Resumen de la IA
¿Desea proporcionar una altura flexible para un campo de texto de párrafo cuando lo utiliza dentro de un campo de diseño? Si añade un campo de texto de párrafo a un campo de diseño, utilizará la altura predeterminada del campo. Sin embargo, puede utilizar un fragmento CSS personalizado para personalizar el campo de texto de párrafo de modo que se ajuste automáticamente a la altura del campo de diseño.
En este tutorial, compartiremos el fragmento que ajustará fácilmente la altura del campo de formulario Texto de párrafo para estirar la altura del campo Diseño.
Creación del formulario
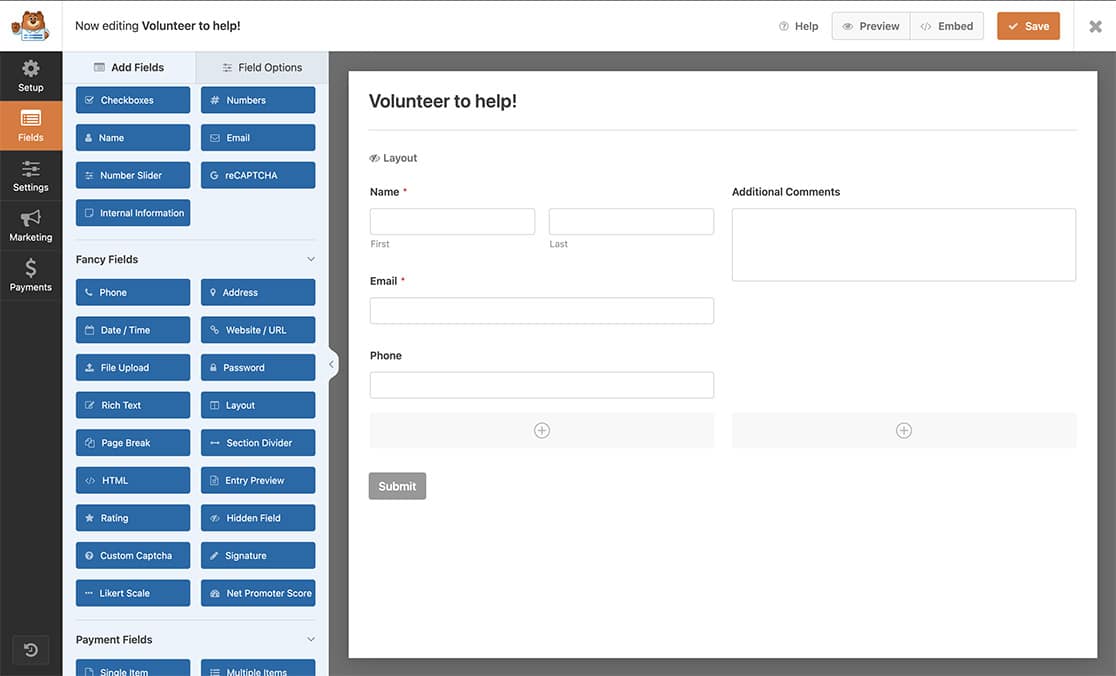
Comienza creando un nuevo formulario o editando uno existente para acceder al constructor de formularios. En el constructor de formularios, asegúrate de incluir el campo Diseño en tu formulario y añadirle todos los campos necesarios.

Observe que para este tutorial, todos nuestros campos, excepto uno, están en la columna de la izquierda, y el campo de formulario Texto de párrafo está en la columna de la derecha.
Añadir el fragmento
Ahora, es el momento de añadir el fragmento a su sitio. Copie y pegue el fragmento de código siguiente en su sitio. Si necesita ayuda sobre dónde y cómo agregar fragmentos a su sitio, por favor revise este tutorial.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 3;
echo "
<style>
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
.wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
Nota: En el fragmento anterior, nuestro campo de formulario Texto de párrafo tiene el ID 3, al que hemos hecho referencia en el fragmento. Tendrá que actualizar este ID para que coincida con el ID de su propio campo. Si necesita ayuda para encontrar el ID de su campo, consulte este tutorial.
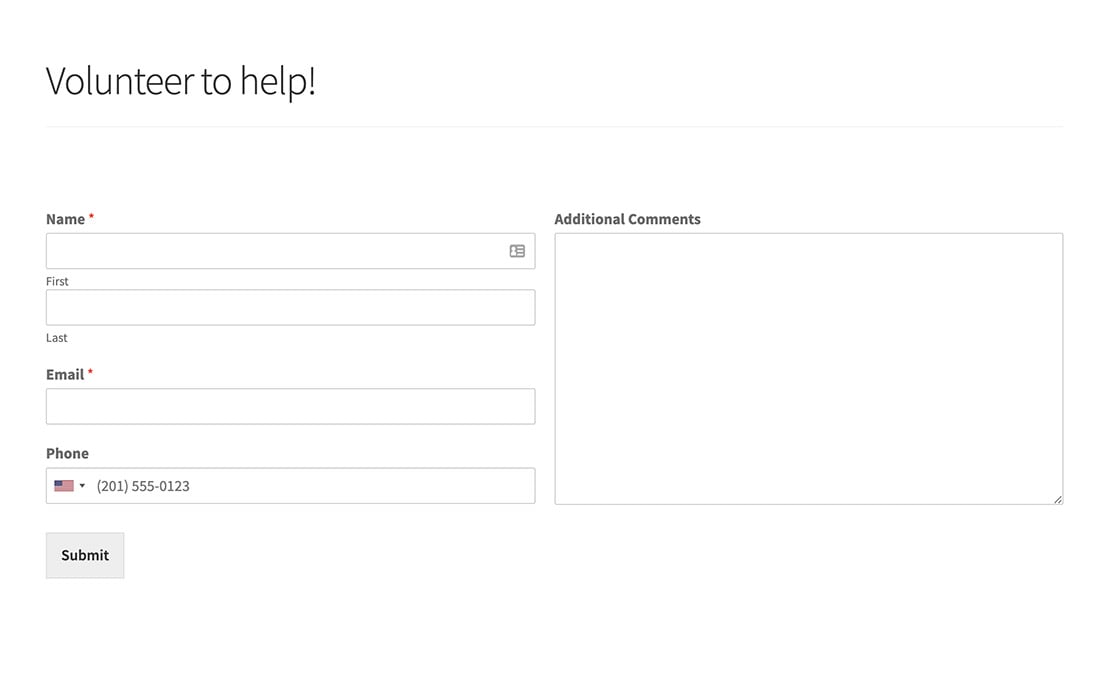
Ahora, cuando se cargue el formulario, verá que el campo Texto de párrafo tiene una altura flexible que aumentará o disminuirá a medida que se añadan y eliminen campos.

Preguntas frecuentes
A continuación, respondemos a algunas de las preguntas más frecuentes sobre la personalización del campo Texto de párrafo en el campo Diseño.
¿Cómo puedo seleccionar un solo formulario?
Si sólo desea utilizar este fragmento en un único formulario, utilice el fragmento siguiente.
/**
* Add a flexible height to the Paragraph Text field when using with the Layout field
*
* @link https://wpforms.com/developers/how-to-provide-a-flexible-height-to-the-layout-field/
*/
function wpf_fit_textarea_to_column_css() {
// Field ID of the Paragraph Text form field.
$field_id = 19;
echo "
<style>
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] {
height: 100%;
}
form#wpforms-form-3503 .wpforms-layout-column .wpforms-field-textarea[data-field-id=\"{$field_id}\"] > textarea {
height: calc( 100% - 24px ) !important;
}
</style>
";
}
add_action( 'wp_head', 'wpf_fit_textarea_to_column_css', 10 );
El siguiente fragmento tiene como objetivo el formulario con el ID 3503. Deberá sustituir este ID por el del formulario que desea personalizar. Si necesita ayuda para encontrar el ID de su formulario, consulte este tutorial.
Ya está. Ahora ha aprendido a personalizar la altura del campo Texto de párrafo cuando se utiliza dentro del campo Diseño.
A continuación, ¿quiere evitar que su formulario se envíe si el campo contiene palabras malsonantes? Echa un vistazo a nuestro tutorial sobre cómo bloquear el envío de formularios que contengan blasfemias.
Relacionado
Acción Referencia: wp_head
