AIサマリー
はじめに
訪問者がフォームにパスワードを入力する際に、表示/非表示を選択できるようにしたいですか?デフォルトでは、WPFormsのパスワードフィールドは、セキュリティのためにアスタリスクで入力をマスクします。
WPFormsには、ビルダー上でワンクリックするだけでパスワードの表示/非表示を切り替えられる設定が組み込まれています。この機能をコードで追加してよりコントロールしたい場合、このチュートリアルではスニペットで行う方法も紹介します。
パスワード可視化オプション内蔵
WPFormsバージョン1.9.8から、パスワードの可視性を切り替える組み込みオプションを有効にすることができます。
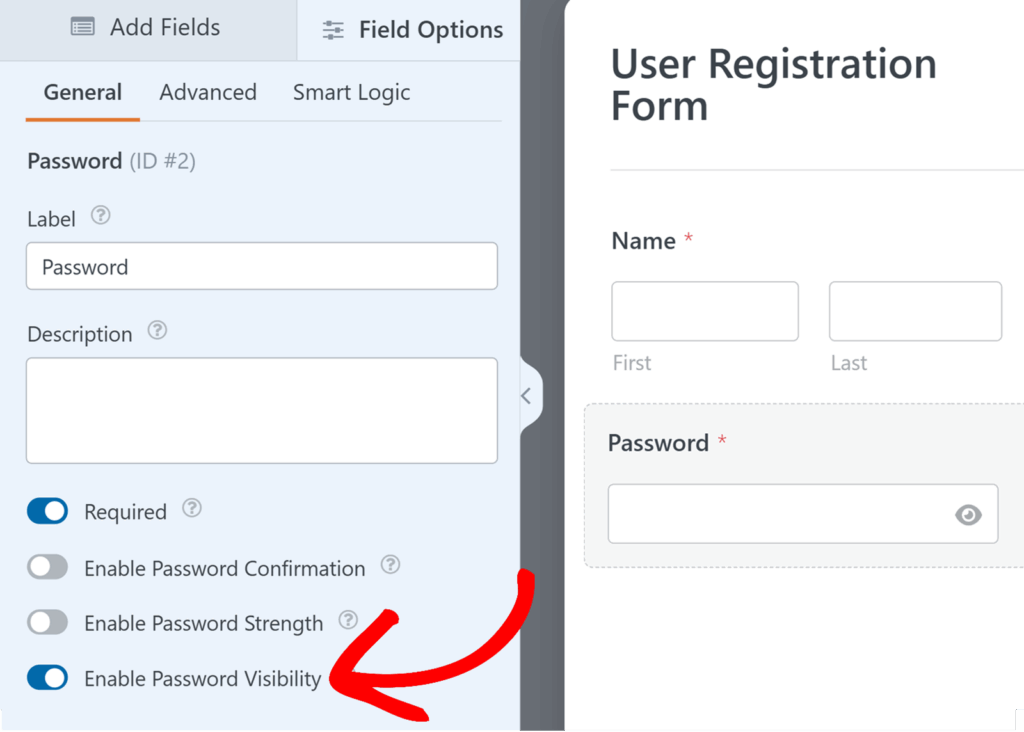
この機能を有効にするには、フォームビルダーのパスワードフィールドをクリックして、フィールドオプションパネルを開きます。そして、Generalタブの下にあるEnable Password Visibility設定をオンに切り替えます。

これは、フォームにパスワードの表示/非表示を切り替える最も簡単な方法です。
もっとコントロールしたい場合や、動作やスタイルをカスタマイズしたい場合は、以下のチュートリアルに従ってコード・スニペットでこの機能を追加することができます。
スニペットの追加
手動でパスワード可視化トグルを追加するには、サイトに小さなコードスニペットを配置する必要があります。この方法では、トグルの外観や動作をより柔軟に調整することができます。
以下のスニペットをあなたのサイトにコピーしてください。
注:このコード・スニペットを追加する前に、Font Awesomeプラグインがインストールされていることを確認してください。
カスタム・コード・スニペットの追加方法や場所についてサポートが必要な場合は、こちらのチュートリアルをご覧ください。
/**
* Provide a password visibility toggle switch
*
* @link https://wpforms.com/developers/how-to-add-a-password-visibility-toggle-button/
*/
function wpf_dev_password_toggle() {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-field-password' ).each(function(){
$(this).find( 'input' ).each(function(){
$(this).before( '<i class="fa fa-eye-slash fa-eye" id="password-toggle"></i>' );
var $passwordInput = $(this);
$(this).parent().find( '#password-toggle' ).on( 'click', function(){
var type = $passwordInput.attr( 'type' ) === 'password' ? 'text' : 'password';
$passwordInput.attr( 'type', type);
$(this).toggleClass( 'fa-eye-slash' );
});
});
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_toggle', 30 );
このスニペットは、すべての パスワード フィールドが追加されます。これは自動的に before 擬似クラスです。このアイコンがクリックされると、CSS IDの password-toggle アスタリスクの代わりにパスワードが表示されるようにする。
カスタムCSSの適用
さて、最後のステップでは、カスタムCSSを追加して、このアイコンをスタイリングします。これを行うには、このカスタムCSSをコピーしてサイトに貼り付けます。
カスタムCSSの追加方法や場所については、こちらのチュートリアルをご覧ください。
.wpforms-field-password,
.wpforms-field-password .wpforms-field-row-block {
display: flex;
flex-flow: wrap;
}
.wpforms-field-row-block *:not(input):not(i),
.wpforms-field-password *:not(input):not(i) {
flex-basis: 100% !important;
}
#password-toggle {
width: 35px;
font-family: "FontAwesome" !important;
text-align: center;
line-height: 35px;
background: #d9d9d9;
border-radius: 2px 0 0 2px;
border: 1px solid #ccc;
border-right: 0;
}
.wpforms-field-password input {
width: calc(100% - 50px) !important;
border-radius: 0 2px 2px 0 !important;
}
.fa-eye-slash:before {
font-size: 12px;
}
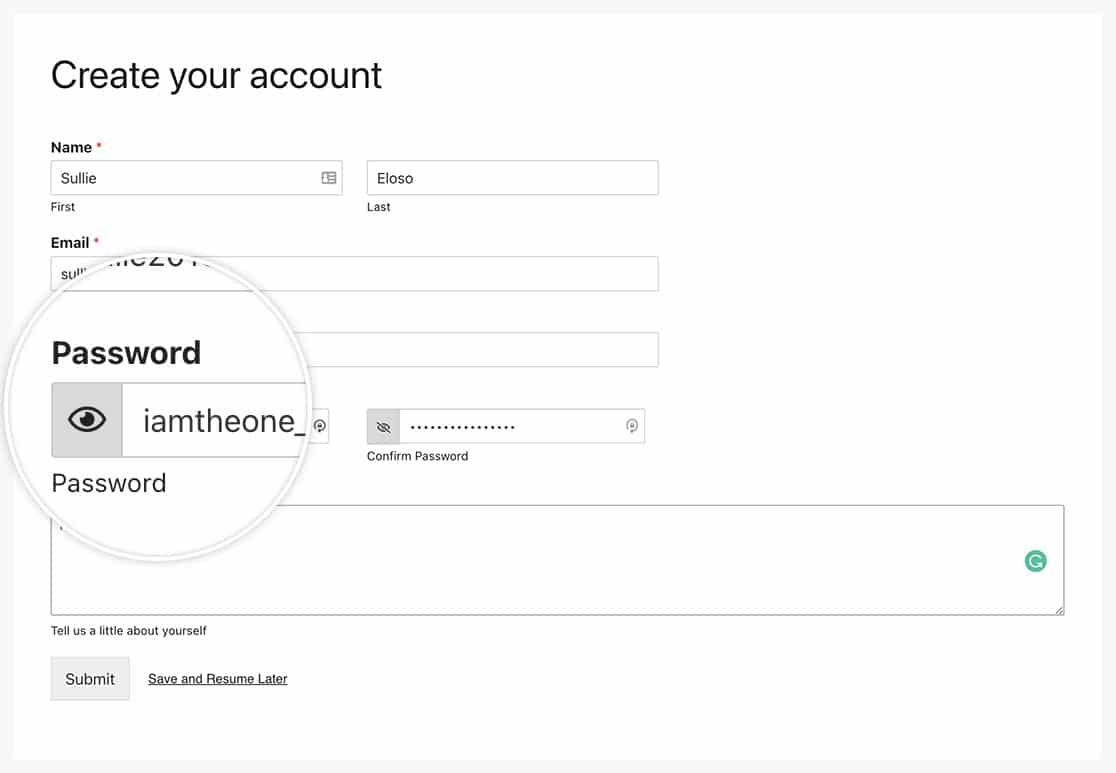
これでフォームが表示されると、パスワードの表示/非表示の切り替えスイッチが表示されます。

それで終わりです!サブラベルも変更したいですか?パスワードフィールドのサブラベルを変更する方法のチュートリアルをご覧ください。
よくあるご質問
アクション・リファレンス:wpforms_wp_footer_end
