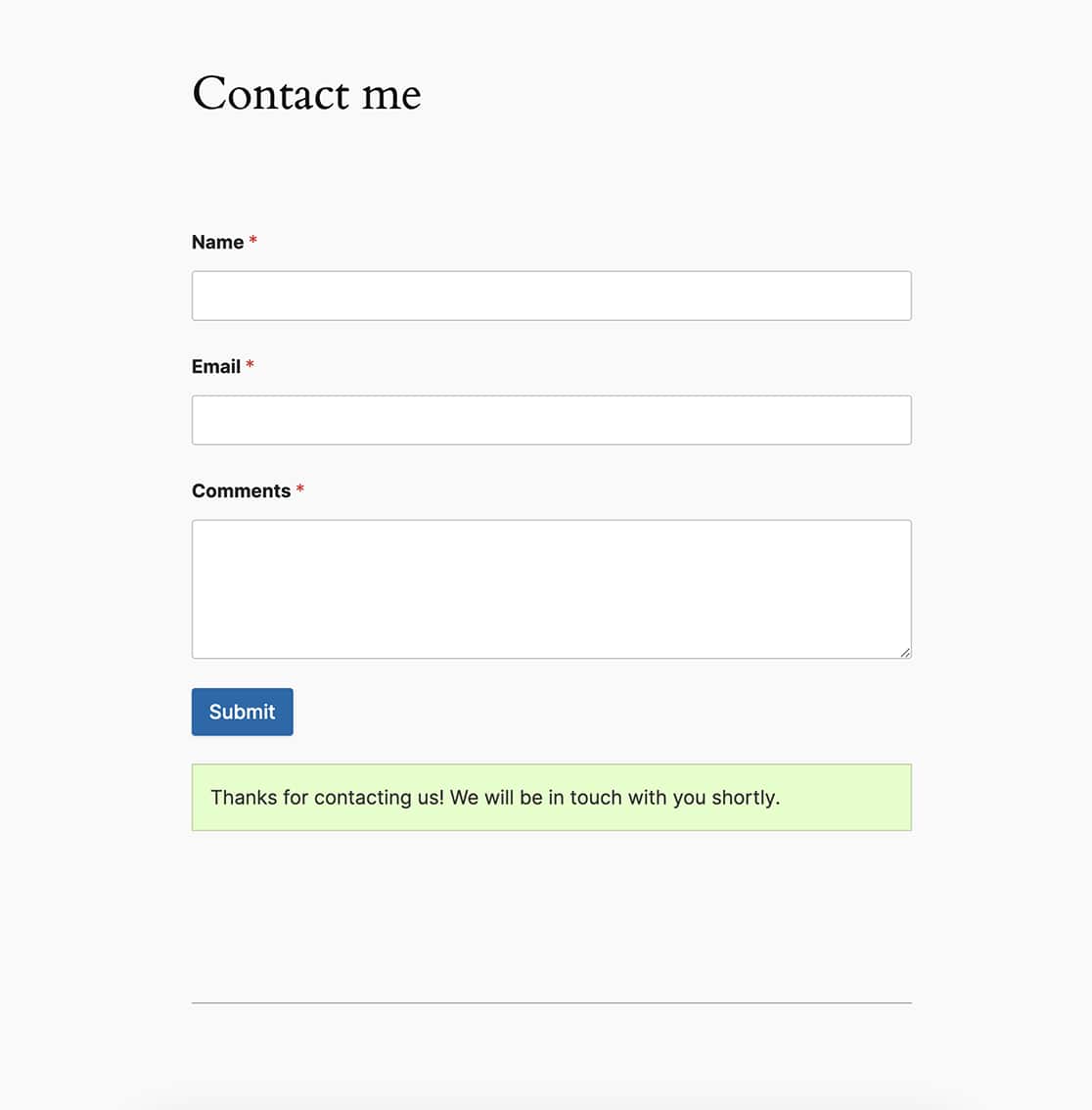
これで、フォームが送信された後、訪問者は確認とフォームを同じページで見ることができます!

以上です!日付ピッカーにデフォルトの日付を設定したいですか?チュートリアル「日付ピッカーにデフォルトの日付を設定する方法」をご覧ください。
参考アクション
wpforms_frontend_output_success
よくあるご質問
Q: 確認メッセージがフォームの下に表示されるのはなぜですか?
A:確認メッセージがフォームの上に表示され、下に表示したい場合は、この機能の優先順位を変更してください。
関数の優先順位とは何かを説明するために、上のスニペット、特に最後の行を見てみよう。
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 10, 3 );
この場合、(WPFormsによって定義された)アクションフックの名前はwpforms_frontend_output_successで、関数の名前はwpf_dev_frontend_output_successです。この関数の内部では、3つの引数($form_data、$fields、$entry_id) を渡し、デフォルトの優先度を10に設定しています。
フォームのデフォルト機能(この場合は確認メッセージ)を最初に表示させたいので、優先順位を変更して、メッセージが最初に表示され、機能がその後に実行されるようにする必要があります。そのために、優先度を1000にします。
ほとんどの関数はデフォルトの優先順位として10を使うので、何かを先に実行させたい場合は優先順位を10以下にし、関数を後に実行させたい場合は優先順位を10以上にする。
/*
* Display confirmation message and form after successful submission.
*
* @link https://wpforms.com/developers/how-to-display-the-confirmation-and-the-form-again-after-submission/
*/
function wpf_dev_frontend_output_success( $form_data, $fields, $entry_id ) {
// Optional, you can limit it to specific forms. Below, we restrict output to form #235.
if ( absint( $form_data[ 'id' ] ) !== 235 ) {
return;
}
// Reset the fields to blank
unset(
$_GET[ 'wpforms_return' ],
$_POST[ 'wpforms' ][ 'id' ]
);
// Comment this line out if you want to clear the form field values after submission
unset( $_POST[ 'wpforms' ][ 'fields' ] );
// Actually render the form.
wpforms()->frontend->output( $form_data[ 'id' ] );
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_frontend_output_success', 1000, 3 );
Q: なぜスニペットが機能しないのですか?
A:もしスニペットが機能しない場合は、235をあなたのサイトのフォームIDに合わせて変更してください。こちらのチュートリアルをご参照ください。
Q: 2回目に送信した後、空白のページが表示されるのはなぜですか?
A:空白のページが表示されたり、コンソールログにAJAXエラーが表示される場合は、上記の手順で述べたようにAJAXが無効になっていることを確認してください。このスニペットは、フォーム上でAJAXが無効になっている場合にのみ動作します。