AIサマリー
はじめに
会話フォームで日付ピッカーを許可しますか?デフォルトでは、会話フォームには日付フィールドのみが表示され、手動で日付を数字形式で入力することができます。

小さな PHP スニペットを追加すれば、会話フォームの中に日付選択ポップアップを表示させることができます。
フォームの作成
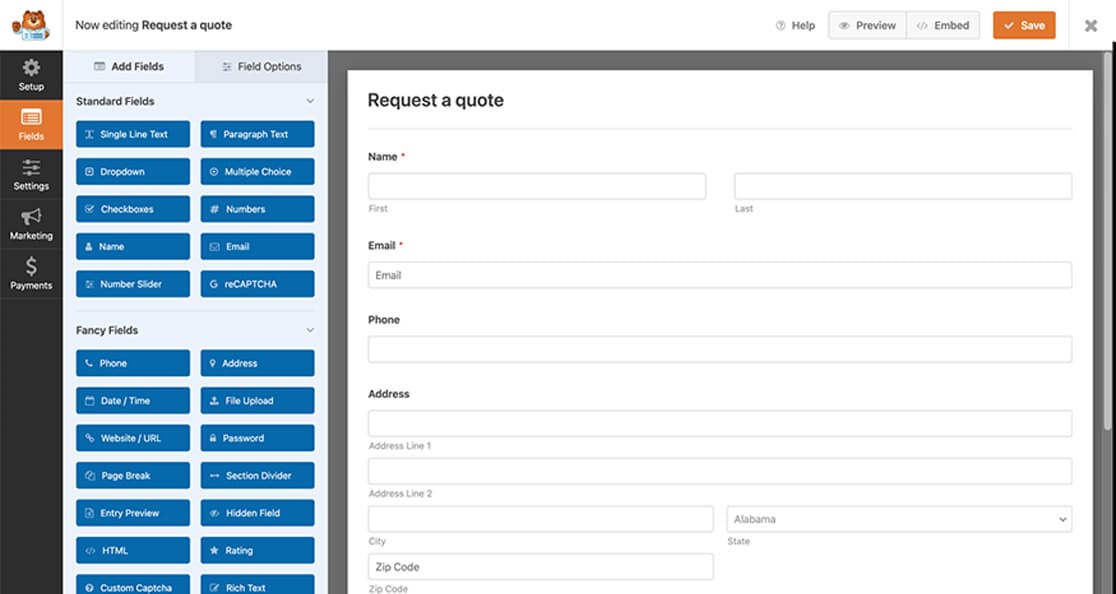
まず、フォームを作成し、日付ピッカー・フィールドとフォームに必要な他のフィールドを追加します。

フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
会話型フォームの有効化
フォームを編集したまま、「設定」をクリックします。次に、[会話フォーム]タブに移動し、[会話フォームモードを有効にする] チェックボックスをクリックします。
![wpforms-enable-conversational-forms - WPForms 会話フォームの設定]の下にある[会話フォームモードを有効にする]をクリックします。](https://wpforms.com/wp-content/uploads/2022/05/wpforms-enable-conversational-forms.jpg)
Conversational Forms アドオンを使用する際にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
このタブで、フォームに必要な変更を加え、保存をクリックします。
日付選択ポップアップのスニペットの追加
次に、日付ピッカーをフォーム内にポップアップ表示させるコード・スニペットを追加します。
このスニペットをコピーしてあなたのサイトに貼り付けるだけです。 スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Load Flatpicker script and stylesheet on Conversational Forms
*
* @link https://wpforms.com/developers/how-to-allow-the-date-picker-inside-conversational-forms/
*/
function wpf_dev_enqueue_scripts() {
// Load the javascript file for flatpickr
wp_enqueue_script(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.js',
array( 'jquery' ),
'4.6.9',
true
);
// Load the stylesheet for flatpickr
wp_enqueue_style(
'wpforms-flatpickr',
WPFORMS_PLUGIN_URL . 'assets/lib/flatpickr/flatpickr.min.css',
array(),
'4.6.9'
);
}
add_action( 'wpforms_wp_footer', 'wpf_dev_enqueue_scripts', 100 );
/**
* Scroll to next input when selecting date
*
* @link https://wpforms.com/developers/customize-the-date-time-field-date-options/
*/
function wpf_cf_datepicker_scroll( $forms ) {
foreach ( $forms as $form ) {
// Only run if conversational form
if ( ! empty( $form[ 'settings' ][ 'conversational_forms_enable' ] ) ) {
?>
<script type="text/javascript">
window.wpforms_datepicker = {
disableMobile: true,
// Skip to next input when date is selected, except when it is date / time format
onValueUpdate: function(selectedDates, dateStr, instance) {
if ( ! jQuery(instance.input).parents( '.wpforms-field-row-block' ).length ) {
window.WPFormsConversationalForms.scroll.next();
}
},
}
</script>
<?php
}
}
}
add_action( 'wpforms_wp_footer_end', 'wpf_cf_datepicker_scroll', 10 );
このスニペットはWPFormsのファイルディレクトリ内を探し、JavaScriptファイル(機能用)とCSSファイル(スタイル用)をロードします。
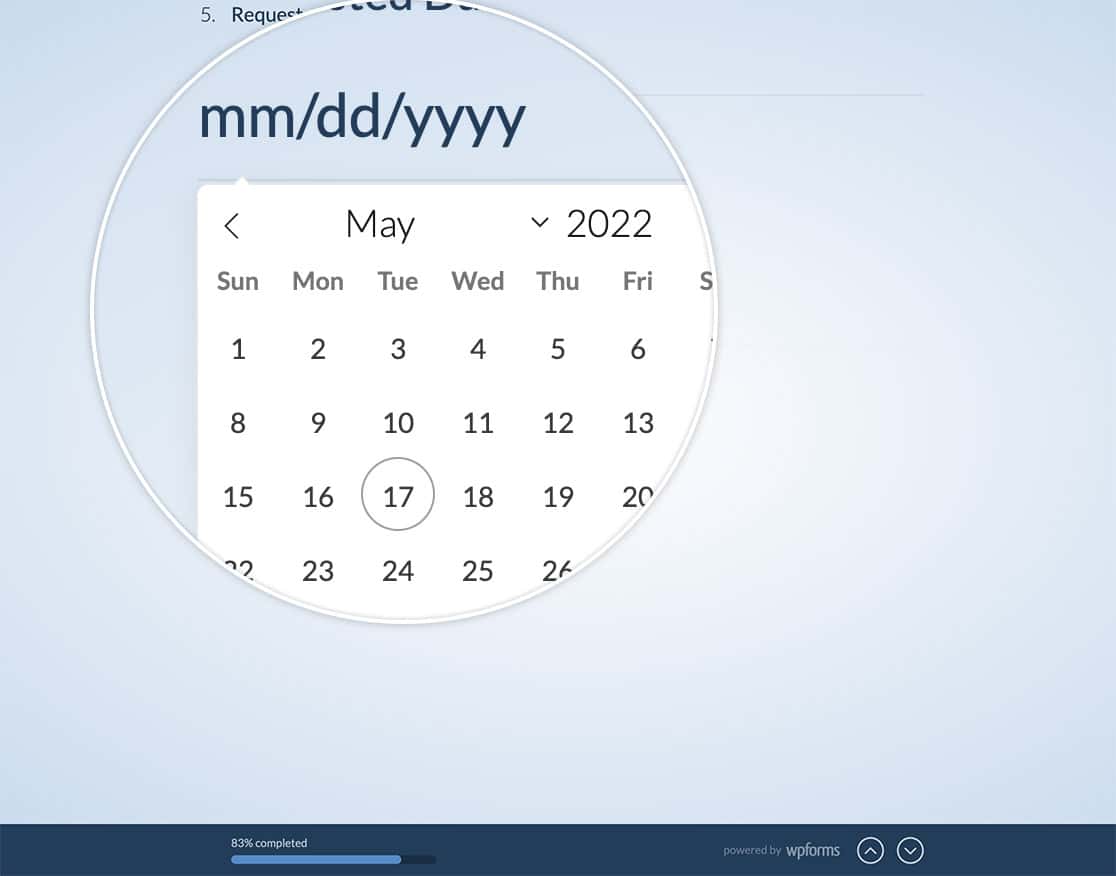
これで、訪問者がフォームにアクセスすると、日付選択ポップアップが表示されます。

会話型フォームで日付ピッカーを使えるようにするために必要なことは以上です。会話フォームで独自のスタイルシートを使いたいですか?チュートリアルの会話フォームのスタイルシートをエンキューする方法をご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer
