Riepilogo AI
Introduzione
Volete aggiungere un campo di selezione del colore al vostro modulo? Utilizzando uno snippet e nomi di classi CSS e CSS personalizzati, potete ottenere questo risultato e vi guideremo in ogni fase del processo!
Creazione del modulo
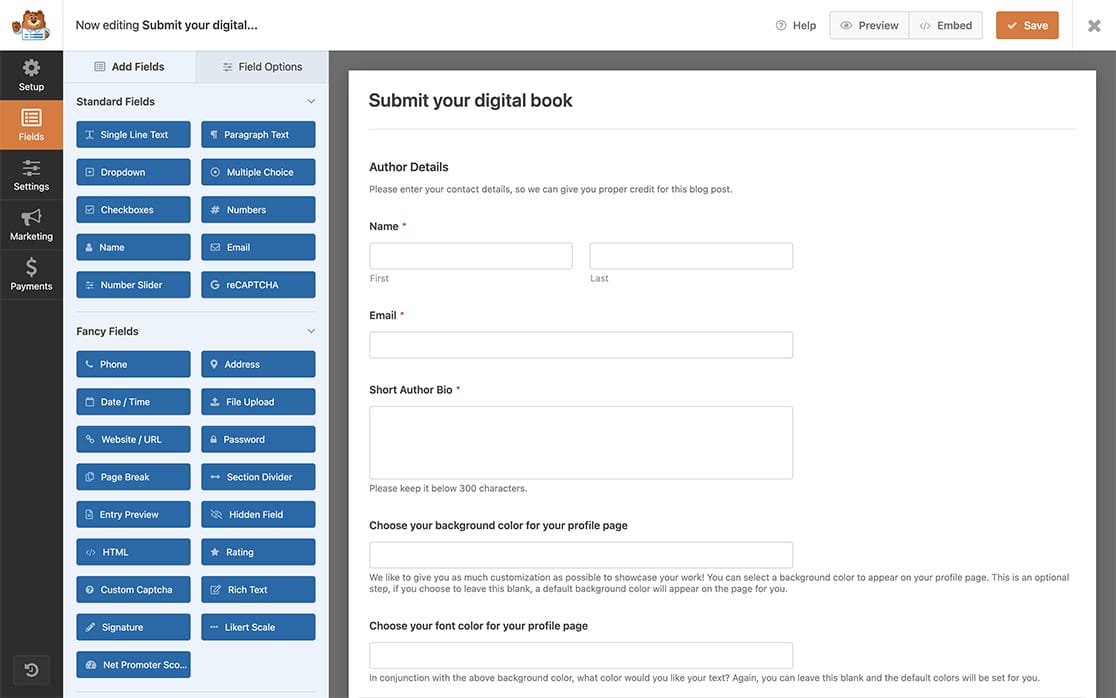
Per prima cosa, è necessario creare il modulo e aggiungere i campi necessari. Per ogni campo che si desidera sia un selezionatore di colori, aggiungere un campo Testo a riga singola. Nel nostro esempio, abbiamo aggiunto due di questi campi.

Per qualsiasi aiuto nella creazione del modulo, consultare la documentazione.
Creazione di un campo di selezione dei colori
Una volta aggiunti i campi di testo a riga singola al modulo, occorre dire a questi campi che saranno campi di selezione del colore.
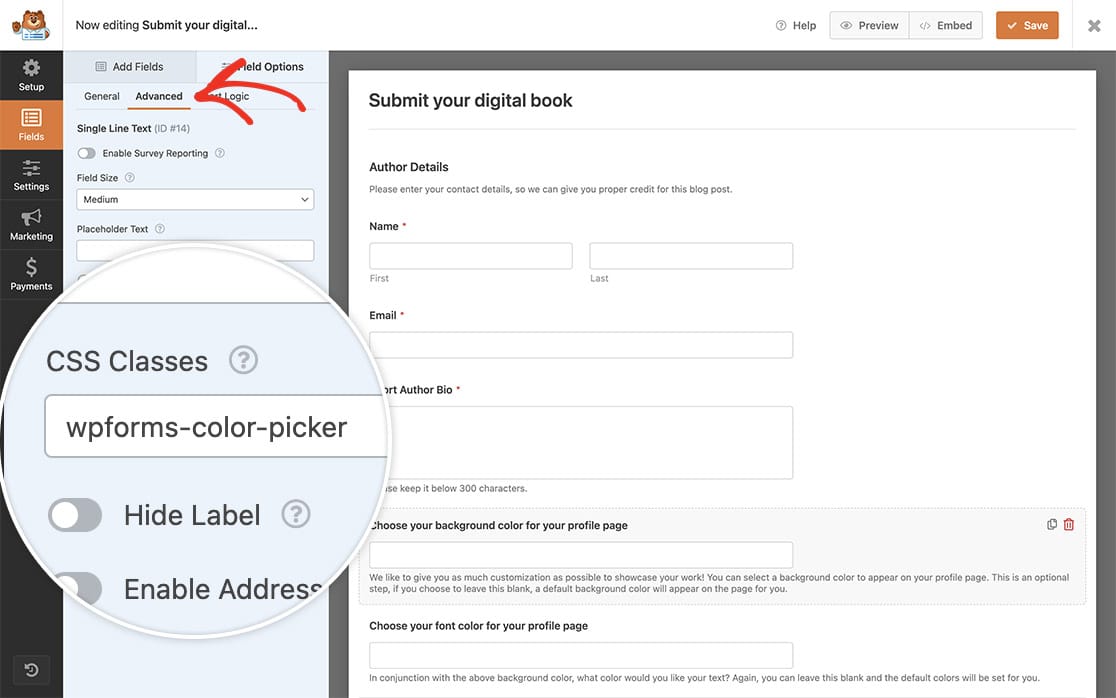
A tal fine, fare clic su uno dei pulsanti Testo a riga singola che avete aggiunto e sul Avanzato scheda, aggiungere wpforms-color-picker al Classi CSS campo.

Ripetere questo passaggio per ogni campo che si desidera visualizzare come selezionatore di colori.
Aggiunta dello snippet
Ora è il momento di aggiungere lo snippet al vostro sito. Se avete bisogno di aiuto su come e dove aggiungere gli snippet al vostro sito, consultate questo tutorial.
/**
* Adding a color picker to your form
*
* @link https://wpforms.com/developers/how-to-add-a-color-picker-to-your-form/
*/
function wpf_dev_color_picker_field() {
?>
<style type="text/css">
#wpforms-cp-input {
border: none;
opacity: 0;
width: 100%;
height: 100%;
display: block;
}
#wpforms-color-picker-bg {
border-right: 1px solid #ccc;
height: 36px;
width: 36px;
left: 1px;
position: relative;
}
.wpforms-color-picker input[type=text] {
padding-left: 50px !important;
margin-top: -37px !important;
}
</style>
<script type="text/javascript">
jQuery(function($) {
if (typeof Inputmask == 'undefined') {
$( '<script>' ).attr({
'type': 'text/javascript',
'src': '/wp-content/plugins/wpforms/assets/lib/jquery.inputmask.min.js'
}).appendTo('head');
}
$( '.wpforms-color-picker' ).each(function() {
// Generate random hex color on page load
var randomColor = "#000000".replace(/0/g, function() {
return (~~(Math.random() * 16)).toString(16);
});
// Save current color picker container object in the loop
var $colorInputContainer = $(this);
// Add input mask to text input for color hex values only
Inputmask({
"mask": "\\#******",
"definitions": {
'*': {
validator: "[0-9A-Fa-f]"
}
}
}).mask($(this).find( 'input[type=text]' ));
// Set default random color value and append color input element before text input
$colorInputContainer.find( 'input[type=text]' )
.attr({
'data-rule-empty-blanks': 1,
'autocomplete': 'off',
'placeholder': '#______'
})
.before( '<div id="wpforms-color-picker-bg" style="background:' + randomColor + ';"><input id="wpforms-cp-input" type="color"/></div>' );
var $colorInput = $(this).find( '#wpforms-cp-input' );
// Change input color background and text value on color selection and hide input mask blank error
$colorInput.on( 'input', function() {
$(this).parent().css({
background: $(this).val()
});
$colorInputContainer.find( 'input[type=text]' ).val($(this).val().toUpperCase()).toggleClass( 'wpforms-error', false);
$colorInputContainer.find( 'label:last-child' ).hide();
$colorInput.attr( 'value', $(this).val());
});
// Change input color background if hex value is typed manually or pasted
$(this).find( 'input[type=text]' ).on( 'change paste keyup', function() {
$colorInputContainer.find( '#wpforms-color-picker-bg' ).css({
background: $(this).val()
});
$colorInput.attr( 'value', $(this).val()).change();
});
});
});
</script>
<?php }
add_action( 'wpforms_wp_footer_end', 'wpf_dev_color_picker_field', 10 );
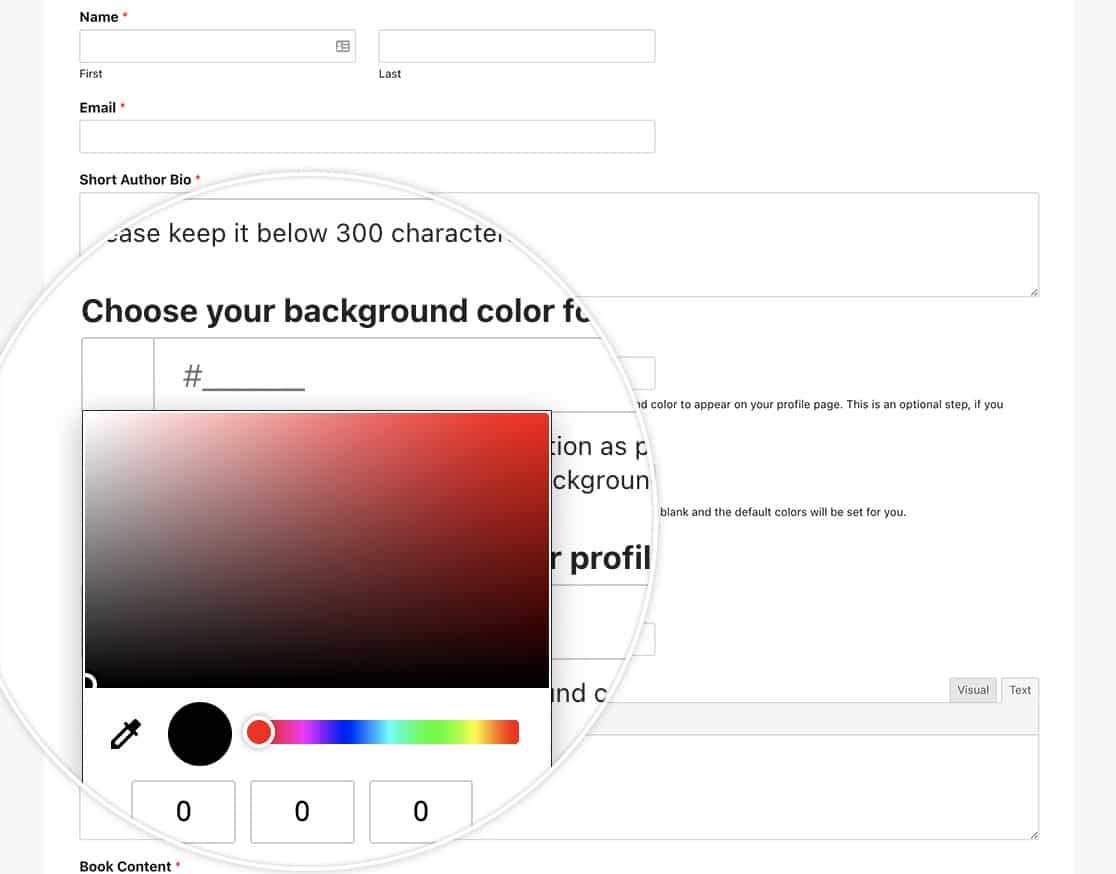
Una volta aggiunto lo snippet, esso cercherà qualsiasi campo con la classe CSS wpforms-color-picker e lo trasformerà in un selezionatore di colori.
Quando si fa clic sul blocco di colore e si trascina verso l'alto per selezionare il colore, si noterà che il valore esadecimale apparirà all'interno del campo, oltre a visualizzare il colore stesso.

Ed ecco fatto! Avete aggiunto con successo un campo di selezione del colore al vostro modulo! Volete usare i CSS per creare lo stile dei vostri divisori di sezione? Date un'occhiata a questo articolo su Come personalizzare i divisori di sezione di WPForms usando i CSS.
