Resumen de la IA
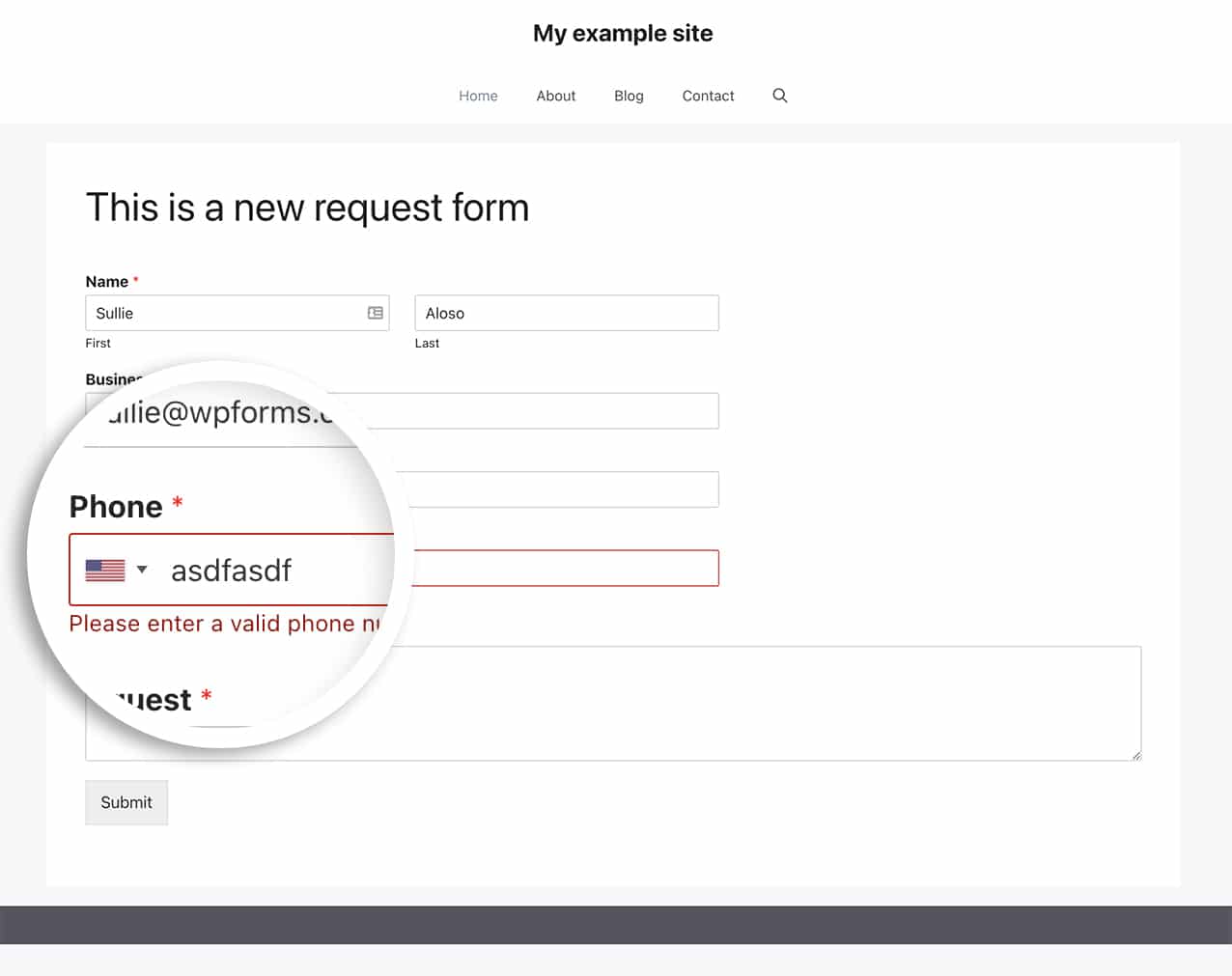
¿Desea restringir el campo Teléfono para que sólo acepte números? Por defecto, los formatos Internacional y Smart phone te permitirán introducir letras, pero fallarán en la validación cuando salgas del campo.

Utilizando un pequeño fragmento de código puede deshabilitar fácilmente cualquier carácter del teclado a menos que sea un número. Esto significa que si intentan escribir cualquier cosa que no sean números, el texto simplemente no se introducirá, desactivando así el campo hasta que se introduzca un número.
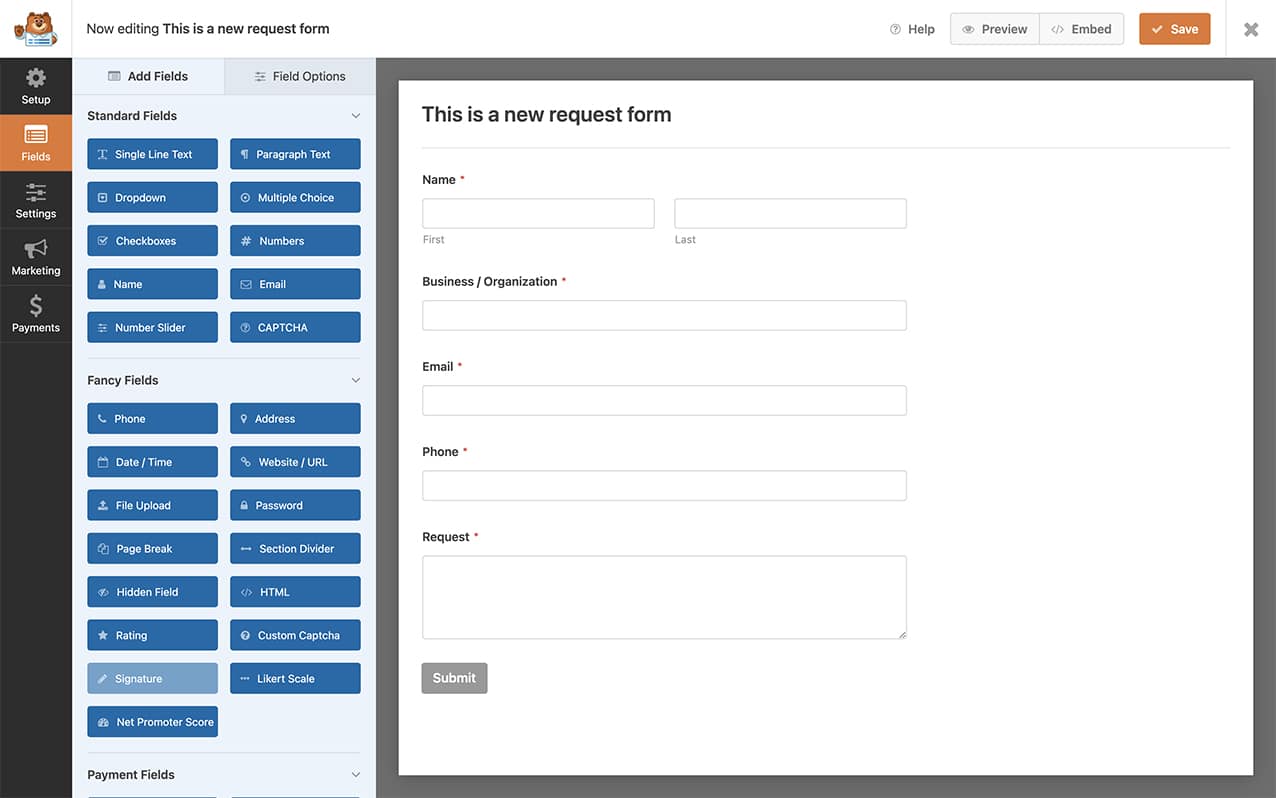
Creación del formulario
En primer lugar, tendrá que crear un nuevo formulario y añadir sus campos. Si necesitas ayuda para crear tu formulario, consulta esta documentación.

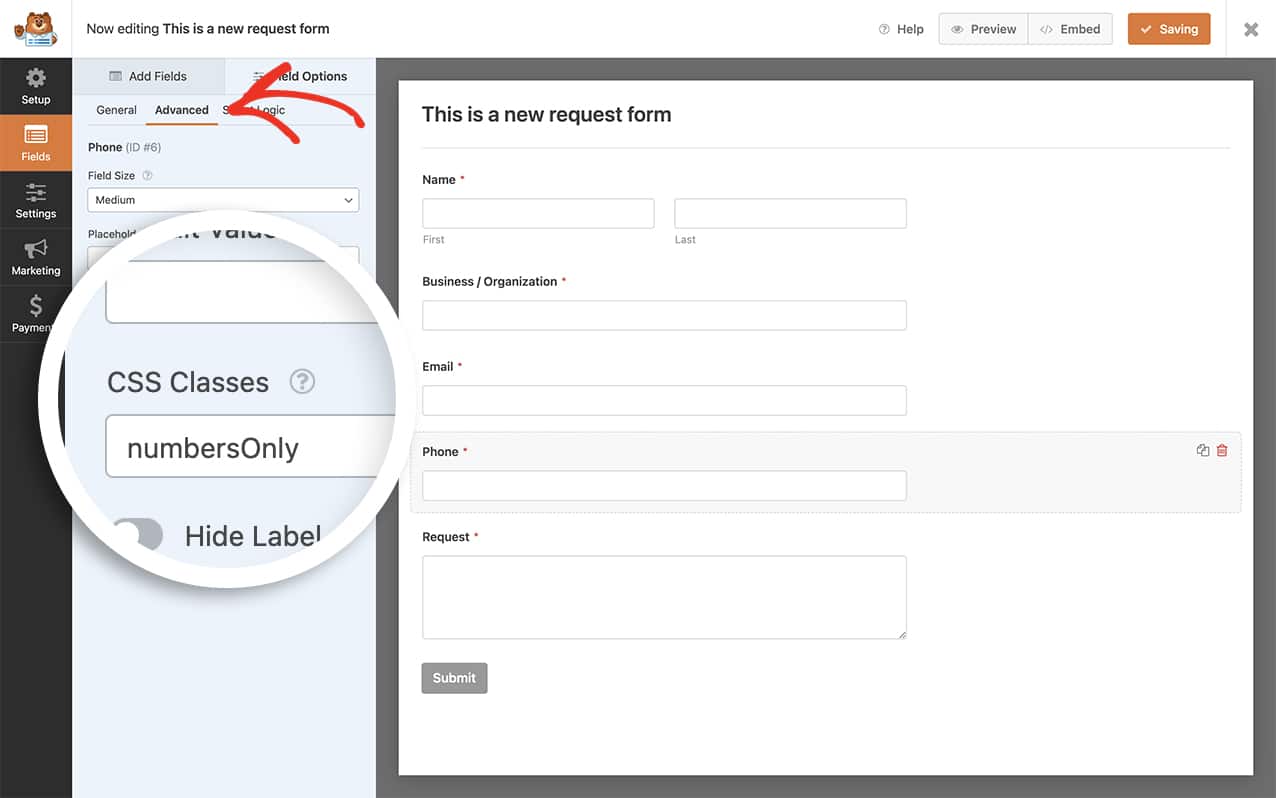
Añadir la clase CSS
A continuación, tendrá que añadir una clase CSS al campo de formulario Teléfono. Siempre que se utilice un campo Teléfono con esta clase, sólo aceptará un valor numérico.
Añadiendo esta clase CSS a cualquier campo de formulario que acepte las clases CSS, puedes restringir ese campo para que sólo acepte números.
Para añadir una clase CSS, seleccione el campo de formulario Teléfono que ha añadido a su formulario y en la pestaña Avanzado, añada numbersOnly a las Clases CSS.

Restringir el campo de teléfono sólo a números
Ahora es el momento de añadir el fragmento a su sitio que restringiría el campo sólo para permitir números.
Si necesitas ayuda para añadir snippets a tu sitio, consulta este tutorial.
/**
* Restrict the Phone Field to Only Accept Numbers.
*
* @link https://wpforms.com/developers/how-to-restrict-phone-field-to-only-accept-numbers/
*/
function restrict_letters_in_phone_field( ) {
?>
<script type="text/javascript">
jQuery(document).ready(function () {
jQuery( '.numbersOnly' ).keypress(function (e) {
var charCode = (e.which) ? e.which : event.keyCode
if (String.fromCharCode(charCode).match(/[^0-9]/g))
return false;
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'restrict_letters_in_phone_field', 30 );
Este fragmento de código buscará automáticamente cualquier campo de formulario con la clase CSS numbersOnly e impedirá cualquier entrada que no sea 0-9.
Y eso es todo lo que necesita para restringir el campo Teléfono sólo a números. ¿Quiere hacer que el número de teléfono dentro de las notificaciones por email sea un enlace? Eche un vistazo a nuestro tutorial sobre Cómo hacer que los números de teléfono sean un enlace en las notificaciones por correo electrónico.
Acción de referencia
PREGUNTAS FRECUENTES
P: ¿Cómo puedo limitar el número de dígitos que introducen?
R: Los formatos Smart y US para el campo de teléfono ya tendrán alguna validación para el número de dígitos introducidos en un número de teléfono, y fallará el envío del formulario si hay demasiados dígitos en el campo.
