Riepilogo AI
Volete migliorare l'attrattiva visiva delle vostre etichette a scelta di immagine in WPForms? Sia che utilizziate le scelte di immagine per le caselle di controllo o per i campi a scelta multipla, potete creare effetti hover accattivanti e stilizzare le vostre etichette usando i CSS.
Questa guida illustra diversi modi per personalizzare le etichette di Image Choice e creare un modulo più interattivo e visivamente accattivante.
Impostazione del modulo
Iniziamo creando un modulo e aggiungendo i nostri campi. Includeremo anche un campo Checkbox che utilizza anche Image Choices.
Se avete bisogno di aiuto per creare un modulo con Image Choices, consultate la nostra guida sull'impostazione di Image Choices.
Personalizzazione delle etichette di scelta dell'immagine
Questi esempi di CSS vi aiuteranno a creare vari effetti visivi per le etichette di Image Choice. Per tutti gli esempi, ricordate di sostituire form#wpforms-form-1000 con il proprio ID modulo. Se avete bisogno di aiuto per trovare il vostro ID modulo, consultate la nostra guida su trovare gli ID dei moduli e dei campi.
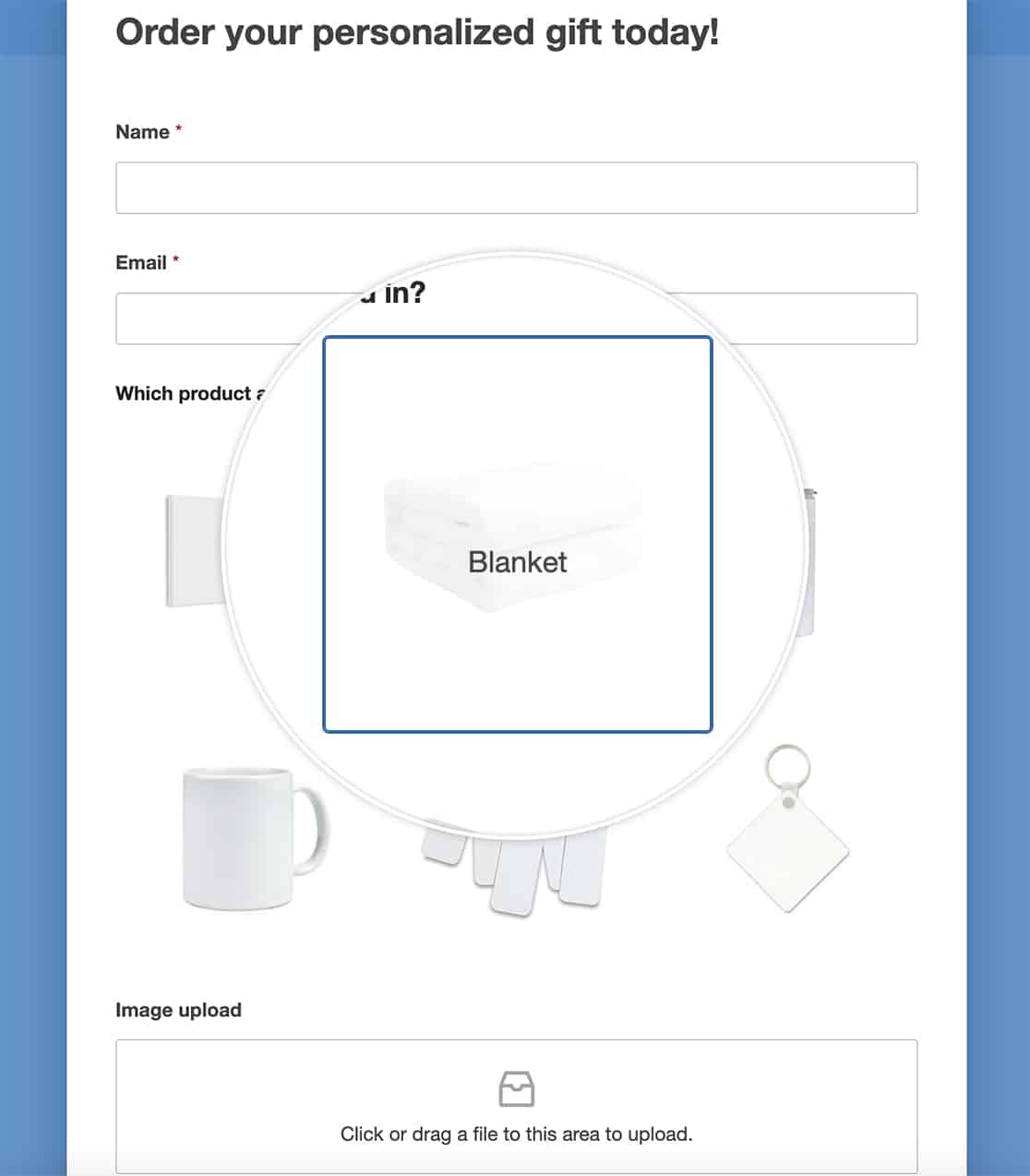
Sovrapposizione di etichette al passaggio del mouse
Questo stile crea un elegante effetto di sovrapposizione in cui le etichette appaiono sopra l'immagine quando gli utenti passano il mouse:

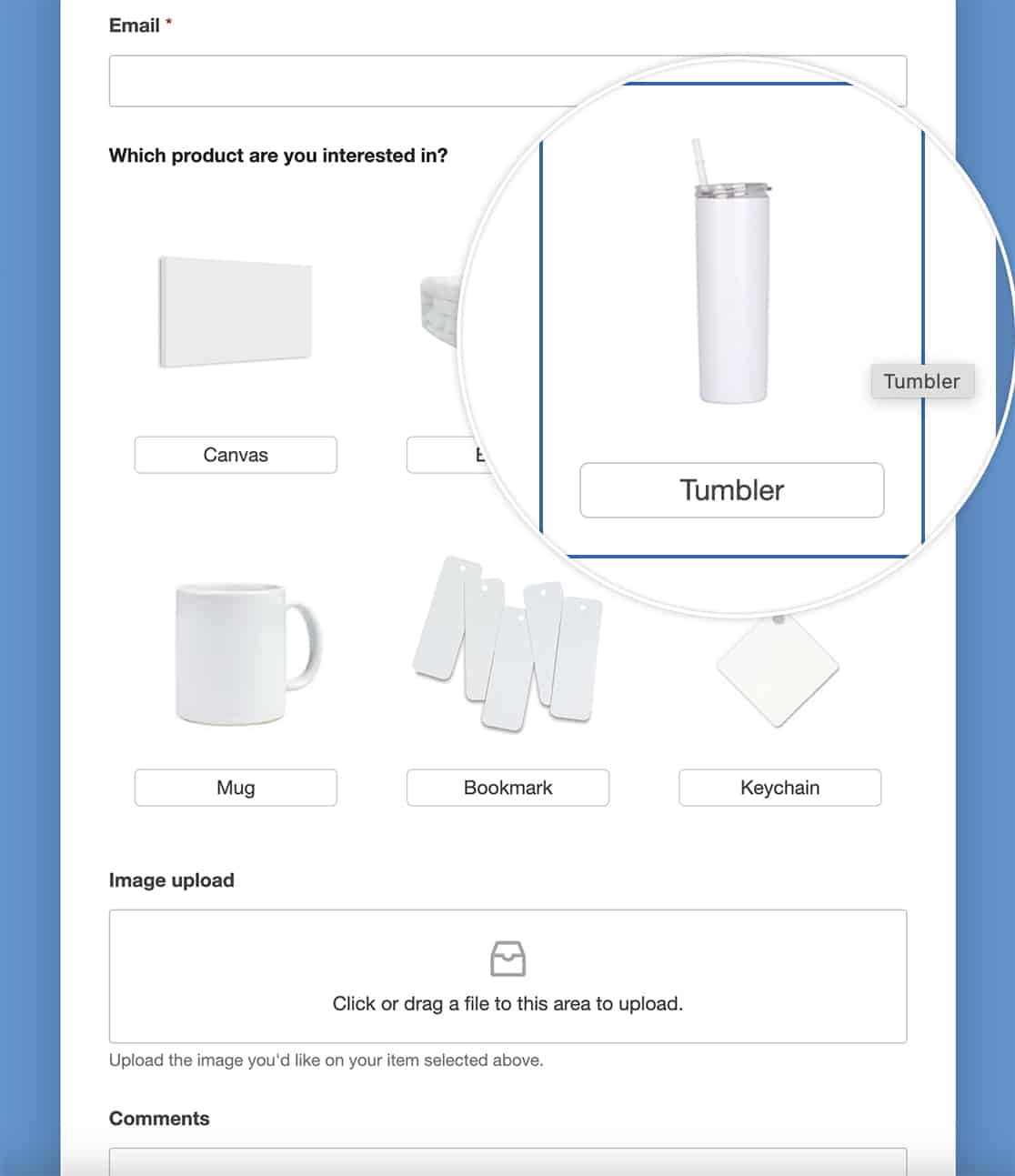
Aggiungere effetti di bordi e riquadri
Utilizzate le proprietà border e box per creare cornici, bordi o angoli arrotondati intorno alle etichette.
form#wpforms-form-1000 .wpforms-field .wpforms-image-choices-label {
border-radius: 5px;
border: 1px solid #ccc;
padding: 5px;
}

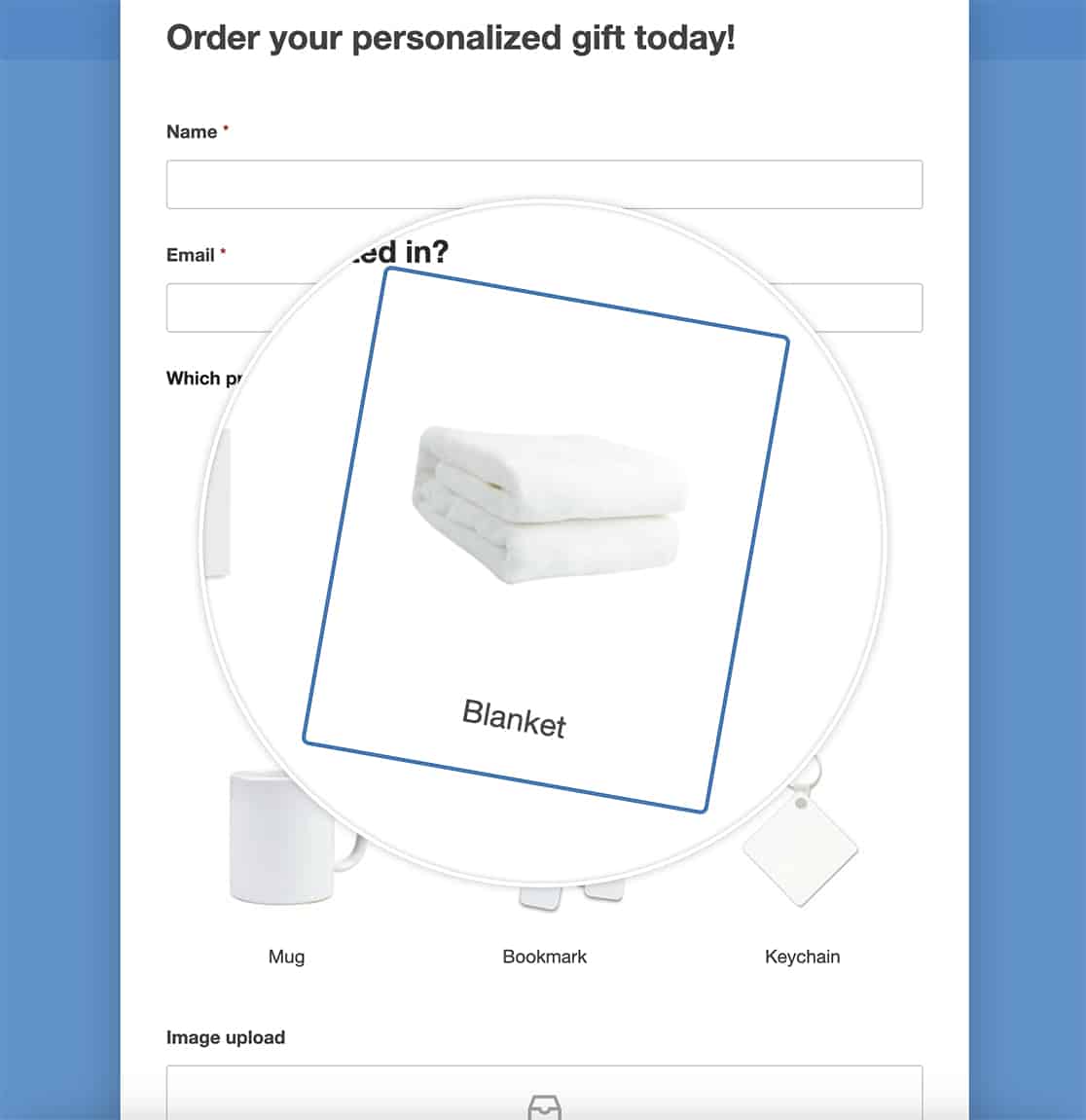
Ruotare le immagini al passaggio del mouse
Applicando la regola CSS transformintrodurremo un delizioso tocco alle vostre immagini. Al passaggio del mouse, esse ruoteranno elegantemente, introducendo un elemento interattivo e giocoso nel vostro modulo. Questo effetto coinvolgente cattura i visitatori mentre navigano attraverso la vostra selezione di immagini.
form#wpforms-form-1000 .wpforms-field .wpforms-image-choices-item:hover {
transform: rotate(10deg);
}

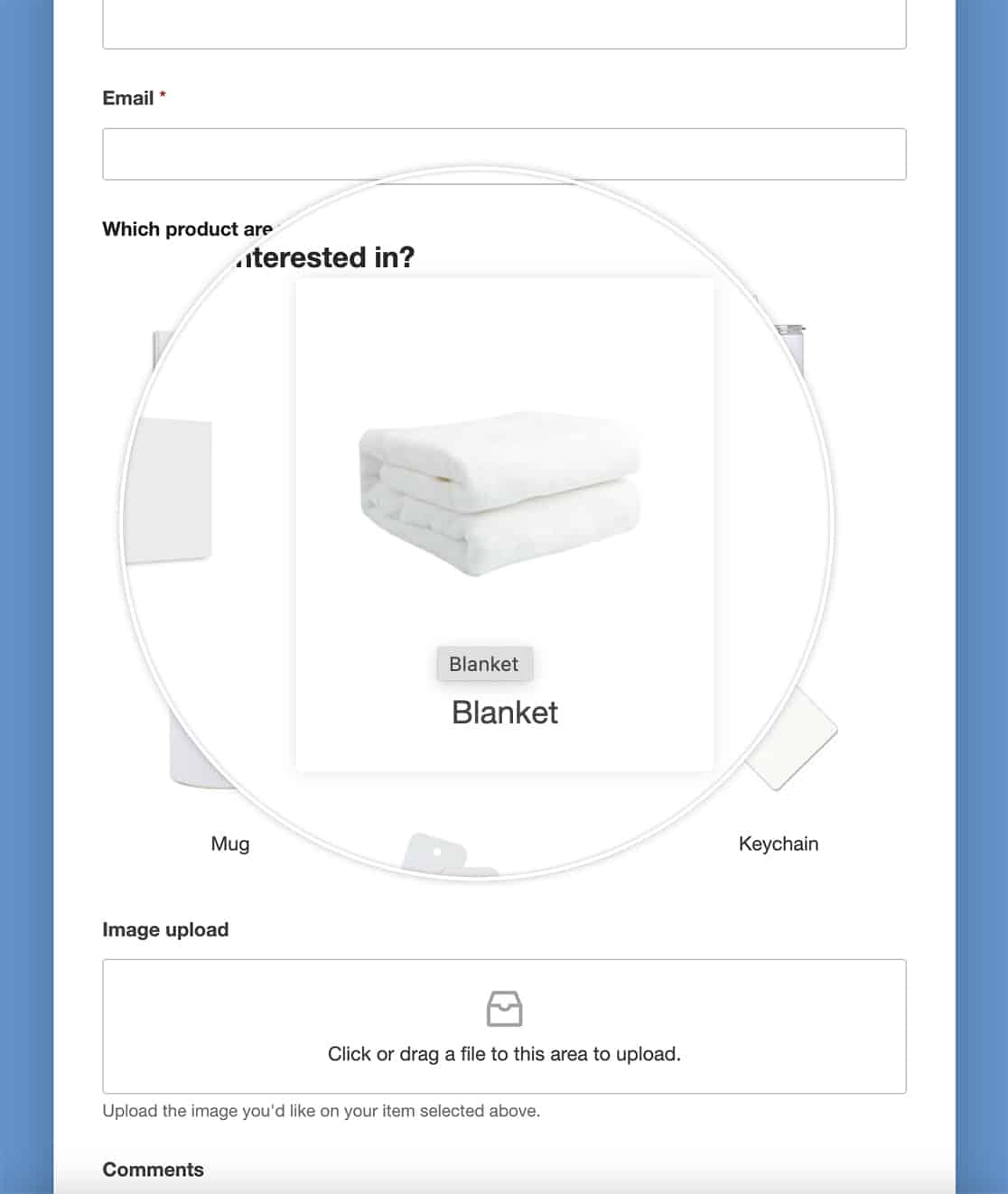
Ombra del riquadro su Hover
Per valorizzare le immagini con un tocco di profondità e dimensione, abbiamo implementato un effetto box shadow al passaggio del mouse e rimosso il bordo predefinito al passaggio del mouse. Quando i visitatori scorrono su ogni immagine, una sottile ombra emerge con grazia, conferendo al vostro modulo un accattivante senso di profondità e interattività.
form#wpforms-form-1000 .wpforms-image-choices label:hover {
border: none;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}

Combinazione di effetti multipli (bordo, etichette e ombra del riquadro al passaggio del mouse)
In quest'ultimo esempio, combineremo alcuni dei CSS già utilizzati.
Quando si passa il mouse sull'immagine, si vedrà l'etichetta sopra l'immagine.

Questi sono solo alcuni esempi della facilità con cui è possibile personalizzare le etichette di Image Choices. Volete anche rimuovere lo spazio bianco che vedete intorno alle immagini? Date un'occhiata al nostro articolo su Come rimuovere gli spazi bianchi intorno alle scelte di immagine.
