AIサマリー
フォームのラベルの前後に画像を追加したいですか?ラベルに画像を追加することで、これらの要素をフォーム上で少し際立たせることができ、これは少しの CSS で簡単に実現できます。
このチュートリアルでは、WPFormsのフィールドラベルの前後に画像を追加する方法を説明します。
フォームの作成
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。私たちのフォームには、名前、Eメール、電話、URL、ファイルアップロード、段落のフォームフィールドを追加しました。

フォームラベルの前に背景画像を追加する
このチュートリアルでは、すでにそれぞれのラベルの画像を作成し、WordPressのメディアライブラリにアップロードしています。

SVG画像をWordPressにアップロードする方法については、こちらのチュートリアルをご覧ください。
CSSの追加
さて、いよいよCSSの追加です。CSSの追加でお困りの方は、こちらのチュートリアルをご覧ください。
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
上のスニペットでは、ID1723のフォームをターゲットにしています。画像を追加したいフォームに合わせてこのIDを更新する必要があります。CSS::before要素を使って、各フィールドのラベルの前の領域をターゲットにしています。
field_1セレクタはフィールドIDをターゲットにしている。ですから、ターゲットにしたいフィールドIDに合わせて、これらの値を更新する必要があります。
注:CSSの上記の各フォーム・ラベルはフィールドIDをターゲットにしています。フォームまたはフィールドIDを見つけるのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
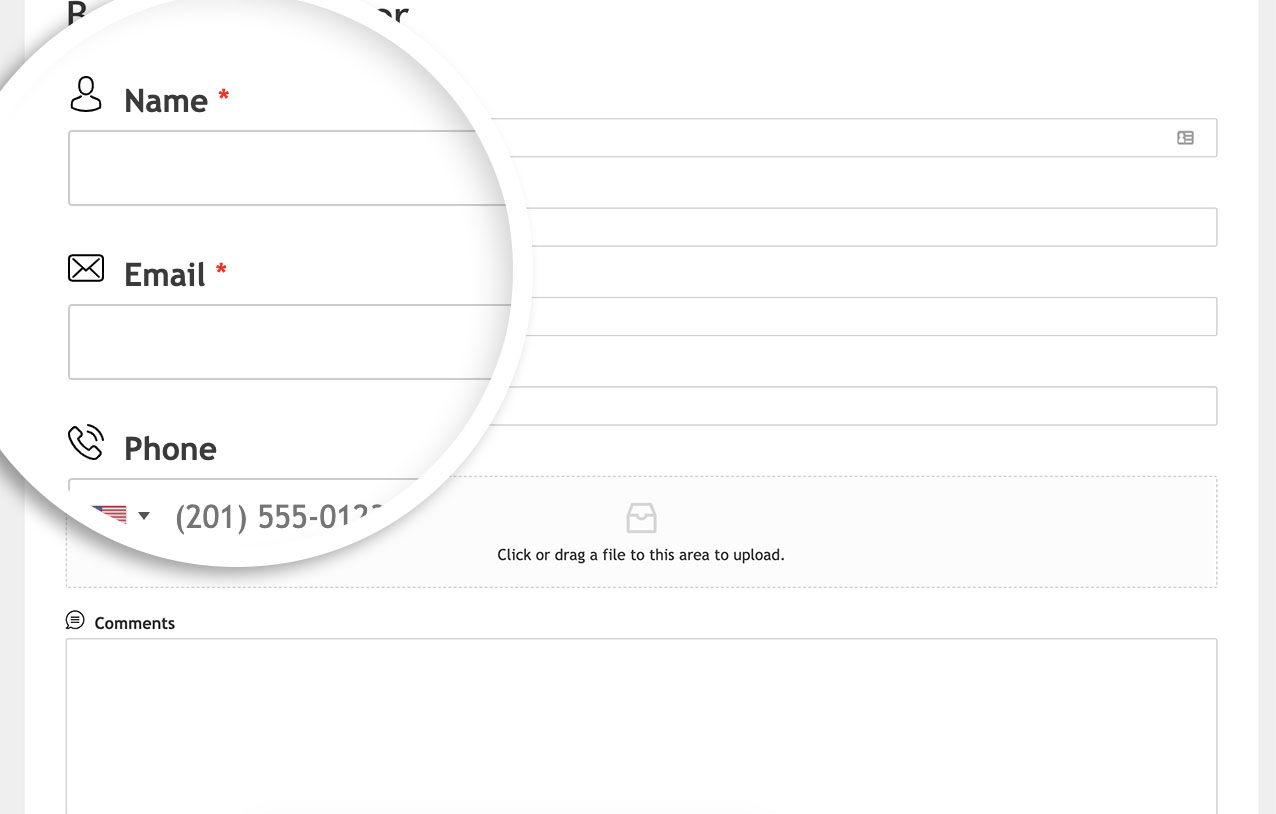
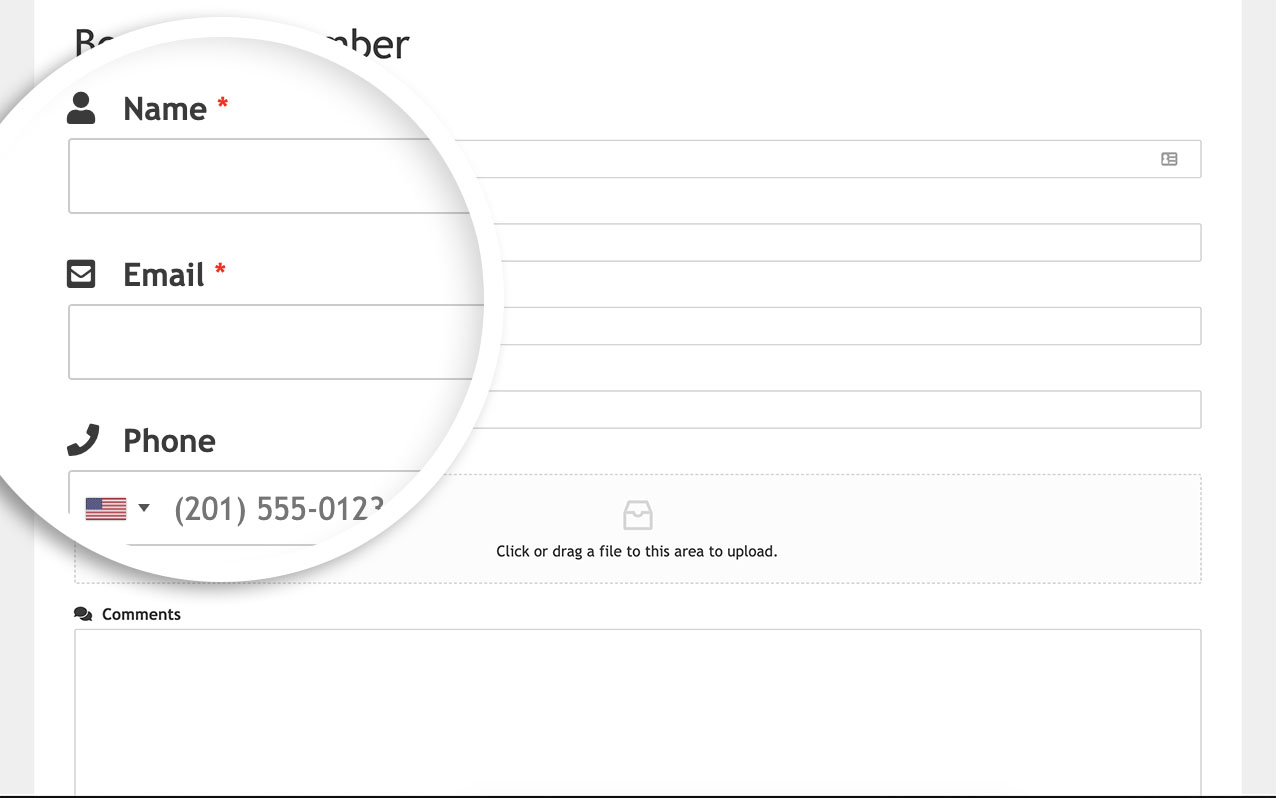
背景画像のURL を WordPress サイトにアップロードした画像へのリンクに置き換えてください。CSSが追加されると、フォームにこれらの画像が表示されるようになります。

フォントベースの画像を使用する
フィールド・ラベルの前後に画像を表示する方法は、サイトに画像をアップロードすることだけではありません。これらのラベルにも、フォントベースのアイコンを簡単に追加できます。
このチュートリアルでは、アイコンに使用するフォント・ファミリーはすでに設定してあります。
このステップの設定にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
このチュートリアルでは、Font AwesomeプラグインのWordPressプラグインを使用しました。

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
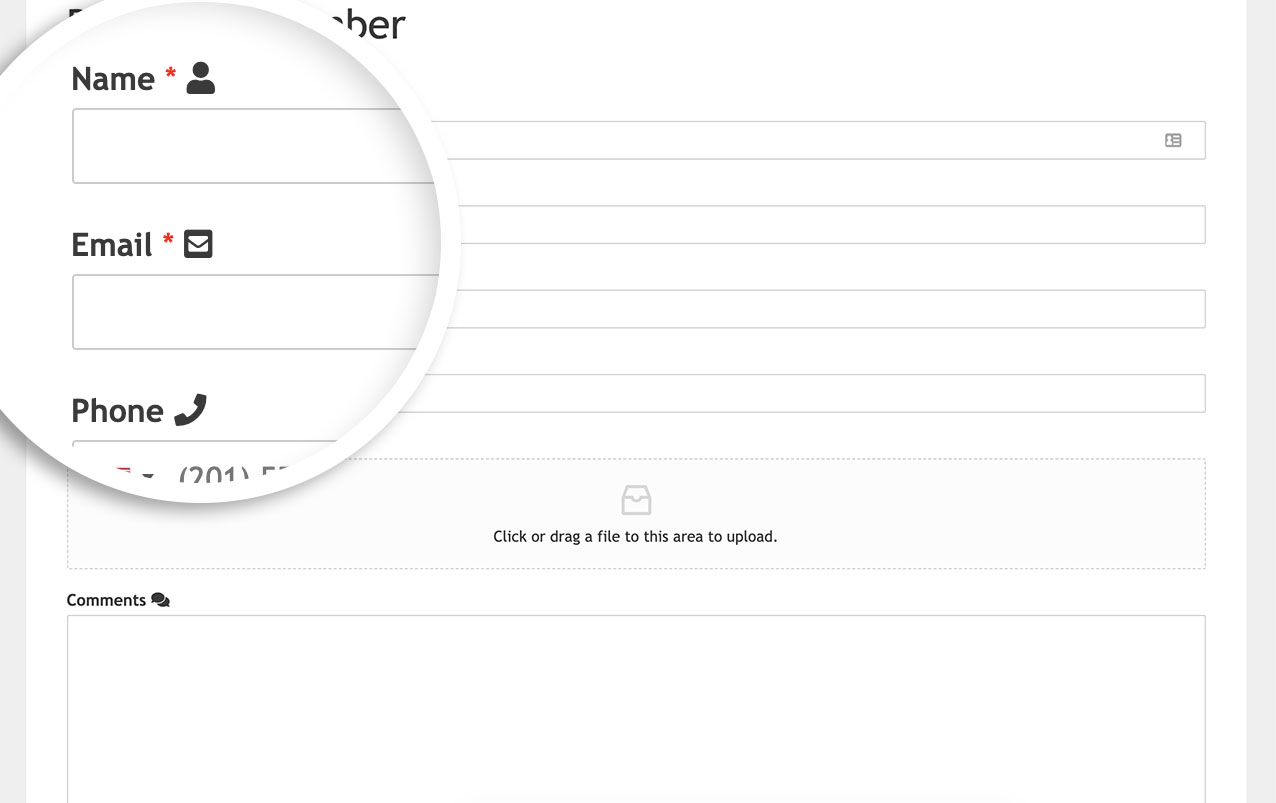
ラベルの後に画像を追加する
アイコンをラベルの後に表示させたい場合は、CSSが少し異なります。
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
このCSSの唯一の違いは、::beforeの代わりに::afterを使っていることと、ラベルの左にマージンを追加して少し間隔を空けていることだ。

以上です!これでフォームラベルの前後に画像を配置する方法を学びました。
次に、ロングフォームに目次を追加したいとお考えですか?長文フォームに目次を追加する方法」のチュートリアルをご覧ください。
