Resumen de la IA
¿Desea eliminar el espacio extra que rodea a sus imágenes cuando utiliza Opciones de Imagen para sus campos de formulario de Casilla de Verificación o de Opciones Múltiples? Con sólo unas pocas líneas de CSS, puede lograrlo sin esfuerzo, y estamos aquí para guiarle a través del proceso.
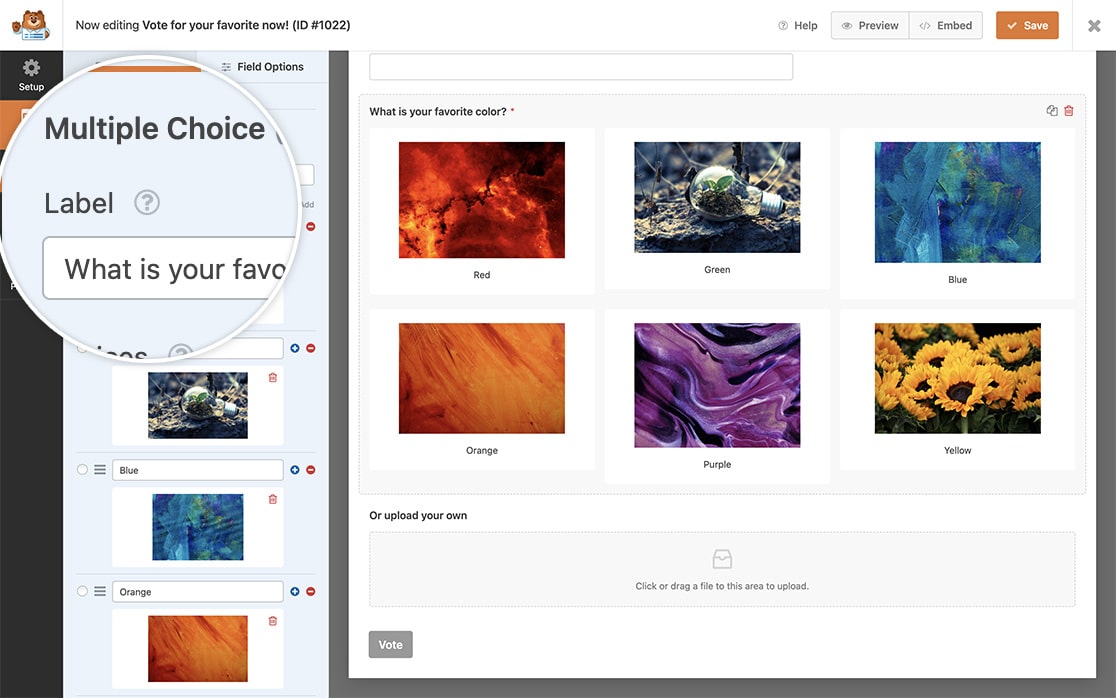
Creación del formulario
Primero, comience creando su formulario en WPForms. Una vez que haya creado su formulario, agregue los campos que necesita, incluyendo el campo de opción múltiple que servirá como base para nuestra configuración de opciones de imagen.
Si no está seguro de cómo configurar Opciones de Imagen, puede consultar nuestra documentación sobre cómo agregar Opciones de Imagen a WPForms. Simplemente haga clic aquí para obtener instrucciones detalladas.

Eliminar los espacios en blanco
Si no está seguro de cómo o dónde añadir CSS a su sitio web, puede consultar este tutorial como guía.
Para todas las formas
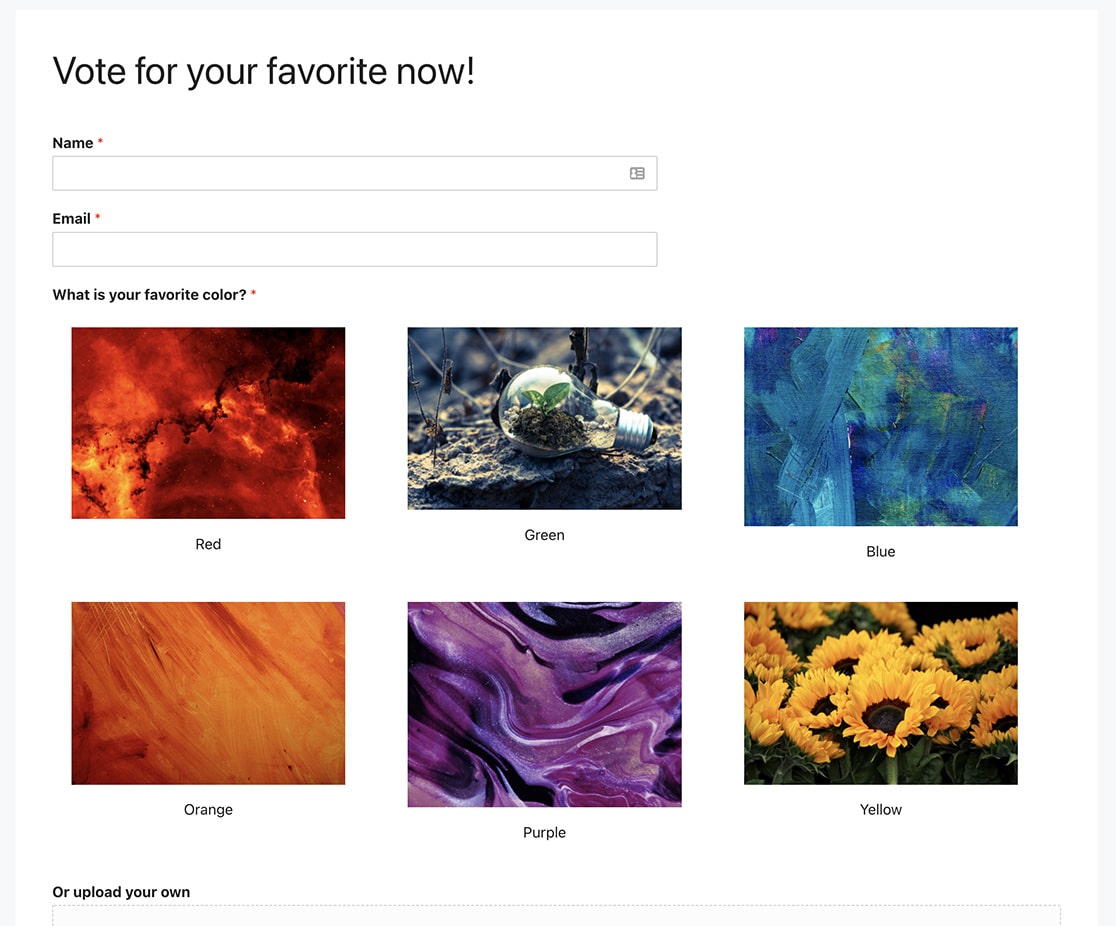
Por defecto, cuando añade opciones de imagen a su formulario, aparece un espacio en blanco alrededor de la imagen debido al relleno CSS. Este espacio en blanco se puede ver en la siguiente imagen:

Para eliminar este espacio en blanco, tendrás que copiar y pegar el siguiente código CSS en tu sitio:
span.wpforms-image-choices-label {
display: none !important;
}
.wpforms-field-label-inline {
line-height: 0 !important;
}
label.wpforms-field-label-inline {
padding: 0 !important;
}
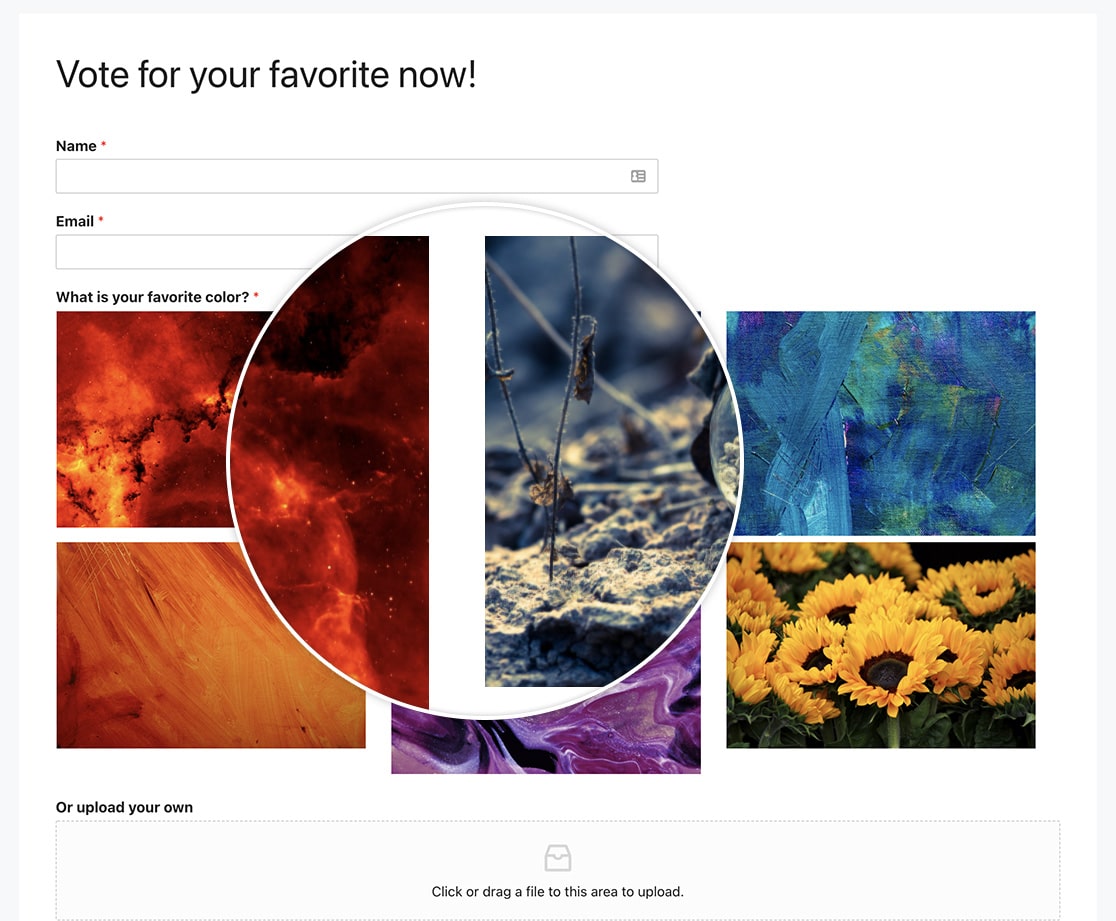
Este código CSS no sólo eliminará los espacios en blanco alrededor de las imágenes, sino que también ocultará las etiquetas asociadas a cada imagen, permitiendo que las imágenes sean independientes.

Para un formulario específico
Para eliminar este espacio en blanco para el ID del formulario 1328tendrá que copiar y pegar el siguiente código CSS en su sitio:
form#wpforms-form-1328 span.wpforms-image-choices-label {
display: none !important;
}
form#wpforms-form-1328 .wpforms-field-label-inline {
line-height: 0 !important;
}
form#wpforms-form-1328 label.wpforms-field-label-inline {
padding: 0 !important;
}
Tendrá que actualizar el 1328 para que coincida con su propio ID de formulario. Si no está seguro de dónde encontrar su ID de formulario, consulte este artículo para obtener más ayuda.
Y ya está. Ha eliminado con éxito el espacio en blanco alrededor de las imágenes de su formulario. ¿Por qué no echa un vistazo a más artículos sobre el estilo de las Opciones de Imagen? Eche un vistazo a nuestro artículo sobre Cómo personalizar las etiquetas de las opciones de imagen.
