AIサマリー
フォームの確認メッセージをもっと魅力的にしたいですか?紙吹雪のアニメーションを追加することで、ユーザーがフォームの送信に成功したときにエキサイティングで印象的な体験を作り出すことができます。
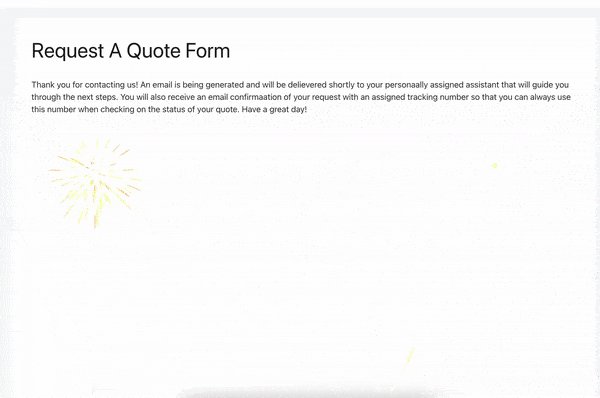
このガイドでは、確認メッセージに紙吹雪や花火のアニメーションを実装する方法をご紹介します。
フォームの設定
まず、フォームを作成する必要があります。このチュートリアルでは、名前、Eメール、段落テキストのフォームフィールドを持つシンプルなコンタクトフォームを追加します。
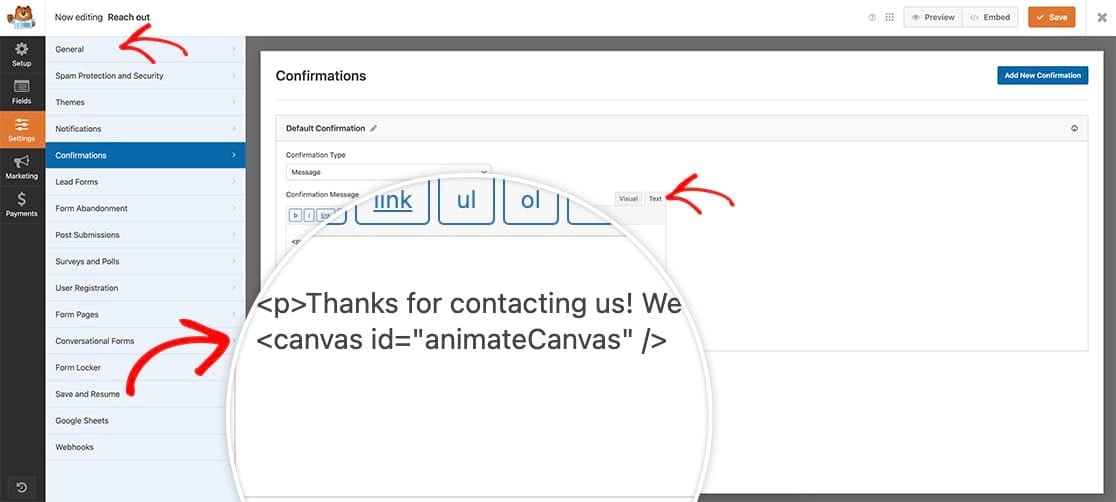
フィールドを追加したら 設定 タブをクリックし 確認事項.の内部 確認メッセージ ウィンドウに <canvas id="animateCanvas" />.

このcanvas要素とIDを追加するということは、この紙吹雪が表示される場所を制御できるということです。確認メッセージにのみ表示させたいので、コードスニペットで特にターゲットにできる要素を追加しています。
キャンバススタイルの追加
アニメーションを適切に配置するために、このCSSをサイトに追加してください。カスタムCSSの追加方法がわからない場合は、WordPressにCSSを追加するガイドをご覧ください。
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
紙吹雪アニメーションの追加
さて、いよいよ魔法を起こすコード・スニペットを追加しましょう。カスタムコードの追加方法がわからない場合は、WordPressにコードスニペットを追加するガイドをご覧ください。
アニメーションのカスタマイズ
アニメーションをカスタマイズするために、コード内でこれらの値を変更することができます:
- SPRITE_WIDTH:紙吹雪の幅
- SPRITE_HEIGHT:紙吹雪の高さ
- PAPER_LENGTH:紙吹雪の量
- ROTATION_RATE:回転速度
- 色紙吹雪の色の配列
- DURATION: アニメーションの継続時間(ミリ秒単位)
- 長さ:紙吹雪の総量

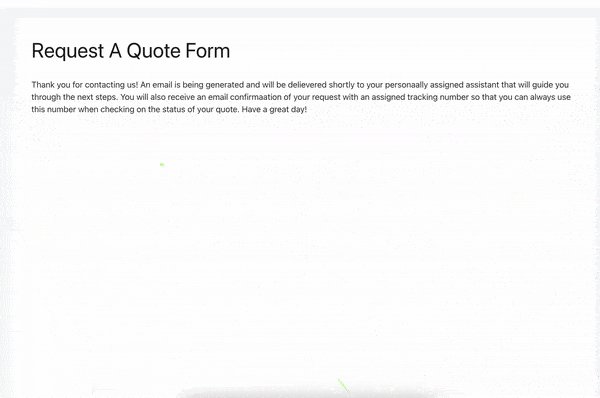
オルタナティブ花火アニメーション
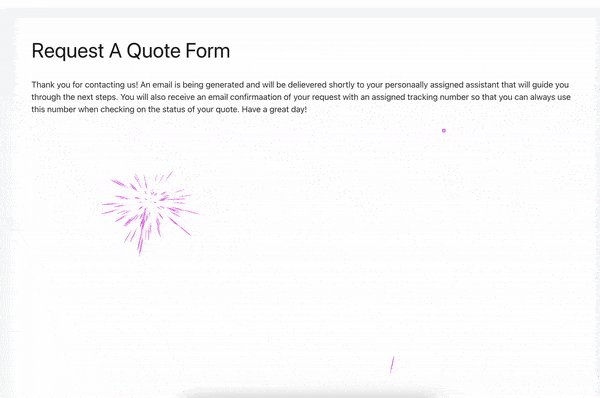
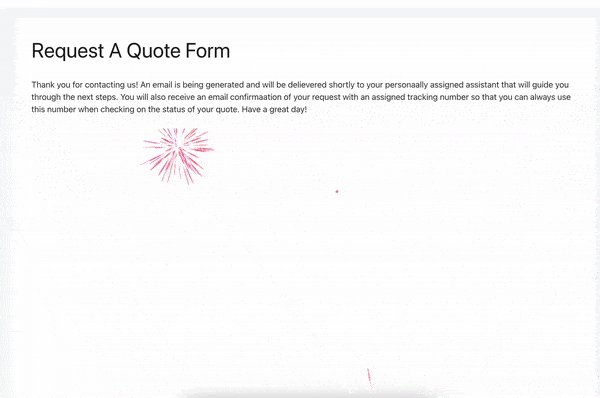
紙吹雪の代わりに花火のエフェクトを使用するには、紙吹雪のコードを花火のアニメーションコードに置き換えてください(上記のドキュメントにある完全なコードを参照してください)。セットアップの手順は変わりません。

これだけです!これで確認メッセージに紙吹雪のアニメーションを追加することができました。代わりに雪を追加したいですか?チュートリアル「確認メッセージに降る雪のアニメーションを追加する方法」をご覧ください。
