AIサマリー
はじめに
クレジットカード番号フィールドに表示されるAuthorize.netのプレースホルダーをカスタマイズしたいですか?CSSを使用すると、番号フィールドだけでなく、セキュリティコードフィールドも簡単にスタイル設定できます。このチュートリアルでは、これら2つのフィールドのスタイル設定に必要なCSSを紹介します。
デフォルトでは、クレジットカードを入力するフィールドはデフォルトのスタイルで表示されます。

フォームの作成
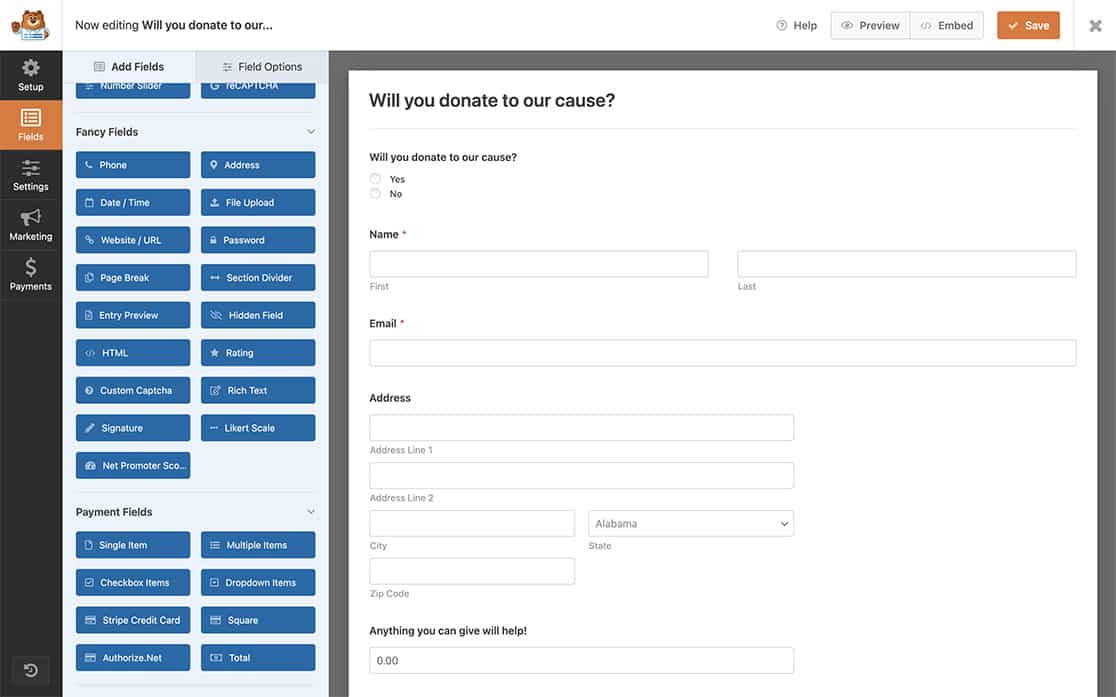
まず、シンプルな寄付フォームを作成し、Authorize.netクレジットカードフィールドを追加することから始めます。このタイプのフォームの作成方法についてサポートが必要な場合は、こちらのドキュメントをご覧ください。

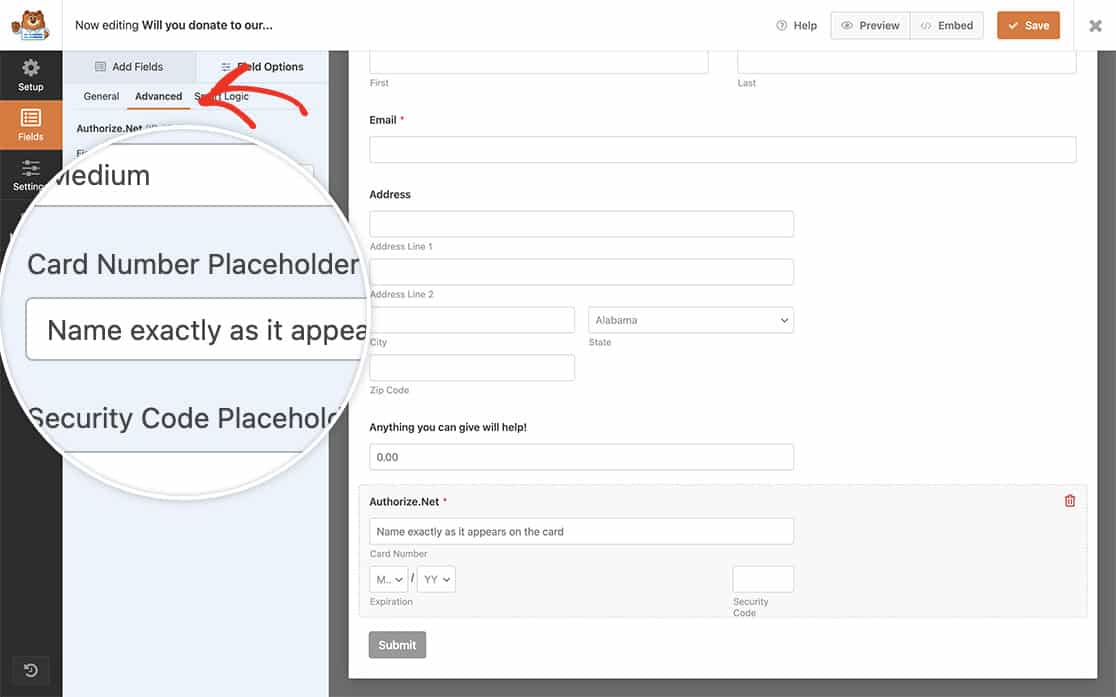
Authorize.netフォームフィールドを追加したら、フィールドオプションに移動し、詳細設定タブをクリックします。そこから、プレースホルダーテキストを追加できます。

CSSの追加
いよいよCSSをサイトに追加する番だ。
あなたのサイトにCSSを追加する際にサポートが必要な場合は、こちらのチュートリアルをご覧ください。
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
CSSクラス名input.wpforms-field-authorize_net-cardnumberは カード番号フィールドのみをスタイルするのに対し、input.wpforms-field-authorize_net-cardcvcクラス名はセキュリティコードフィールドのみをスタイルします。
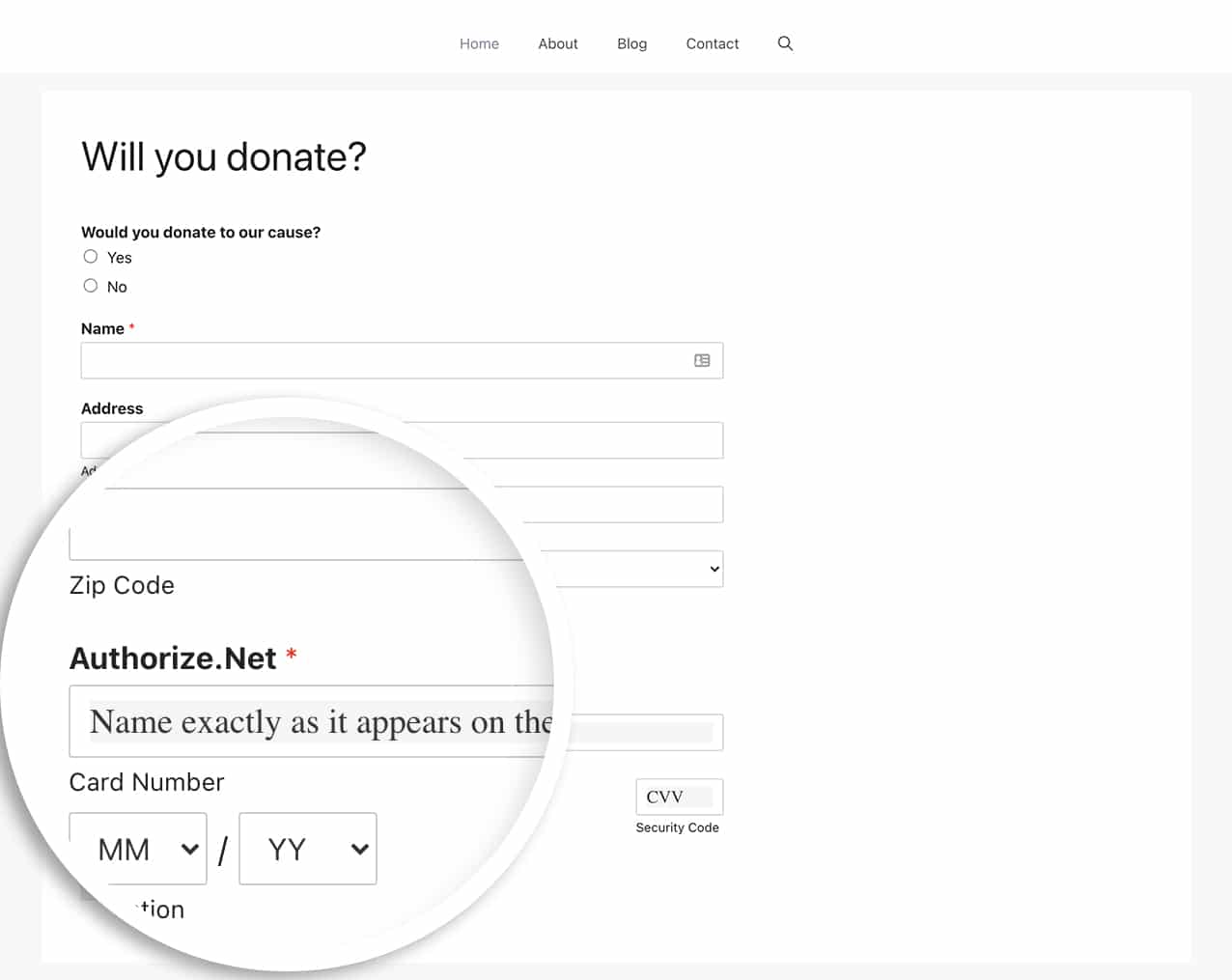
上記のCSSは、すべてのフォームのAuthorize.net用のすべてのカード番号とセキュリティコードのフィールドをスタイルします。

Authorize.netのプレースホルダーフィールドをカスタマイズするために必要なことは以上です。請求書番号も送信したいですか?Authorize.netの支払いに請求書番号を送信する方法をご覧ください。
