AIサマリー
はじめに
レイアウト・フィールドをお使いで、タブ順序を変更したいですか?デフォルトでは、このフィールドのタブ順序は、右側のフィールドに移動する前に、すべての左側のフィールドを通過します。簡単なステップで、JavaScriptスニペットを使ってタブ順序を簡単にカスタマイズする方法をお見せします。さっそく始めましょう!
フォームの作成
まず始めに、レイアウト・フィールドを使って新しいフォームを作成します。この作業でサポートが必要な場合は、こちらの便利なドキュメントをご覧ください。
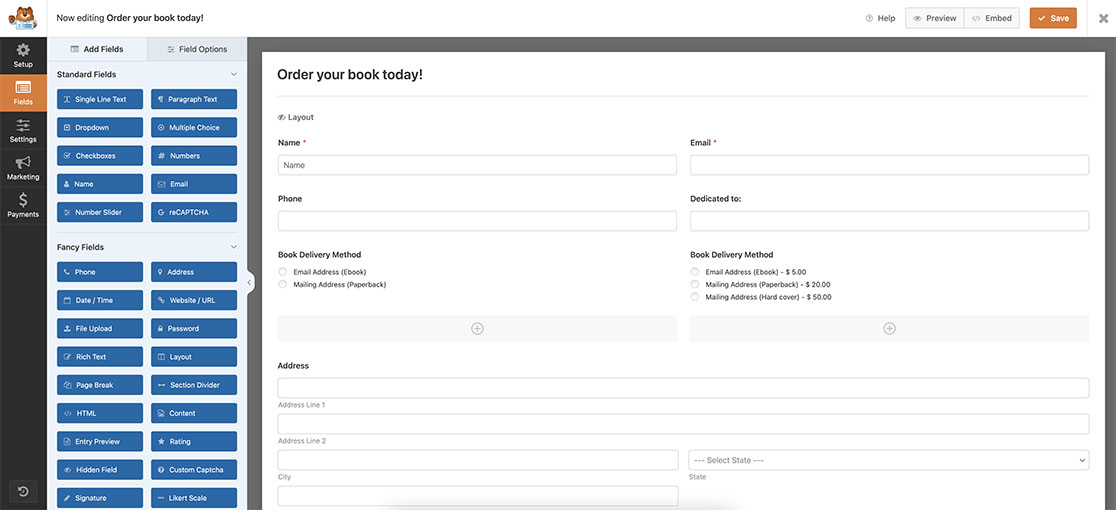
このドキュメントでは、レイアウト・フィールドの中に、名前、Eメール、電話、その他いくつかのフィールドを追加しています。

スニペットの追加
フォームを作成したら、このスニペットをサイトに追加する必要があります。
あなたのサイトにスニペットを追加する方法と場所についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
このスニペットは、ID番号からフォームの各要素を見つけ tabIndex フォームをタブで移動するときに、スニペットで定義した順序で表示されるようにします。
各フィールドのIDと tabIndex フォームの各フィールドのフィールドIDを見つけるには このドキュメントをお読みください.
レイアウトフィールド内のフィールドのタブ順序を設定するのに必要なのはこれだけです。フォームの特定の質問に答えるまで、レイアウトフィールドを非表示にしたいですか?チュートリアル「レイアウトフィールドを表示または非表示にする方法」をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
