AIサマリー
確認メッセージの後にStripeの購入ボタンを表示したいですか?WPFormsではWordPressで決済フォームを作成することができます。しかし、作成したフォームはデフォルトのWPForms送信ボタンを使用します。カスタムPHPスニペットを使用すると、Stripeアカウントで作成した購入ボタンを表示するようにフォームをカスタマイズできます。
このチュートリアルでは、WPFormsにStripeの購入ボタンを追加する方法を紹介します。
フォームの作成
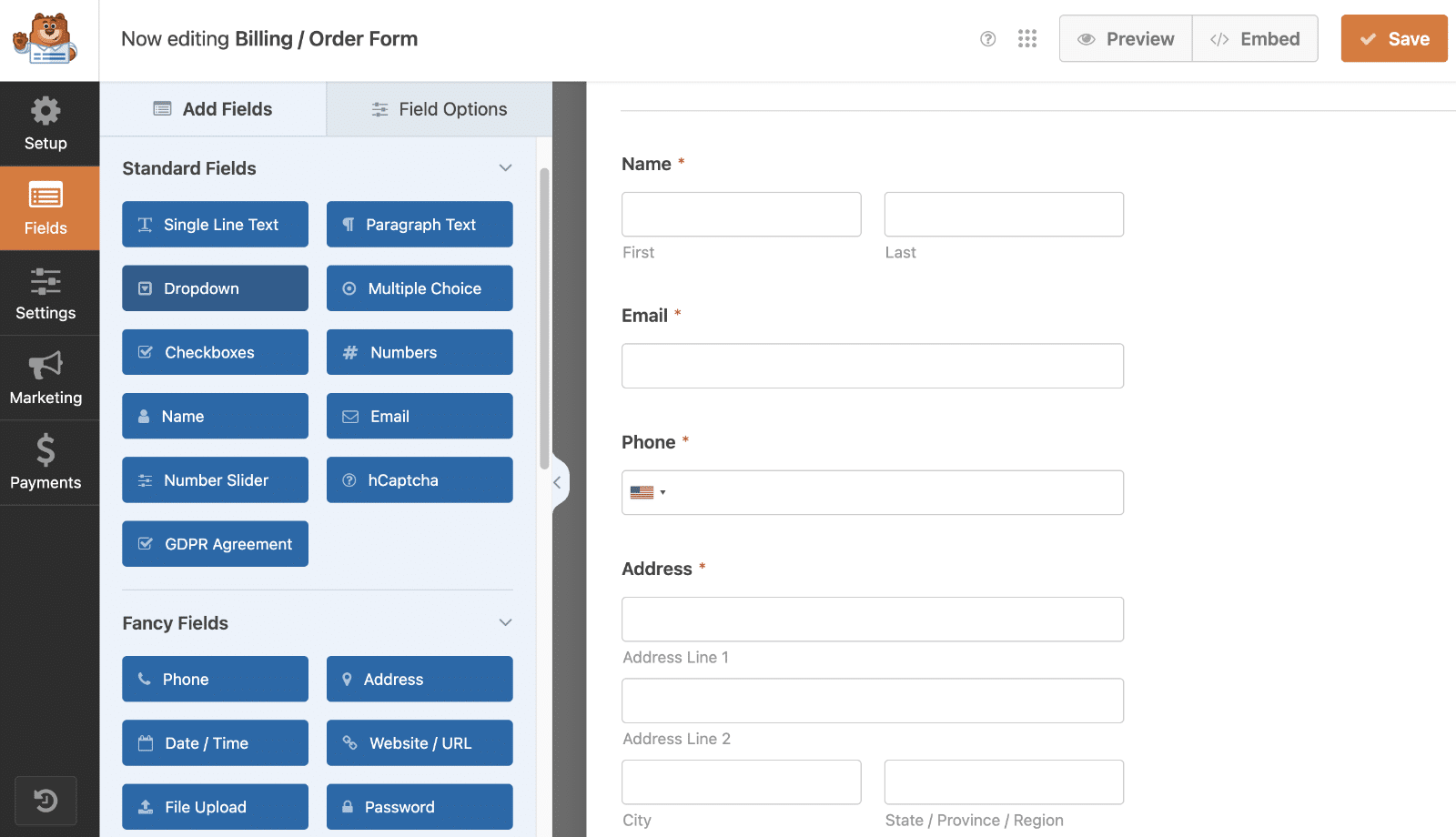
まず、新規フォームを作成するか、既存のフォームを編集してフォームビルダーにアクセスします。フォームビルダーで、フォームにフィールドを追加します。この例では、ボランティアを希望するユーザーの情報を収集するためのボランティア登録フォームを作成します。

フォームのAJAXを無効にする
次のステップは、AJAXフォーム送信を無効にすることです。これを行うには、設定 " 一般に行き、詳細設定を開くには詳細設定をクリックします。
![詳細設定]タブをクリックします。](https://wpforms.com/wp-content/uploads/2024/12/click-advanced-tab.png)
ここで、Enable AJAX form submissionオプションをオフに切り替えます。有効にすると、ページがアクションを検出できなくなるので、このステップは非常に重要です。その結果、ボタンは表示されません。
![設定] の [全般] タブで、[AJAX フォーム送信を有効にする] オプションがこのフォームで無効になっていることを確認します。](https://wpforms.com/wp-content/uploads/2024/12/enable-ajax-form-submission.png)
エントリーのプレビューを有効にする(オプション)
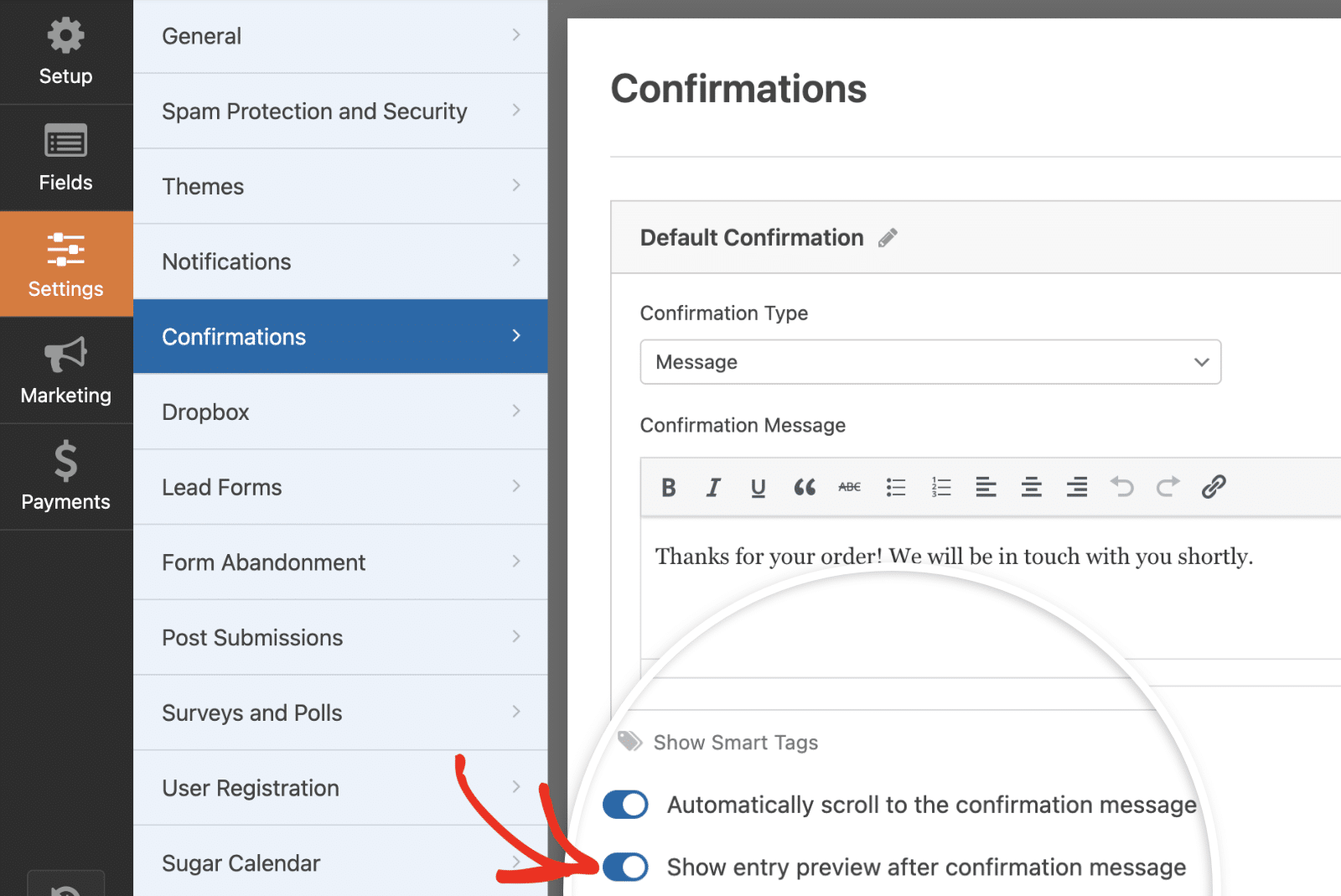
このチュートリアルでは、フォーム送信後にエントリーのプレビューを表示したいと思います。このステップを完了するには(完全に任意です)、設定 " 確認 に移動します。ここで、確認メッセージの後に入力プレビューを表示するオプションをオンに切り替えます。

フォームを更新したら、必ず変更を保存してください。
スニペットの追加
それでは、フォームが送信された後にこのボタンを追加するスニペットを追加しましょう。あなたのサイトにスニペットを追加する方法や場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
上記のスニペットには、あなた自身のサイトに合わせて更新する必要があるものがいくつかあることを覚えておくことが重要です。3116を自分のフォームIDに合わせて更新してください。フォーム ID を見つけるのに助けが必要な場合は、チュートリアルをご覧ください。
また、上記のスニペットのbuy-button-idと pulishable-keyを更新して、これらの支払いを確実に受け取る必要があります。ボタンIDは、Stripeアカウントでカスタム購入ボタンを作成する際に自動的に生成されます。購入ボタンの作成方法については、Stripeのドキュメントをご覧ください。
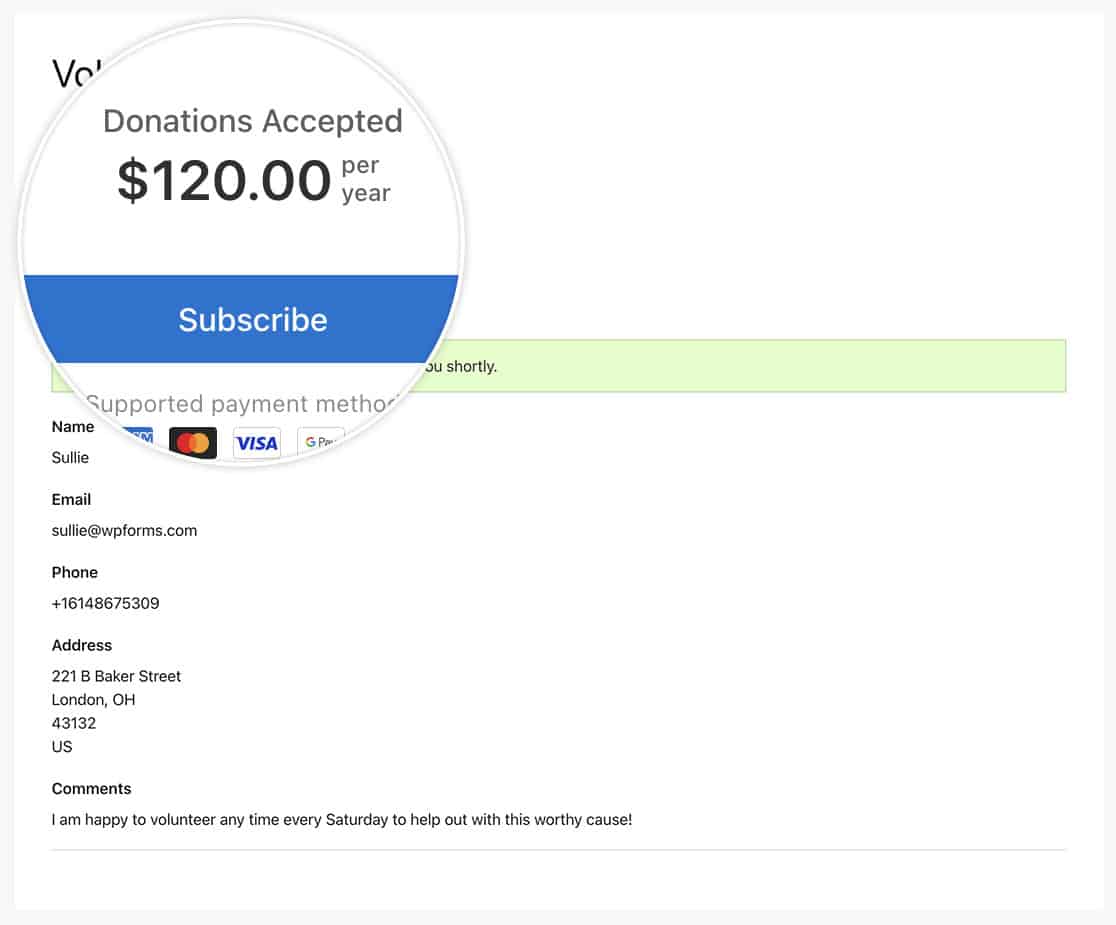
フォームが送信されると、確認メッセージ、エントリープレビュー情報、支払い/寄付のためのStripeへのリンクボタンが表示されます。

以上です!これでWPFormsのフォーム確認にStripeの購入ボタンを追加する方法を学びました。
次に、確認メッセージのスタイルも変更したいですか?チュートリアル「確認メッセージボックスのスタイリングを削除する方法」をご覧ください。
関連
アクションリファレンス:wpforms_frontend_output_success
