Resumen de la IA
Visión general
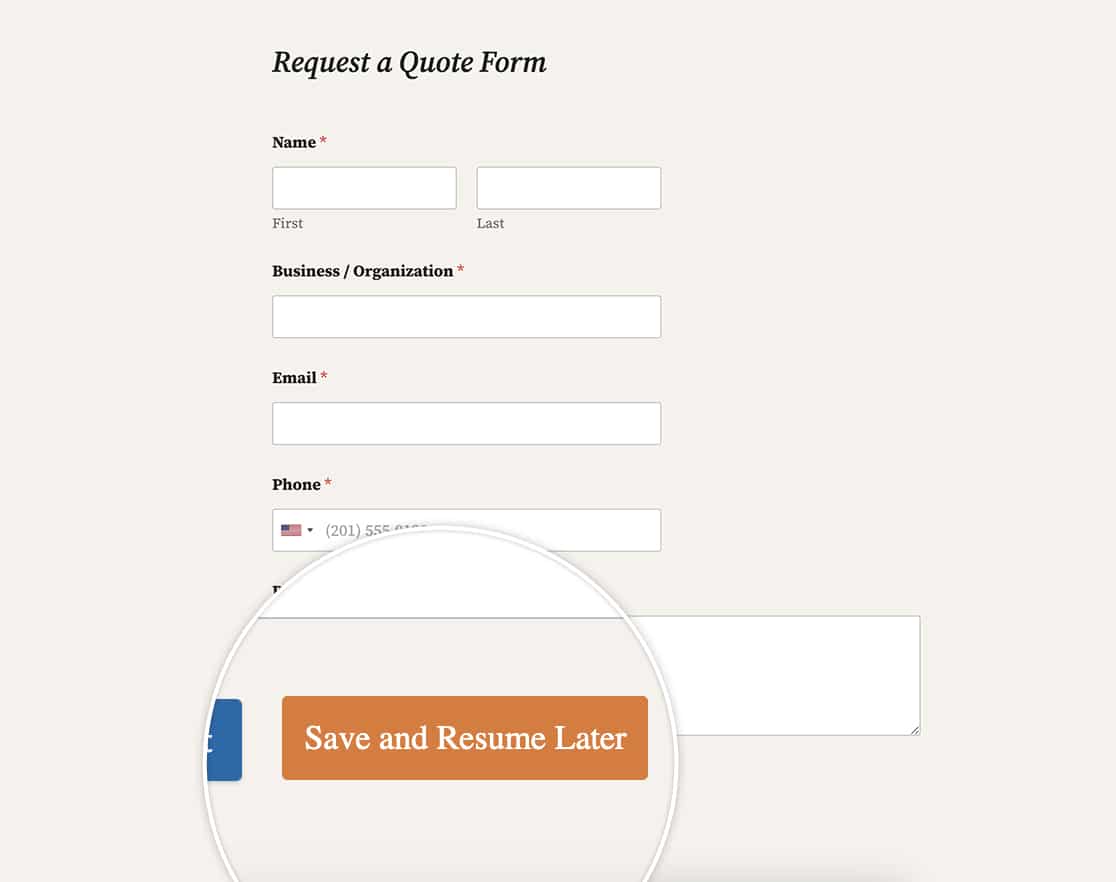
¿Quieres personalizar el enlace Guardar y reanudar? Con un pequeño fragmento de CSS, puedes convertir fácilmente el enlace de texto que aparece cuando se activa el complemento Guardar y reanudar en un botón. Empecemos.
Añadir el fragmento CSS
Para el propósito de esta documentación, vamos a suponer que ya ha creado su formulario y habilitado el complemento Guardar y Reanudar.
No obstante, si necesita ayuda para activar este complemento en su formulario, consulte esta útil guía.
Una vez creado el formulario y activado el complemento, sólo tiene que añadir este CSS a su sitio y personalizar los colores, la familia de fuentes, el tamaño de fuente, etc., como desee.
Si necesitas ayuda sobre cómo y dónde añadir fragmentos CSS a tu sitio, consulta este tutorial.
Estilo para todas las formas
a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Estilización de formularios específicos
Si sólo desea aplicar este cambio a un formulario específico, utilice este CSS en su lugar.
form#wpforms-form-999 a.wpforms-save-resume-button {
padding: 10px;
text-decoration: none !important;
background-color: #e27730;
border-radius: 3px;
color: #ffffff !important;
font-family: 'Roboto' !important;
font-size: 17px !important;
border: 1px solid #e27730;
transition: all 0.3s ease-out;
}
form#wpforms-form-999 a.wpforms-save-resume-button:hover {
color: #e27730 !important;
background-color: #ffffff;
}
Tenga en cuenta que tendrá que actualizar el ID de formulario en su CSS de 999 para que coincida con su propio ID de formulario. Si necesita ayuda para encontrar su ID de formulario, consulte esta útil guía.
Y ahora, cuando vea el formulario, ¡podrá apreciar inmediatamente la diferencia!

¿Le gustaría también personalizar el asunto del correo electrónico de este addon cuando se envían las notificaciones? Echa un vistazo a nuestro tutorial sobre Cómo cambiar el asunto del correo electrónico en Guardar y reanudar notificaciones por correo electrónico.
