AIサマリー
はじめに
改ページボタンをカスタマイズしてWPFormsにユニークなタッチを与えたいですか?そんなことはありません!このチュートリアルでは、CSSを使ってボタンの外観をパーソナライズする方法を説明します。さまざまなCSSスニペットを使えば、よりカスタマイズされた魅力的なフォームを簡単に実現できます。
複数ページのフォームを作成する
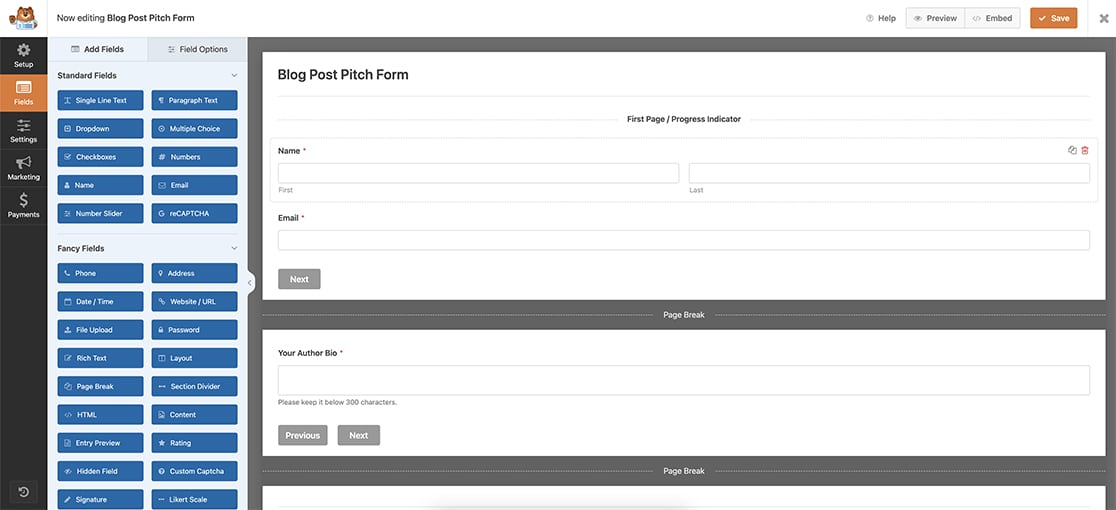
まずは複数ページのフォームを作成してみましょう。もし手順がよくわからず、ガイドが必要な場合は、マルチページフォームの作成に関する便利なドキュメントを参照してください。
今日のチュートリアルでは、ブログ記事のアイデアを集めるためのフォームの作成に焦点を当てます。

ディスプレイの有効化 前へ
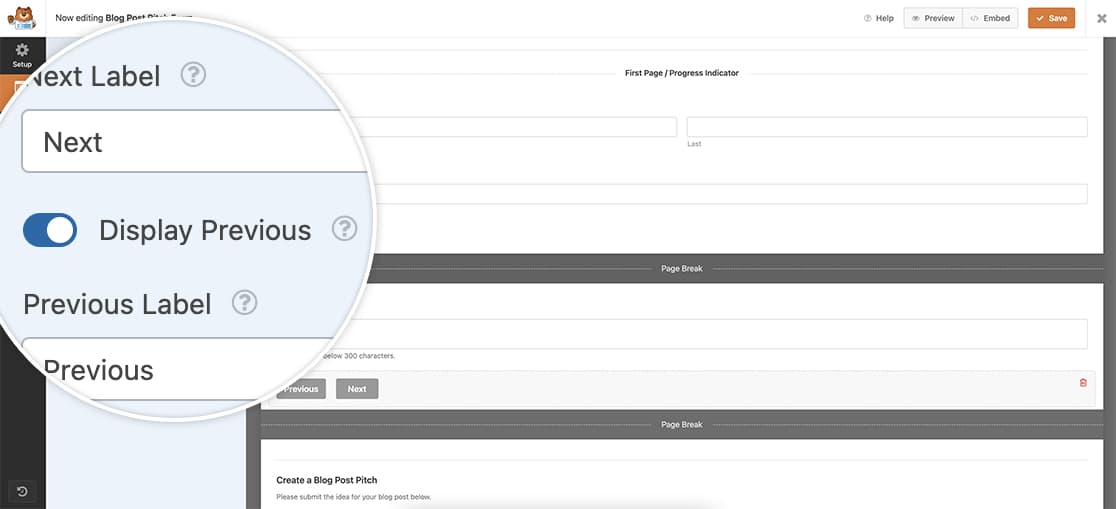
改ページボタンを組み込んだら、それぞれの改ページで「前を表示」オプションを有効にすることを忘れないでください。これにより、訪問者がフォームを確定する前に戻って確認し、編集することができます。
最初の改ページフィールドにはこのオプションは表示されません。しかし、最後の改ページを含む、それ以降のすべての改ページで利用可能です。

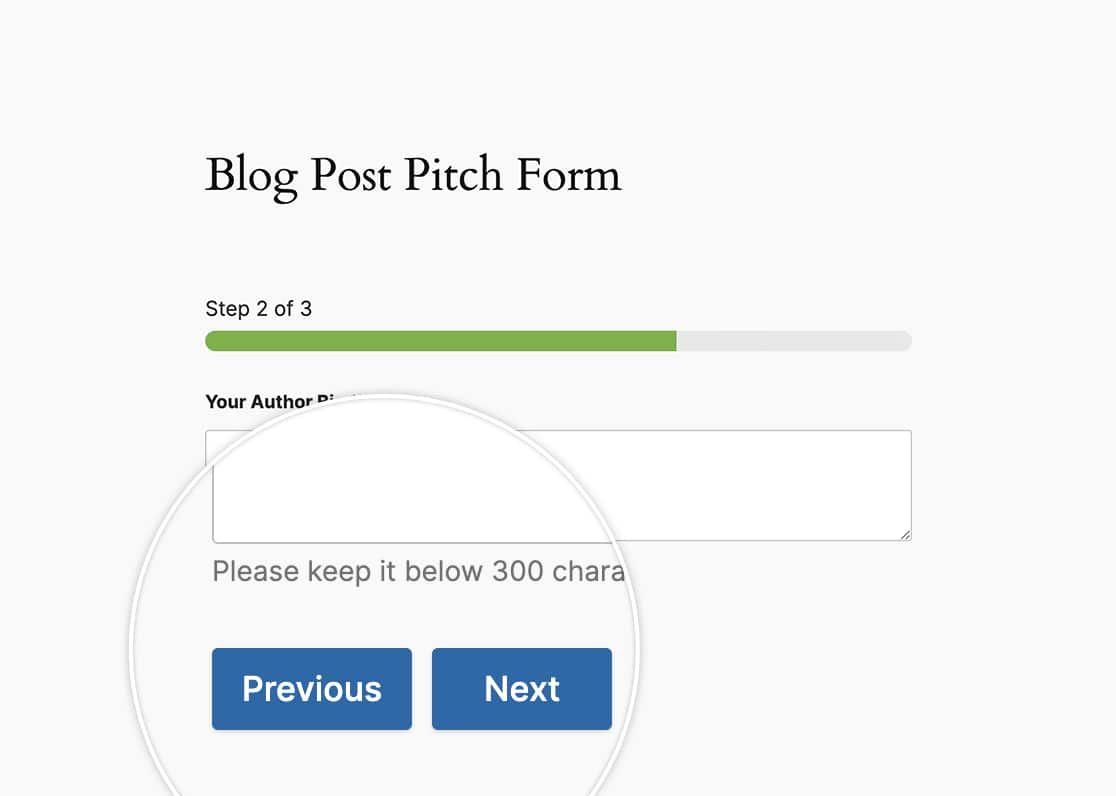
フォームに「次へ」ボタンと「前へ」ボタンを使用する場合、デフォルトではこれらのボタンはすでに同じ行に表示されています。

しかし、中央揃えにしたり、大きなボタンにしたりしたい場合はどうすればいいでしょうか?そこでCSSの出番だ!
ボタンの中央揃え
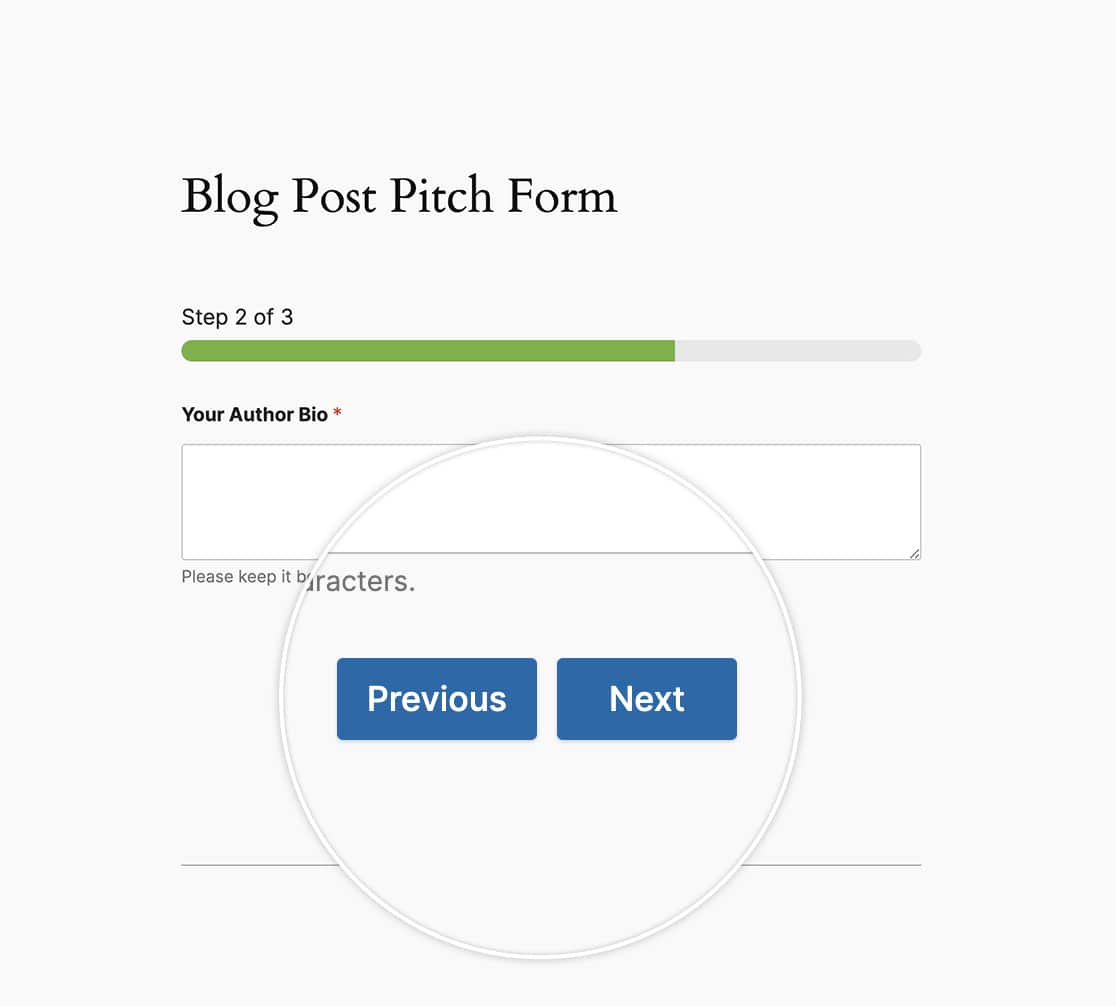
次に、フォームの「次へ」と「前へ」ボタンを中央に配置するCSSを追加してみましょう。
あなたのサイトにCSSを追加する場所や方法がわからない場合は、こちらのチュートリアルをご覧ください。
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
このCSSは、フォームID605にのみ適用されます。このフォームIDを自分のIDに合わせて更新する必要があります。フォームIDがどこにあるかわからない場合は、こちらのガイドをご覧ください。
このようなCSSをすべてのフォームに適用したい場合は、代わりにこのCSSを使うことになる。
.wpforms-pagebreak-left {
text-align: center !important;
}

大きなボタンの作成
このセクションでは、ボタンを大きくすると同時に、上記のCSSを使ってボタンを中央に配置します。
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
この変更をすべてのフォームに適用するには、代わりにこのCSSを使用してください。
.wpforms-pagebreak-left {
text-align: center !important;
}
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}

最後のボタンの位置合わせ
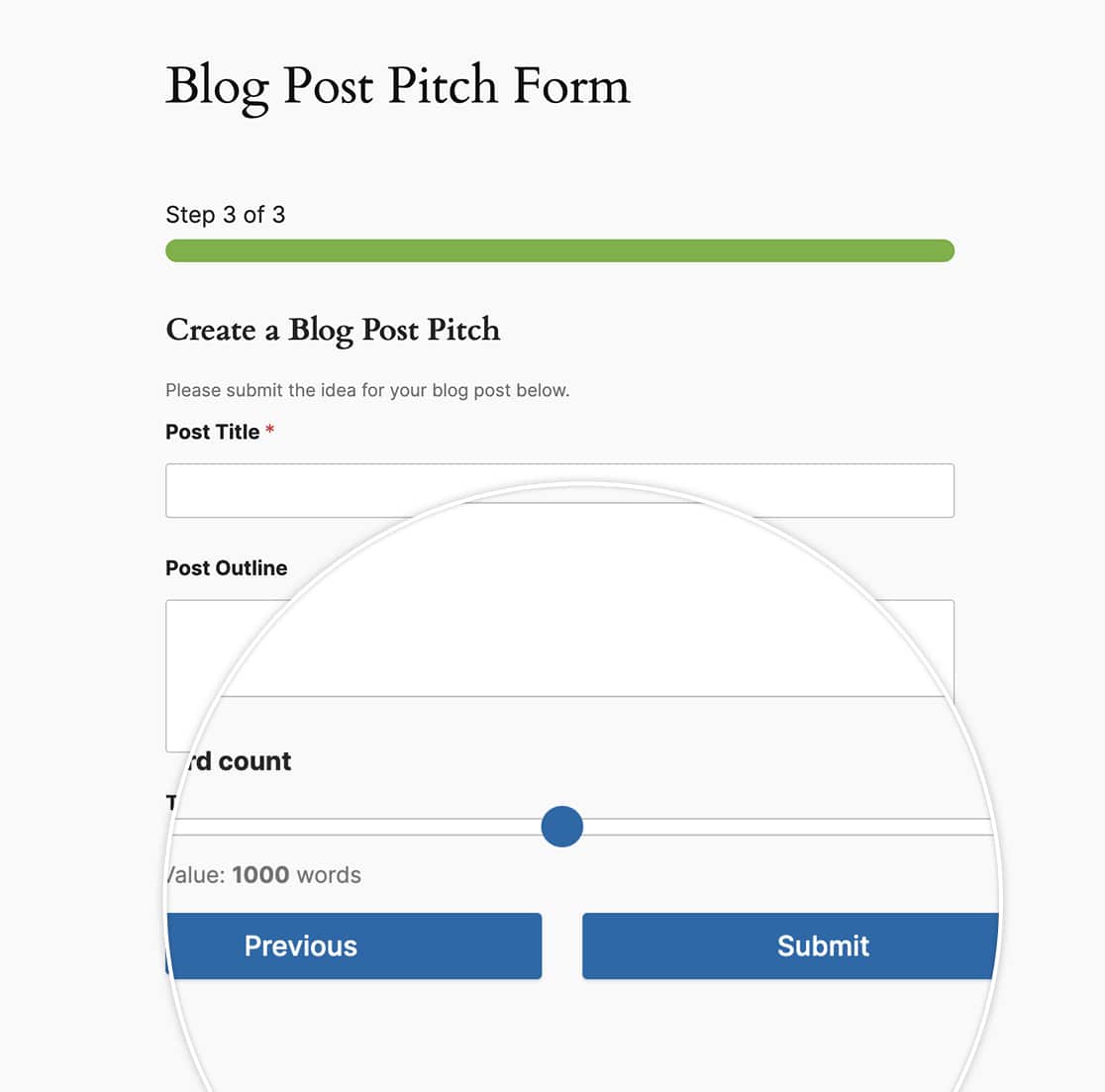
複数ページのフォームで「前へ」ボタンを使用すると、フォームの最終ページでは最後の「前へ」ボタンが「送信」ボタンの上に表示されます。このチュートリアルでは、これらのボタンを同じ行に配置したいと思います。
では、これまで使ってきたCSSをすべて使って、これをまとめてみよう。
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
form#wpforms-form-605 .wpforms-submit-container {
float: right ;
width: 48% ;
margin: 0 ;
padding: 0 ;
clear: none ;
}
form#wpforms-form-605 .wpforms-submit-container button {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-field-pagebreak {
float: left;
display: block;
width: 48%;
padding: 0;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-pagebreak-left {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-page-prev {
width: 100%;
}
上記の他のCSSと同様、すべてのフォームにこのCSSを適用したい場合は、このCSSを使用することになる。
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}
.wpforms-submit-container {
float: right !important;
width: 48% !important;
margin: 0 !important;
padding: 0 !important;
clear: none !important;
}
.wpforms-submit-container button {
width: 100% !important;
}
.wpforms-page.last .wpforms-field-pagebreak {
float: left !important;
display: block !important;
width: 48% !important;
padding: 0 !important;
}
.wpforms-page.last .wpforms-pagebreak-left {
width: 100% !important;
}
.wpforms-page.last .wpforms-page-prev {
width: 100% !important;
}

以上で、マルチページボタンのルック&フィールのカスタマイズは完了です。フォームの質問に基づいて自動的に次のページに移動したいですか?次のページに自動的に移動する方法のチュートリアルをご覧ください。
