AIサマリー
はじめに
チェックボックスのフォームフィールドにすべて選択オプションを追加したいですか? フォームによっては、訪問者が選択できるオプションがいくつかあり、ユーザーがすべてのオプションをすばやく選択できるような簡単なオプションを提供したい場合があります。
チェックボックスフォームフィールドを使用する場合、デフォルトでは、好きなだけオプションを選択することができます。 しかし、手動で選択しなければなりません。 チェックボックスのすべてのオプションを一括選択するオプションを与えることで、フォームを完成させる時間を節約することができます。
このチュートリアルでは、小さなコード・スニペットを使って、これをいかに簡単に実装できるかを紹介する。
フォームの作成
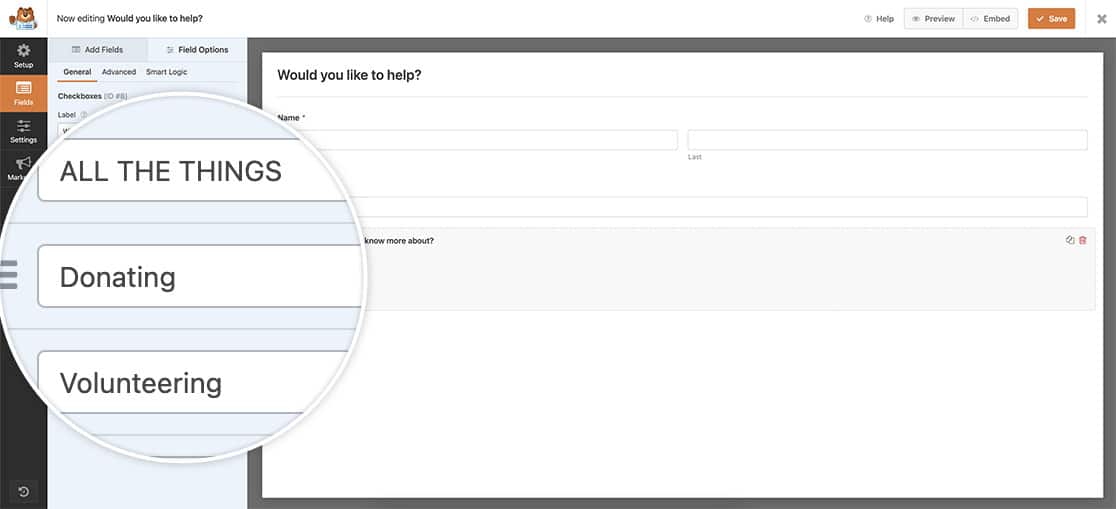
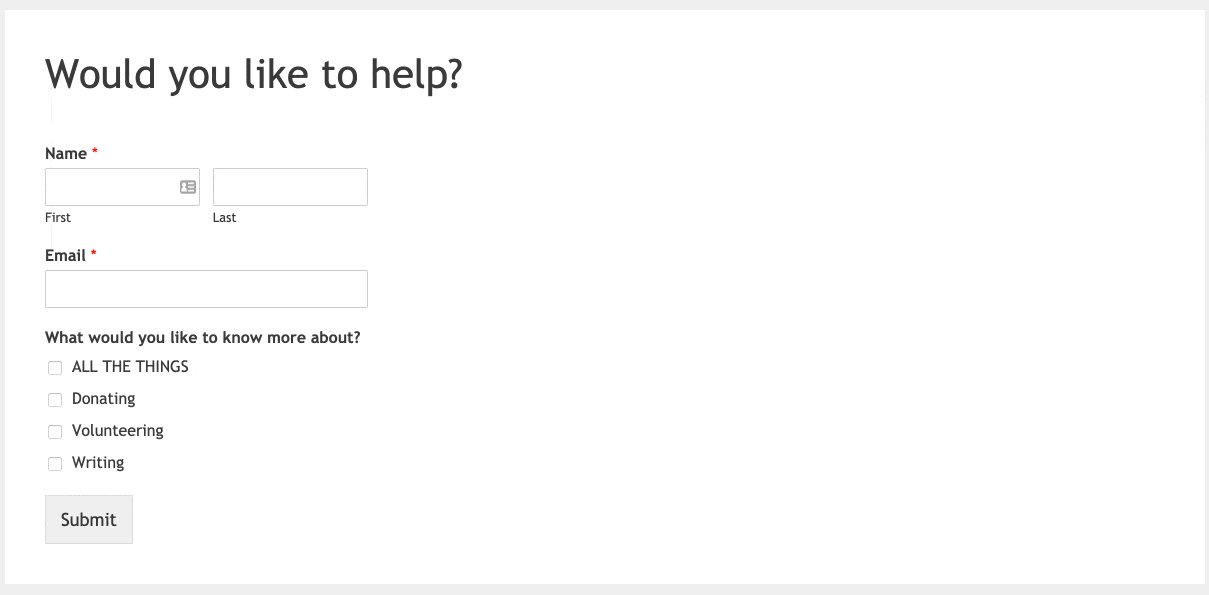
まず、新しいフォームを作成し、チェックボックスフォームフィールドをフォームに追加してください。フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
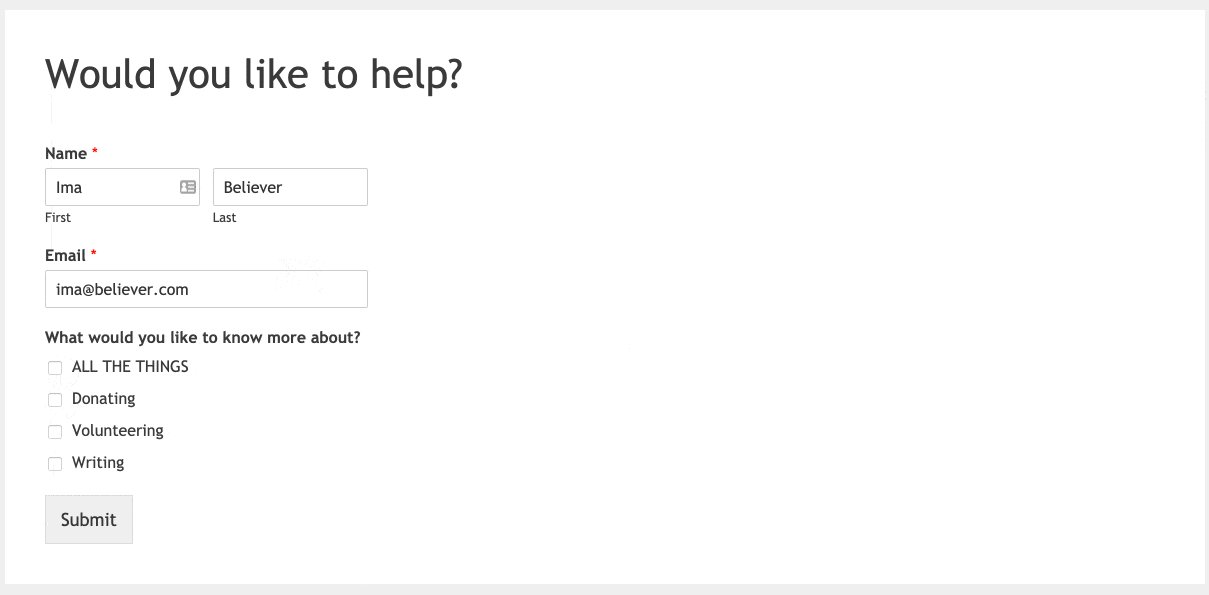
このチュートリアルでは、ALL THE THINGSの最初のチェックボックスオプションをフォームの一番上に配置します。

全選択オプションのスニペットの追加
次に、特定のオプションがクリックされたときに、すべてのチェックボックスオプションを選択するスニペットをサイトに追加します。
スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
上のコード・スニペットで、#wpforms-3535-field_8_1という行にお気づきでしょう。 この行はフォームとフィールドIDだけでなく、select allを表すオプションも表しています。
このコード行を分解して、それぞれの数字が何を表しているかを見てみよう。
- #wpforms-3535。 3535はフォームIDです。
- -field_8。 8はフィールドIDを表します。
- _1. 最後の数字は、リストで「すべて選択」オプションが表示される場所です。 最初のオプションとして追加した場合は、常に1になります。チェックボックスに20のオプションを追加し、Select Allオプションを最後のオプションにした場合、この数値は20になります。
フォームまたはフィールドIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
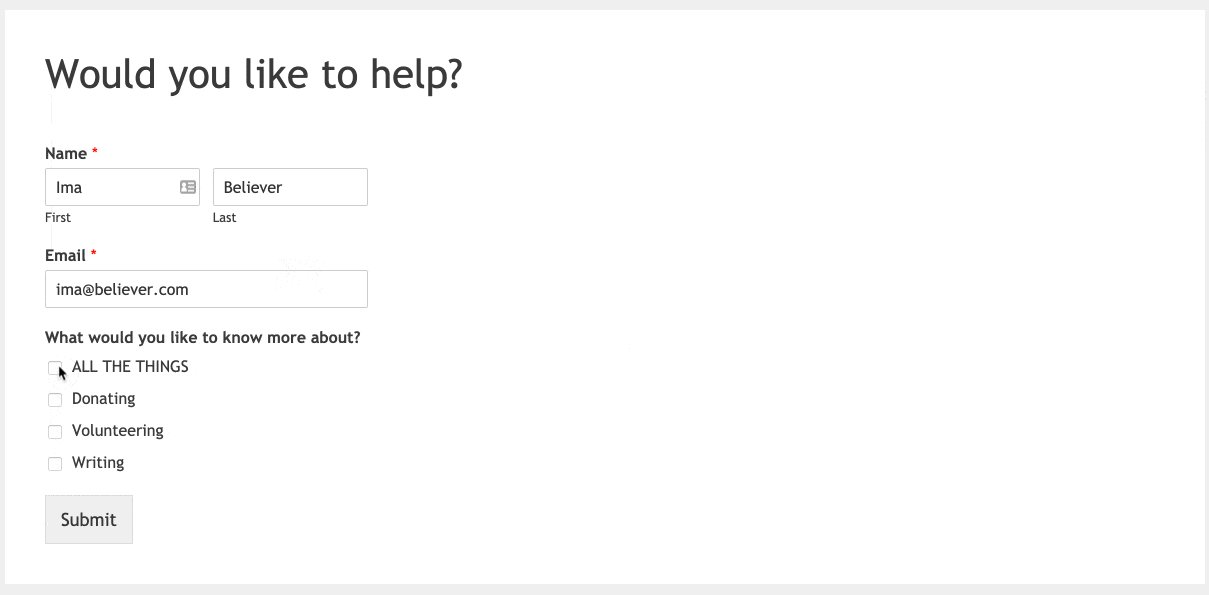
これで訪問者はフォーム内のすべてのオプションを簡単に選択できるようになります。

チェックボックスのオプションをリセットしたい場合は、もう一度クリックして選択を解除してください。
チェックボックスオプションに画像を使いたいですか?CSSを使ってチェックボックスラベルに画像を適用する方法のチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
よくあるご質問
Q: このスクリプトは、チェックボックス・フィールドにイメージ・チョイスを使用する際に使用できますか?
A:もちろんです!これは画像と非画像の両方のチェックボックスフォームフィールドで動作します。
Q: フォームの通知からselect allオプションを除外するにはどうすればよいですか?
A:すべて選択オプションを除外するには、追加のコードスニペットを追加する必要があります。
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
他のスニペットと同様に、ALL THE THINGSのテキストをselect allオプションに設定したテキストと一致するように変更する必要があります。 また、$checkboxes_field_idはチェックボックスに使用するフィールドIDです。フィールドIDを探すのに助けが必要な場合は、こちらのチュートリアルを参照してください。
