Riepilogo AI
Introduzione
Volete aggiungere un'opzione Seleziona tutto al campo del vostro modulo Checkbox? In alcuni moduli, potreste avere diverse opzioni da far scegliere ai vostri visitatori e volete semplicemente fornire un'opzione semplice per consentire all'utente di selezionare rapidamente ogni opzione.
Per impostazione predefinita, quando si utilizza il campo del modulo Checkbox, è possibile selezionare tutte le opzioni desiderate. Ma è necessario selezionarle manualmente. La possibilità di selezionare in blocco tutte le opzioni della casella di controllo può far risparmiare tempo alla compilazione del modulo.
In questa esercitazione vi mostreremo come sia facile implementare questo metodo utilizzando un piccolo frammento di codice.
Creazione del modulo
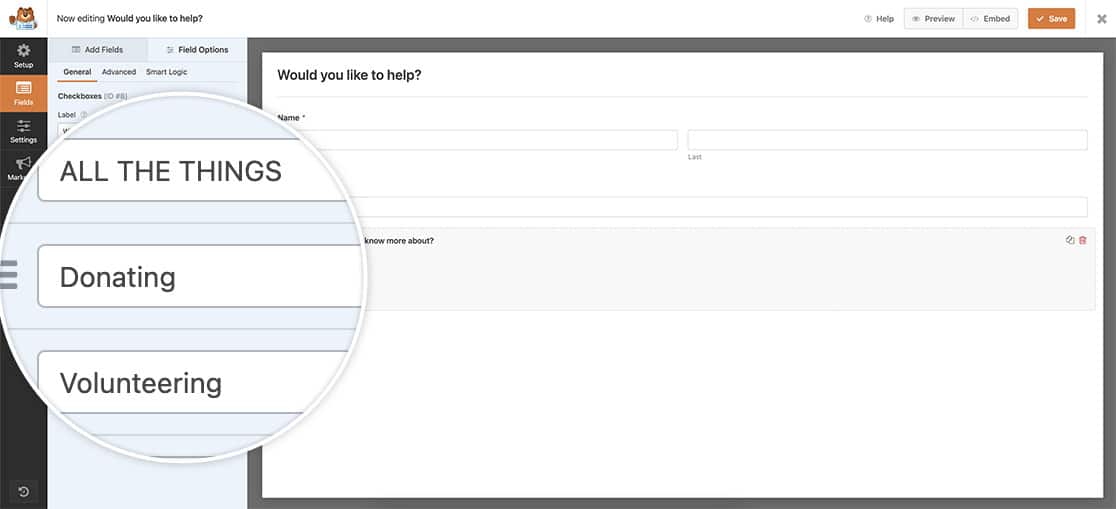
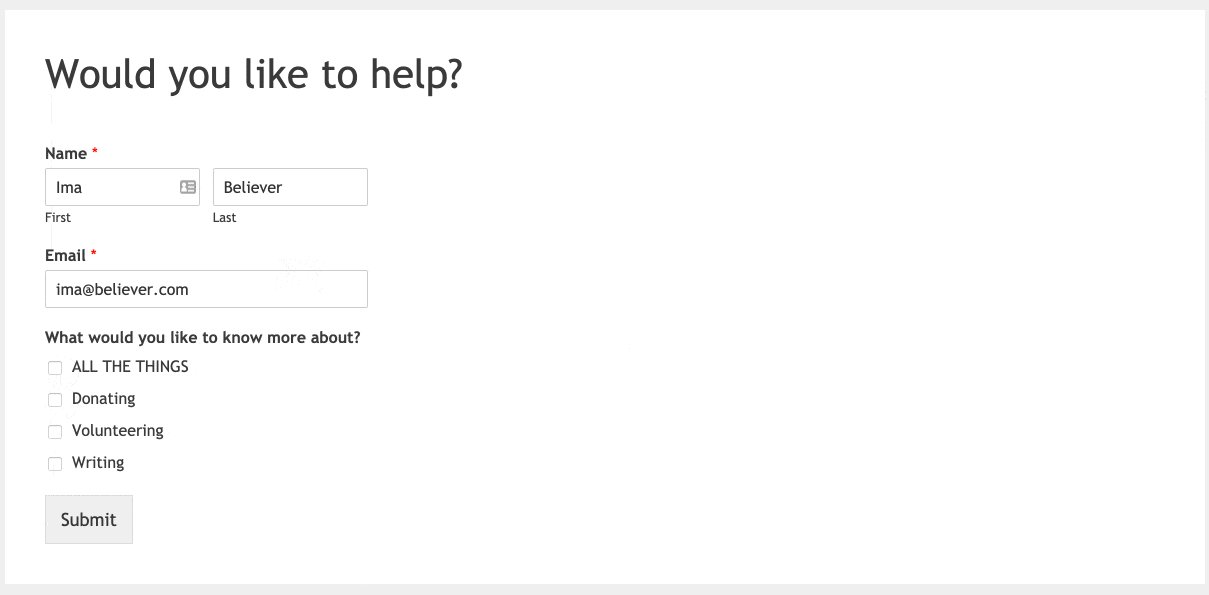
Per prima cosa, è necessario creare un nuovo modulo e poi aggiungere il campo del modulo Checkbox al modulo con tutte le opzioni. Se avete bisogno di aiuto per la creazione del modulo, consultate questa documentazione.
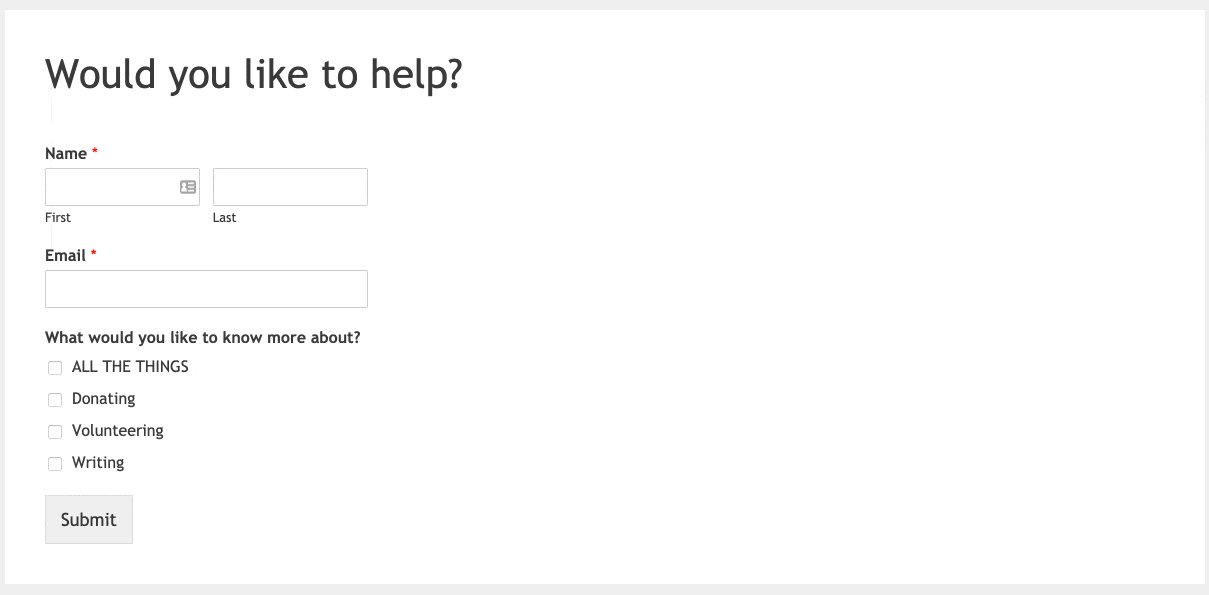
Per questa esercitazione, metteremo la prima casella di controllo di TUTTE LE COSE all'inizio del modulo.

Aggiunta dello snippet per l'opzione Seleziona tutto
Ora è il momento di aggiungere al sito lo snippet che selezionerà tutte le opzioni della casella di controllo quando si fa clic su una determinata opzione.
Se avete bisogno di aiuto per aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
Nello snippet di codice sopra riportato, si noterà la riga #wpforms-3535-field_8_1. Questa riga rappresenta non solo gli ID del modulo e del campo, ma anche l'opzione che rappresenta il nostro select all.
Scomponiamo questa riga di codice per mostrare cosa rappresenta ogni numero.
- #wpforms-3535. Il 3535 rappresenta il nostro ID modulo.
- -campo_8. L'8 rappresenta l'ID del campo.
- _1. Il numero finale è la posizione dell'opzione Seleziona tutto nell'elenco. Se è stata aggiunta come prima opzione, il numero sarà sempre 1. Se si aggiungono 20 opzioni alla casella di controllo e l'opzione Seleziona tutto è l'ultima opzione, il numero sarà 20.
Se avete bisogno di aiuto per individuare l'ID del modulo o del campo, consultate questa guida.
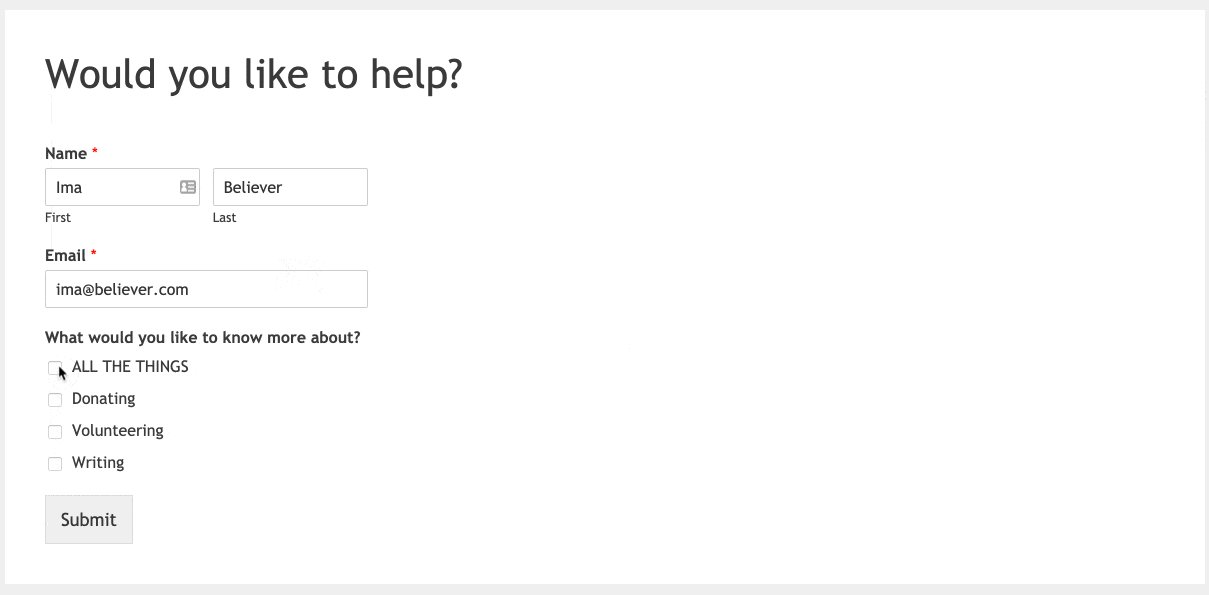
Ora i visitatori hanno un modo semplice per selezionare tutte le opzioni del modulo.

Se si desidera ripristinare le opzioni della casella di controllo, è sufficiente fare nuovamente clic sulla selezione per deselezionarla.
Desiderate utilizzare immagini per le opzioni delle caselle di controllo? Date un'occhiata al nostro tutorial su Come applicare immagini alle etichette delle caselle di controllo usando i CSS.
Correlato
Riferimento azione: wpforms_wp_footer_end
FAQ
D: Posso usare questo script quando utilizzo Scelte immagine per il mio campo Checkbox?
R: Assolutamente sì! Questo funziona sia per i campi immagine che per i campi Checkbox non immagine.
D: Come posso escludere l'opzione seleziona tutto dalle notifiche dei moduli?
R: Per escludere l'opzione Seleziona tutto, è necessario aggiungere un ulteriore frammento di codice.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
Come per gli altri snippet, dovrete ricordarvi di cambiare il testo di TUTTE LE COSE in modo che corrisponda al testo impostato per l'opzione select all. E $checkboxes_field_id è l'ID del campo utilizzato per la casella di controllo. Se si ha bisogno di aiuto per trovare l'ID del campo, consultare questo tutorial.
