Riepilogo AI
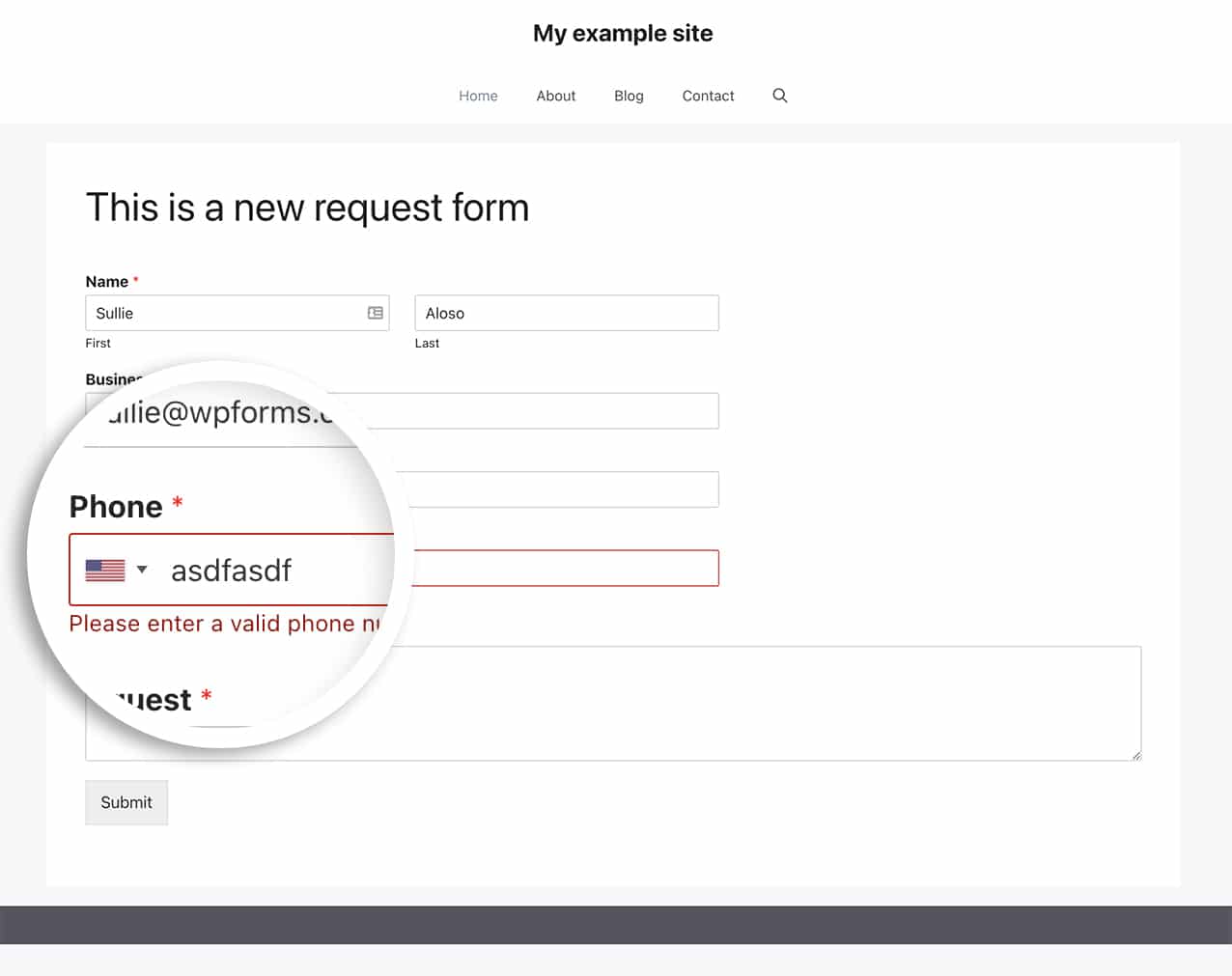
Si desidera limitare il campo Telefono in modo che accetti solo numeri? Per impostazione predefinita, i formati Internazionale e Smart phone consentono l'inserimento di lettere, ma non vengono convalidati quando si esce dal campo.

Con un piccolo snippet di codice è possibile disabilitare facilmente l'immissione di qualsiasi carattere da tastiera, a meno che non si tratti di un numero. In questo modo, se si tenta di digitare qualcosa di diverso da un numero, il testo non viene inserito e il campo viene disabilitato finché non viene inserito un numero.
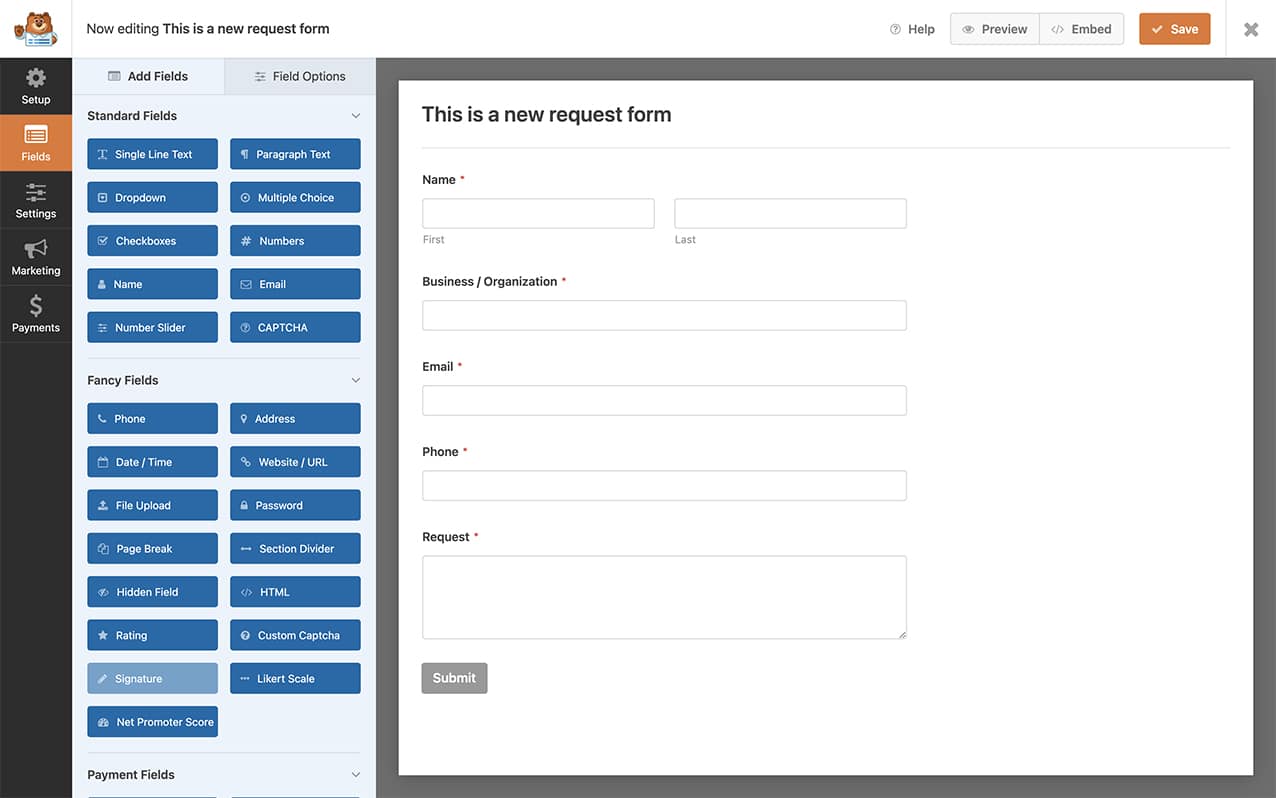
Creazione del modulo
Per prima cosa, è necessario creare un nuovo modulo e aggiungere i campi. Se avete bisogno di assistenza per la creazione del modulo, consultate questa documentazione.

Aggiunta della classe CSS
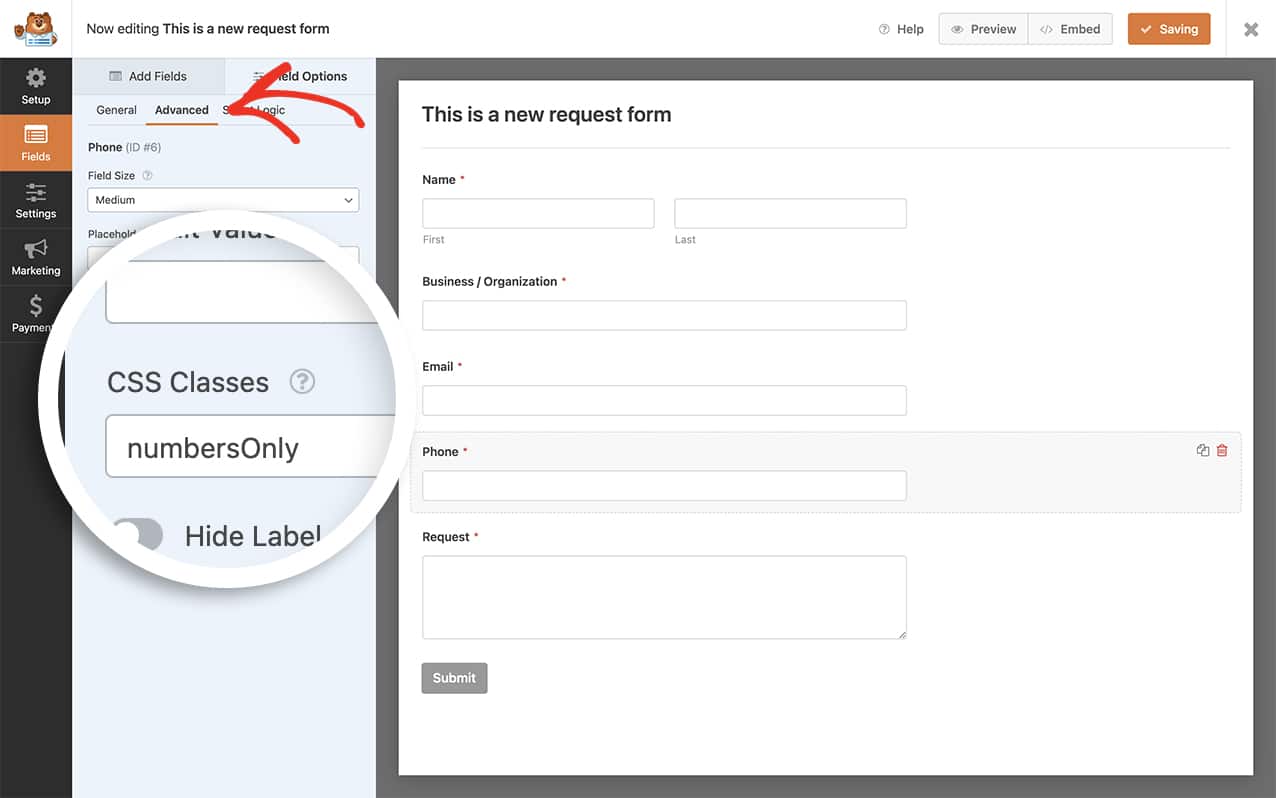
Successivamente, è necessario aggiungere una classe CSS al campo del modulo Telefono. Ogni volta che si utilizza un campo Telefono con questa classe, esso accetterà solo un valore numerico.
Aggiungendo questa classe CSS a qualsiasi campo del modulo che accetta le classi CSS, si può limitare il campo ad accettare solo numeri.
Per aggiungere una classe CSS, selezionare il campo del modulo Telefono aggiunto al modulo e, nella scheda Avanzate, aggiungere numeriSolo alle classi CSS.

Limitare il campo del telefono ai soli numeri
Ora è il momento di aggiungere lo snippet al sito per limitare il campo ai soli numeri.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Questo snippet cercherà automaticamente qualsiasi campo del modulo con la classe CSS numbersOnly e impedirà l'inserimento di qualsiasi cosa, eccetto i tasti 0-9.
E questo è tutto ciò che serve per limitare il campo Telefono ai soli numeri! Volete rendere il numero di telefono all'interno delle notifiche e-mail un link? Date un'occhiata al nostro tutorial su Come rendere i numeri di telefono un link nelle notifiche e-mail.
Azione di riferimento
FAQ
D: Come posso limitare il numero di cifre da inserire?
R: I formati Smart e US per il campo telefono prevedono già una certa convalida del numero di cifre immesse in un numero di telefono e non consentono l'invio del modulo se ci sono troppe cifre nel campo.
