Resumen de la IA
¿Le gustaría hacer que el mensaje de confirmación de su formulario coincida con el aspecto de su marca? Por defecto, WPForms muestra los envíos exitosos en un cuadro verde, pero usted puede modificar fácilmente este estilo o eliminarlo por completo con un simple código CSS.
Esta guía le mostrará cómo personalizar el estilo de su mensaje de confirmación para crear una experiencia de formulario más cohesiva.
Entender el estilo por defecto
WPForms envuelve automáticamente los mensajes de envío exitoso de formularios en una caja verde con relleno y bordes específicos. Si bien esto funciona bien para muchos sitios, es posible que desee:
- Elimina por completo el styling para un aspecto más limpio
- Cambia los colores para adaptarlos a tu marca
- Modificar elementos específicos como el relleno o los bordes
- Aplicar estilos personalizados sólo a formularios específicos
Personalización del mensaje de confirmación
Vamos a explorar diferentes maneras de modificar el estilo de su mensaje de confirmación. Si necesitas ayuda para añadir CSS personalizado a tu sitio, consulta nuestra guía sobre cómo añadir código personalizado a WordPress.
Eliminación del estilo de fondo para todos los formularios
Para eliminar completamente el estilo verde predeterminado de todos los mensajes de confirmación de formularios, añada este CSS:
.wpforms-confirmation-container-full {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
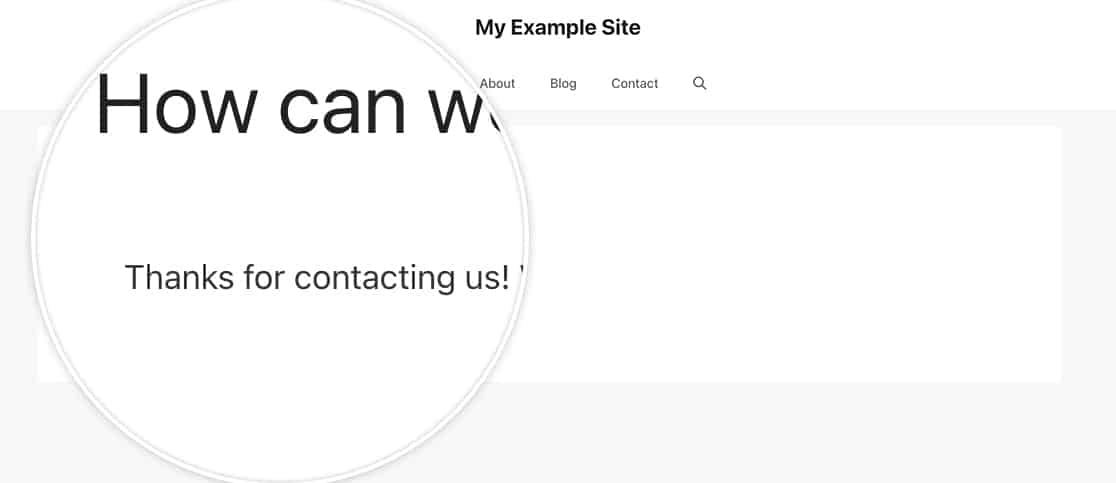
Con el CSS mostrado arriba, elimina el color de fondo y el borde del mensaje de confirmación.

Personalización de formularios específicos
Para modificar el mensaje de confirmación de un único formulario, utilice este CSS (sustituya 1000 con el ID de su formulario):
div#wpforms-confirmation-1000 {
color: inherit !important;
margin: 0 !important;
background: none !important;
border: none !important;
padding: 0 !important;
}
Si necesita ayuda para encontrar el ID de su formulario, consulte nuestro tutorial sobre cómo encontrar los ID de los formularios.
Cambiar los colores de fondo
Para cambiar el color de fondo del mensaje de confirmación para todos los formularios:
div.wpforms-confirmation-container-full {
background: #333333 !important;
color: #ffffff !important;
border: none !important;
}
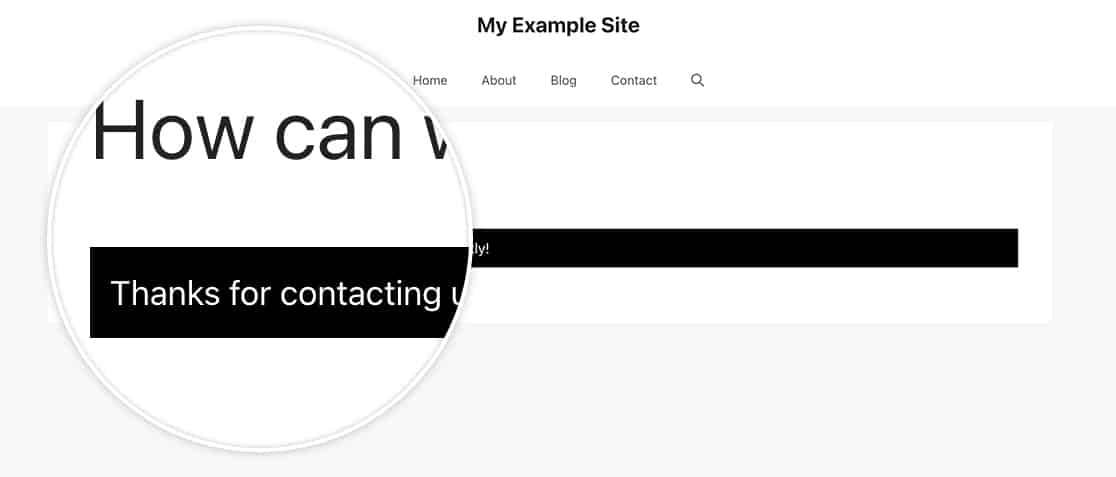
Este ejemplo crea un fondo oscuro con texto blanco. Ajuste los códigos de color (#333333 y #ffffff) para que coincidan con los colores que desee.

Y ahora ya ha ajustado correctamente el estilo del mensaje de confirmación. A continuación, ¿quieres aprender a personalizar otros elementos del formulario? Consulte nuestra guía sobre la creación de etiquetas inteligentes personalizadas para añadir contenido dinámico a sus formularios.
