AIサマリー
長文フォームに目次を追加したいですか?フォームの上部やセクションの見出しに HTML リンクを追加することで、ユーザーがフォームのセクション間を素早く簡単にジャンプできるようになります。
このチュートリアルでは、WordPressのフォームで目次を有効にするために必要なHTMLを紹介します。
フォームの作成
この例では、個人情報、扶養家族、緊急連絡先、興味などの情報を収集するための従業員人事フォームを作成します。
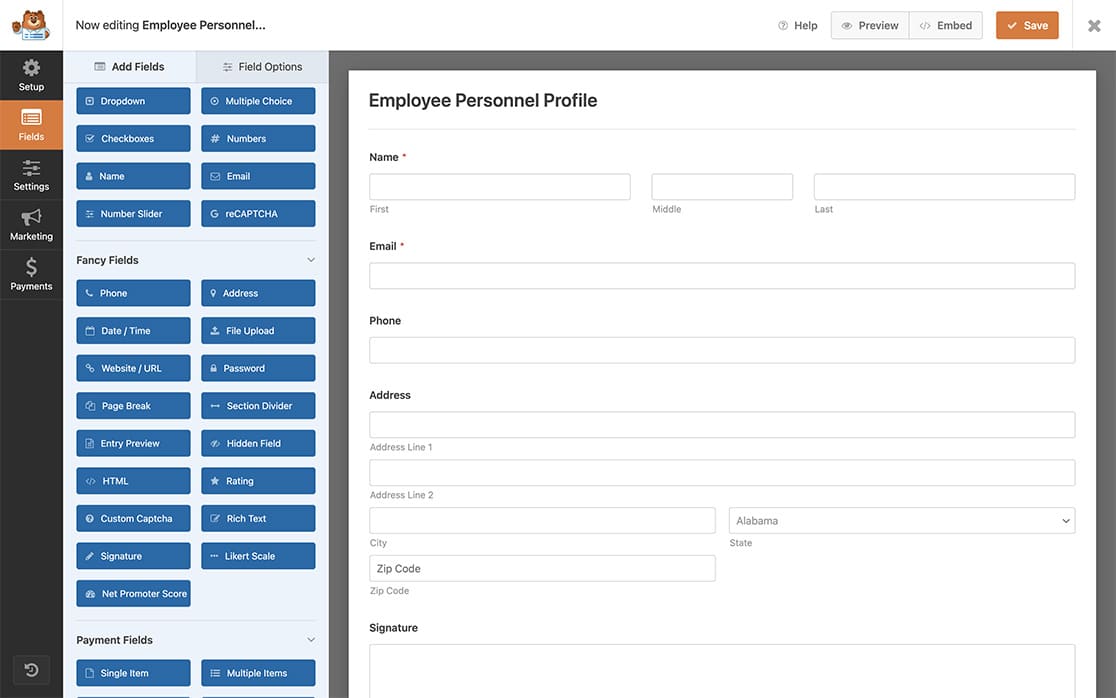
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。フォームビルダーで、関連するフィールドを追加します。前述したように、様々な情報カテゴリはHTMLフォームフィールドを使用して分割されます。

見出しにHTMLリンクを追加する
フォームがセットアップされたので、次はセクションの見出しにリンクを追加します。
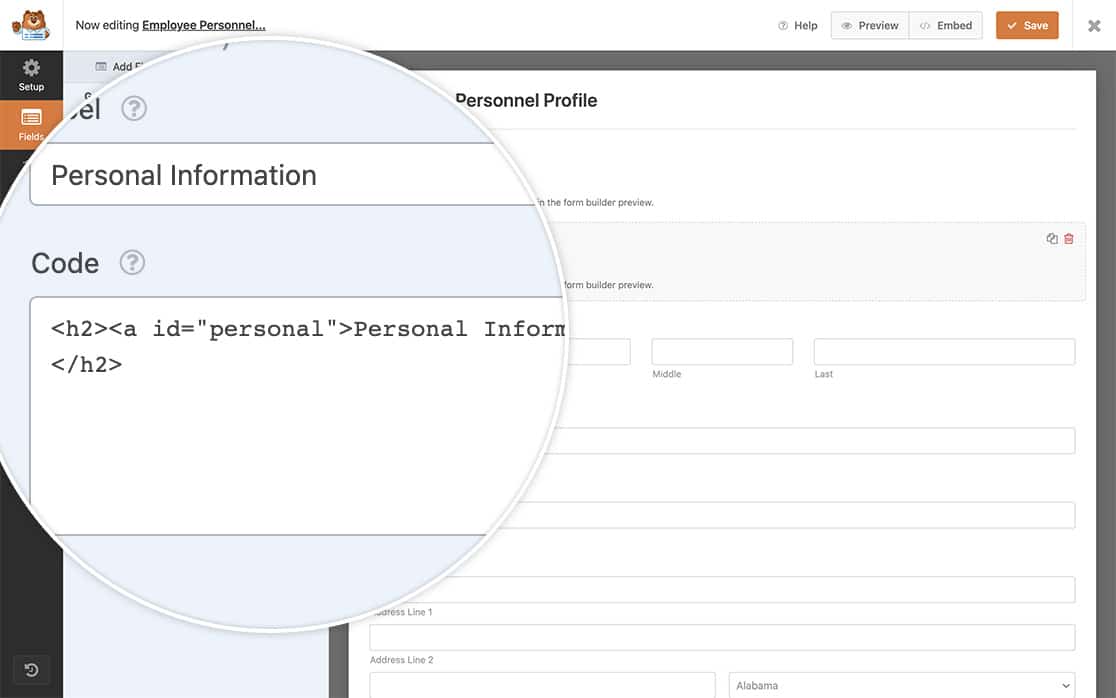
例えば、個人情報セクションにリンクを追加してみましょう。
<h2><a id="personal">Personal Information</a></h2>
このHTMLで、フォームにh2のHTML見出しを追加し、その見出しの中にリンクを追加します。リンクのidはリンク先を決定する最も重要なものです。

セクションごとにこのステップを繰り返す必要がある。
注:各リンクのidは一意でなければなりません。ページ上の複数のセクションに同じ id を使用すると、ブラウザが混乱し、セレクタが機能しなくなります。
目次の作成
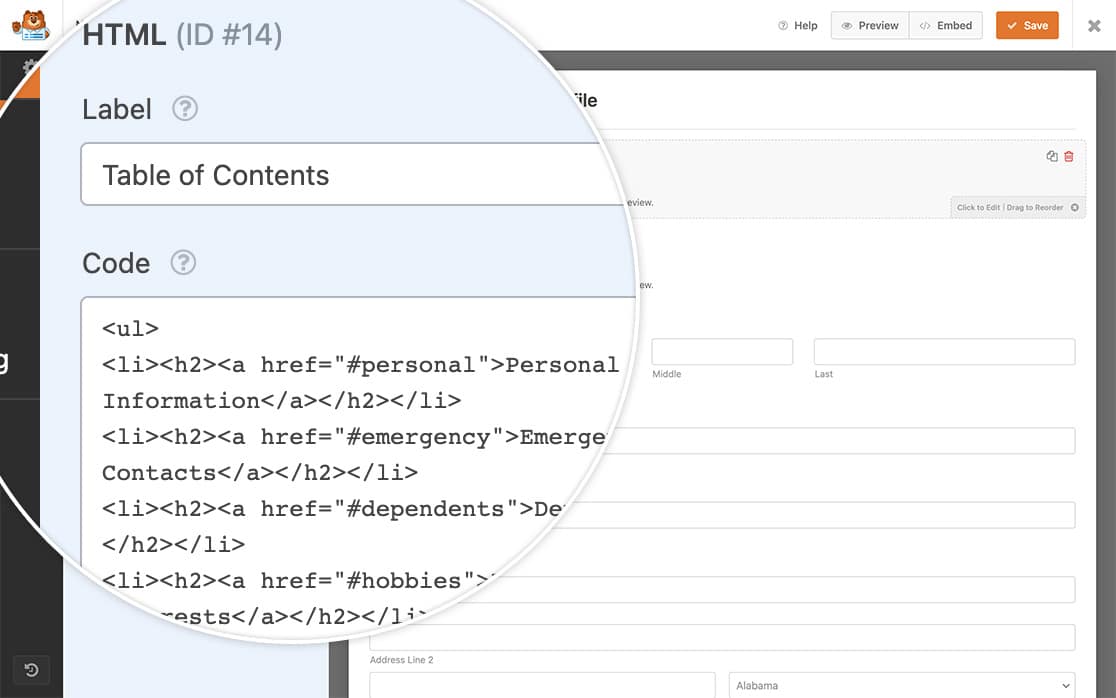
最後のHTMLステップでは、フォームの一番上にHTMLフィールドを追加し、フォームの各セクションを指すリンクを持つHTML順序なしリストを保持します。
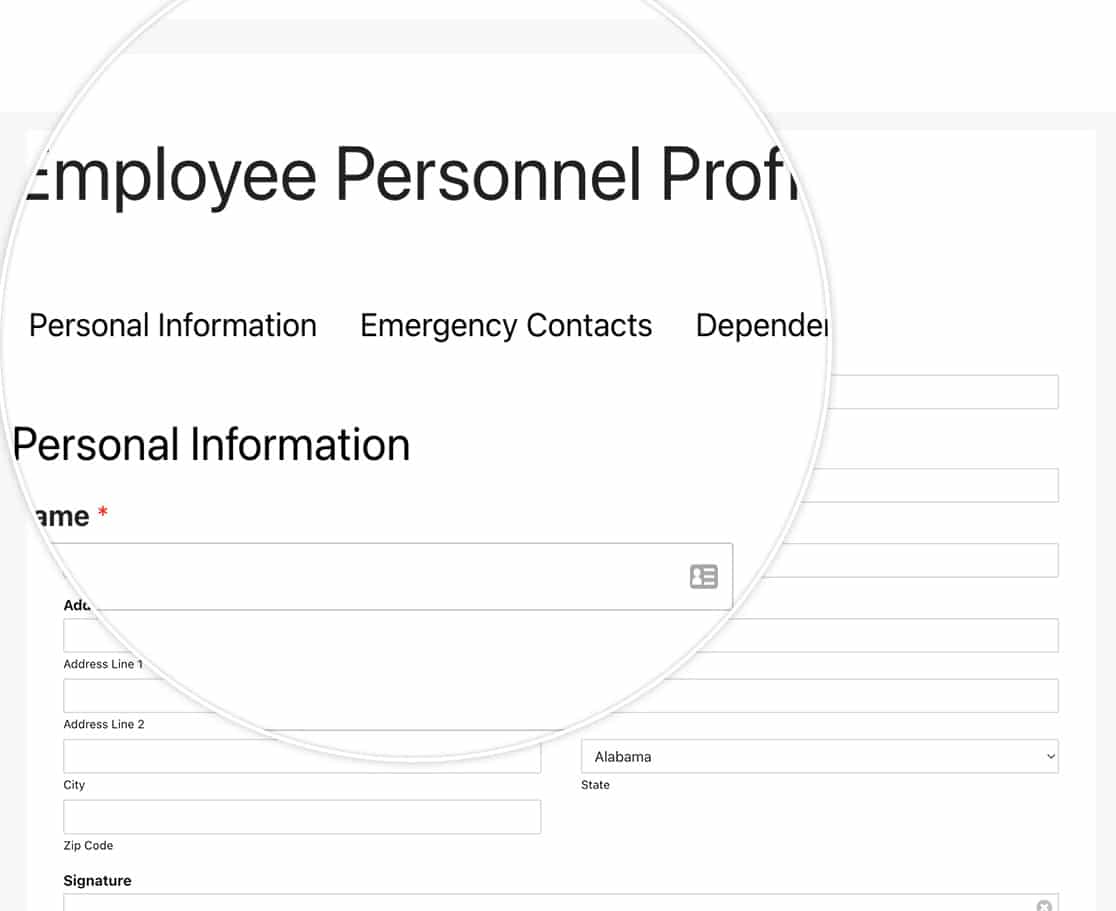
これらのリンクがクリックされると、ページはフォームの適切なセクションにジャンプします。
<ul>
<li><h2><a href="#personal">Personal Information</a></h2></li>
<li><h2><a href="#dependents">Dependents</a></h2></li>
<li><h2><a href="#emergency">Emergency Contacts</a></h2></li>
<li><h2><a href="#hobbies">Hobbies & Interests</a></h2></li>
</ul>

注:前のステップのidとこのステップのhrefは 、テキストの前にポンド(#)記号を付けて正確に一致させる必要があります。
目次のスタイリング
このステップは完全に任意ですが、リンクにスタイルを追加したい場合は、このCSSをあなたのサイトにコピーしてください。あなたのサイトにCSSを追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
div#wpforms-1279-field_34 ul {
text-align: center;
}
div#wpforms-1279-field_14 ul li {
list-style: none !important;
display: inline-block;
margin: 5px 10px !important;
}
div#wpforms-1279-field_14 ul li h2 a {
font-size: 18px;
}
#wpforms-form-1279 h2 a {
font-size:26px;
width: 100%;
display: block;
color: #000000;
}
div#wpforms-1279-field_14 ul li h2 a:hover {
color: #b95d52;
text-decoration: underline;
}
この例では、HTMLフォームのフィールドIDは14で、フォームIDは1279です。つまり、私たちのCSSはこの特定のフォームとフィールドIDにのみ適用されます。
フォームとフィールドのIDがどこにあるか探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。

以上です!これで、長文の冒頭に目次を簡単に作成する方法がわかりました!
次に、エントリーのフィルタリングに使用できる内部フィールドを作成したいですか?内部使用のためにフォームにフィルタ可能なフィールドを追加するチュートリアルをご覧ください。
