Resumen de la IA
Introducción
¿Estás deseando darle un toque único a tus WPForms personalizando los botones de salto de página? ¡No busque más! En este tutorial, le guiaremos a través del proceso de uso de CSS para personalizar la apariencia de sus botones. Con una serie de fragmentos de CSS, puede lograr fácilmente el aspecto que desee para un formulario más personalizado y visualmente atractivo.
Crear un formulario de varias páginas
Empecemos por crear un formulario de varias páginas. Si no estás seguro del proceso y necesitas ayuda, no dudes en consultar esta práctica documentación sobre Creación de formularios multipágina.
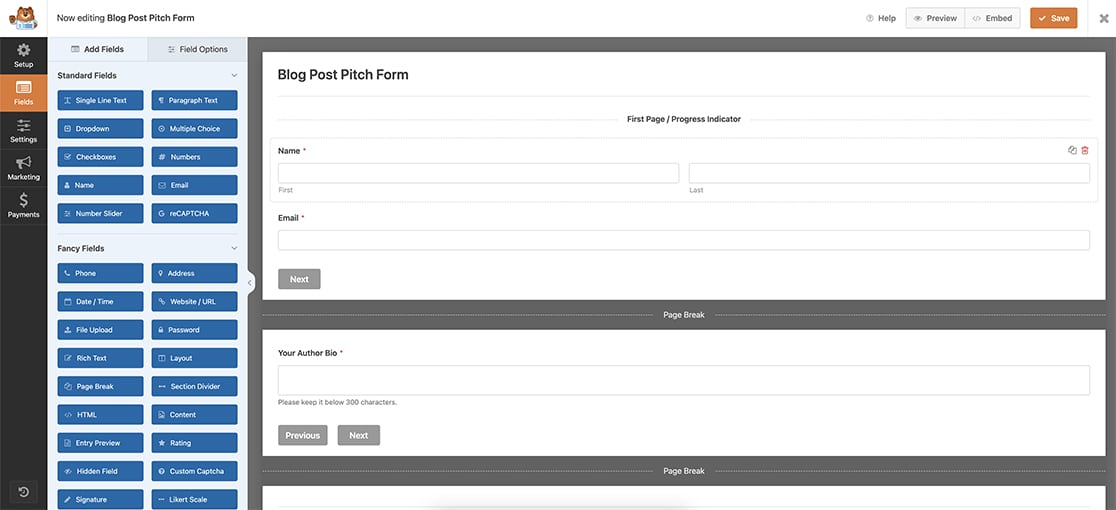
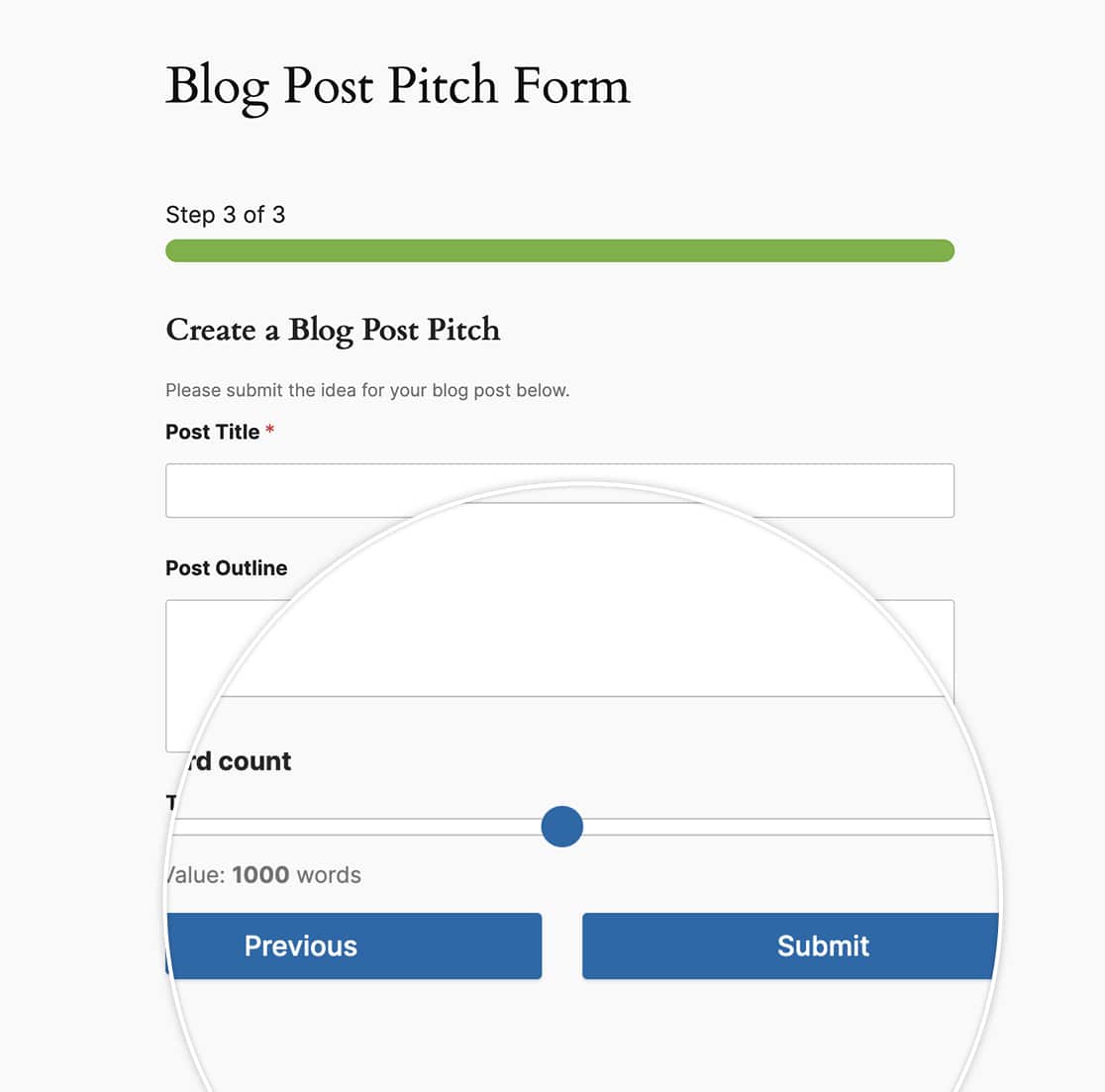
En el tutorial de hoy, nos centraremos en la creación de un formulario diseñado para recopilar ideas para entradas de blog.

Activación de la visualización previa
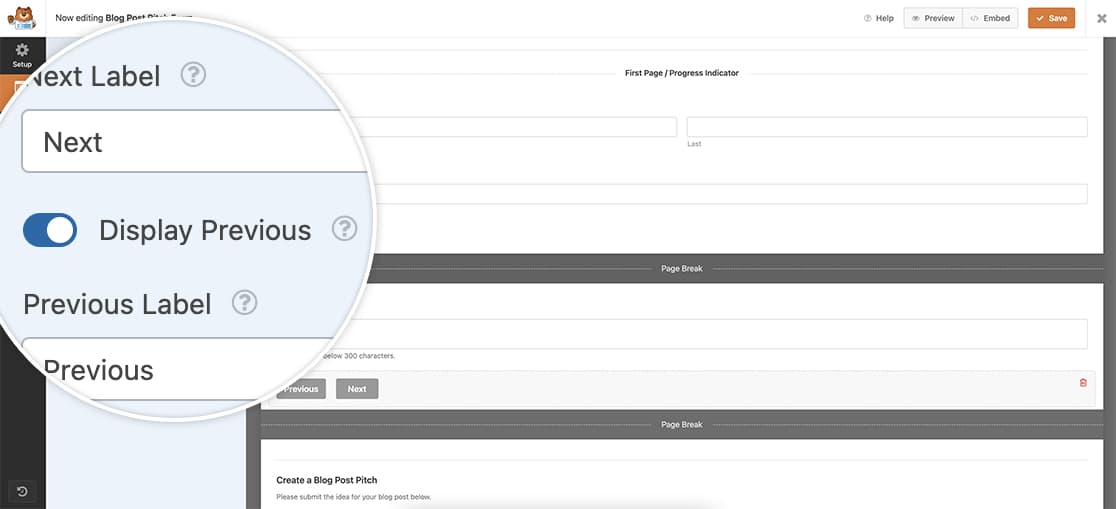
Después de incorporar sus botones de Salto de Página, no olvide activar la opción Mostrar Anterior en cada uno de estos saltos. Esto asegura que sus visitantes puedan navegar hacia atrás para revisar y hacer ediciones antes de finalizar el formulario.
Tenga en cuenta que el primer campo Salto de página no muestra esta opción. Sin embargo, está disponible para cada salto de página posterior, incluido el último.

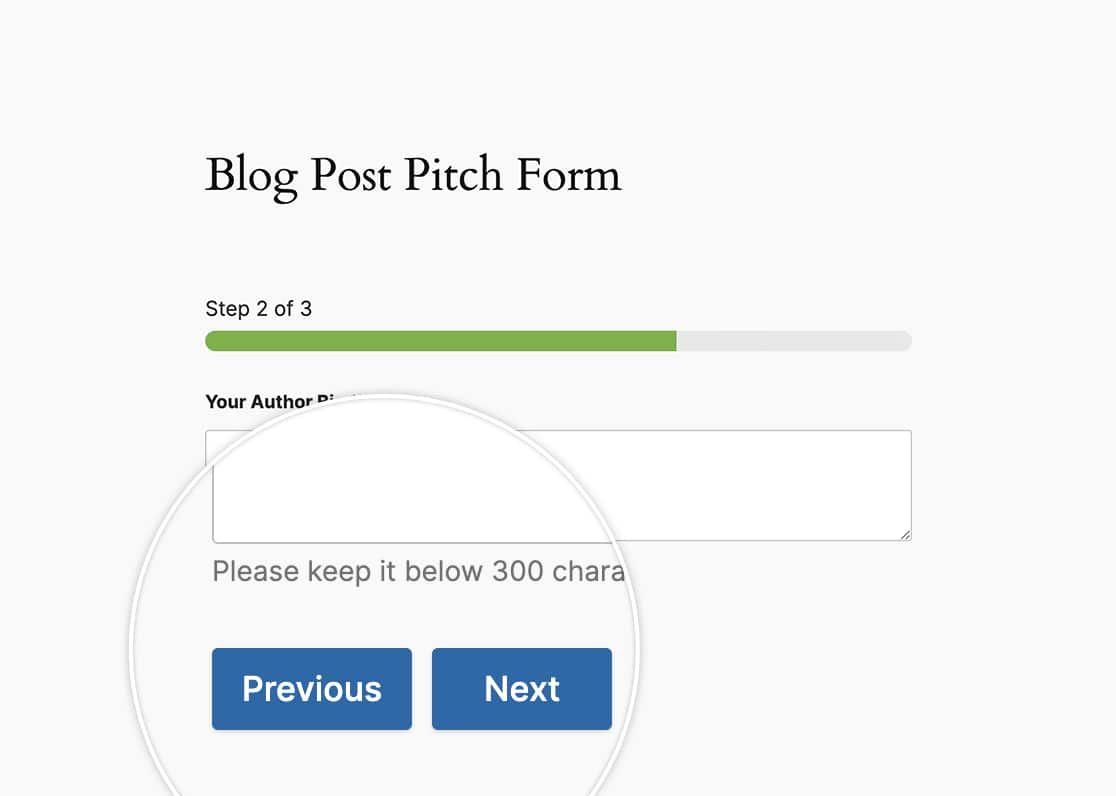
Cuando utilice los botones Siguiente y Anterior para su formulario, por defecto, estos botones ya aparecerán en la misma línea.

Pero, ¿y si quisiéramos centrarlos o hacerlos botones más grandes? Aquí es donde entra en juego el CSS.
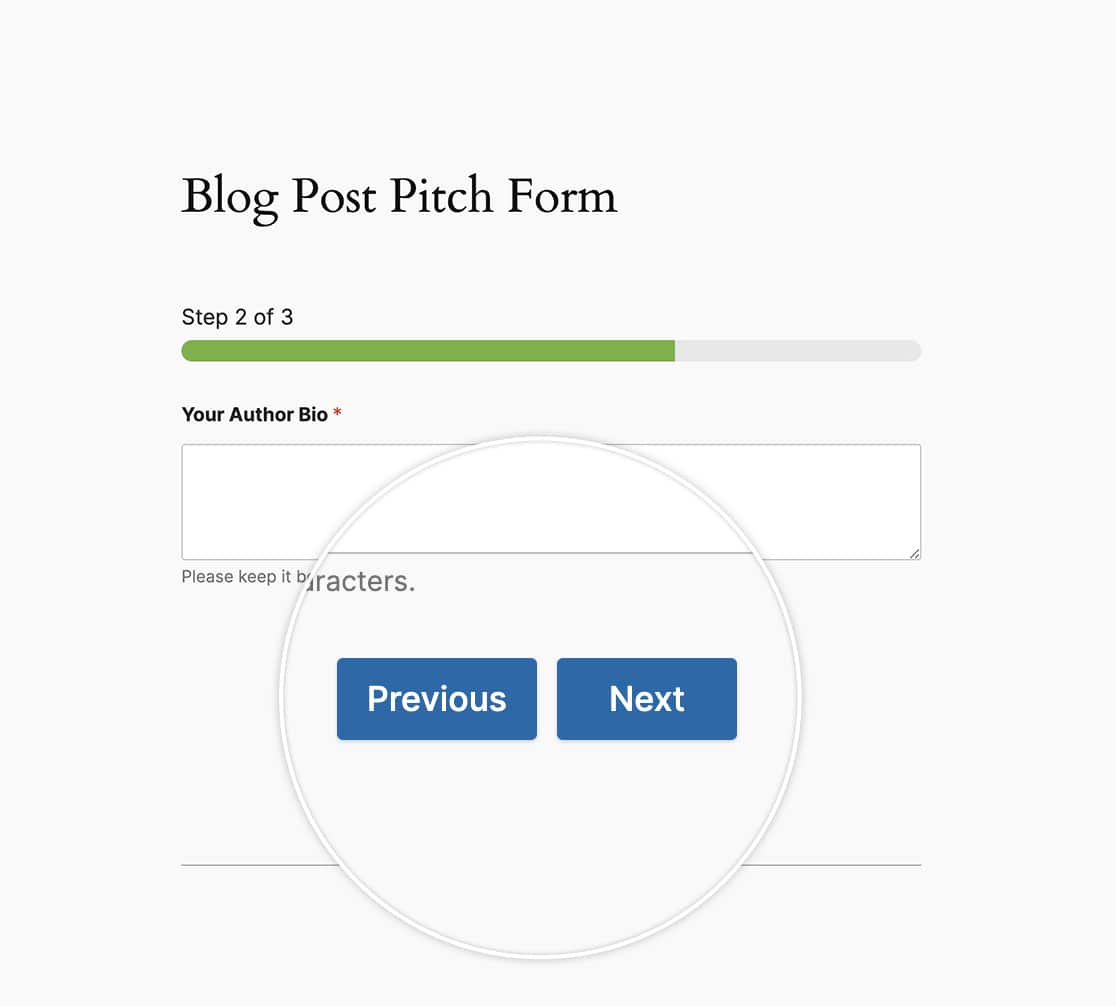
Centrar los botones
Añadamos ahora algo de CSS para centrar los botones Siguiente y Anterior en nuestro formulario.
Si no está seguro de dónde o cómo añadir CSS a su sitio web, consulte este tutorial.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
Este CSS sólo se aplicará al formulario ID 605. Deberá actualizar este ID de formulario para que coincida con su propio ID. Si no está seguro de dónde encontrar su ID de formulario, consulte esta guía.
Si quisieras utilizar CSS como este para aplicarlo a todos los formularios, utilizarías este CSS en su lugar.
.wpforms-pagebreak-left {
text-align: center !important;
}

Crear botones más grandes
Para esta sección, vamos a hacer nuestros botones más grandes mientras que también usamos el CSS de arriba para mantener los botones centrados.
form#wpforms-form-605 .wpforms-pagebreak-left {
text-align: center;
}
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
Para realizar este cambio en todos los formularios, utilice este CSS en su lugar.
.wpforms-pagebreak-left {
text-align: center !important;
}
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}

Alineación de los últimos botones
Con el formulario multipágina y utilizando los botones Anterior, la última página del formulario mostrará que el último botón Anterior está encima del botón Enviar. Para nuestro tutorial, queremos alinear estos botones para que estén en la misma línea.
Así que usando todo el CSS que hemos usado hasta ahora, vamos a juntar todo esto.
form#wpforms-form-605 .wpforms-page-next {
width: 48% ;
float: right ;
margin: 0px ;
}
form#wpforms-form-605 .wpforms-page-prev {
margin-right: 0px ;
width: 48% ;
float: left ;
margin: 0 ;
padding: 0 ;
}
form#wpforms-form-605 .wpforms-submit-container {
float: right ;
width: 48% ;
margin: 0 ;
padding: 0 ;
clear: none ;
}
form#wpforms-form-605 .wpforms-submit-container button {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-field-pagebreak {
float: left;
display: block;
width: 48%;
padding: 0;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-pagebreak-left {
width: 100%;
}
form#wpforms-form-605 .wpforms-page.last .wpforms-page-prev {
width: 100%;
}
Y como con el otro CSS de arriba, si quieres esto para todos los formularios, usarías este CSS.
.wpforms-page-next {
width: 48% !important;
float: right !important;
margin: 0px !important;
}
.wpforms-page-prev {
margin-right: 0px !important;
width: 48% !important;
float: left !important;
margin: 0 !important;
padding: 0 !important;
}
.wpforms-submit-container {
float: right !important;
width: 48% !important;
margin: 0 !important;
padding: 0 !important;
clear: none !important;
}
.wpforms-submit-container button {
width: 100% !important;
}
.wpforms-page.last .wpforms-field-pagebreak {
float: left !important;
display: block !important;
width: 48% !important;
padding: 0 !important;
}
.wpforms-page.last .wpforms-pagebreak-left {
width: 100% !important;
}
.wpforms-page.last .wpforms-page-prev {
width: 100% !important;
}

Y eso es todo lo que necesitas para personalizar el aspecto de los botones multipágina. ¿Le gustaría también pasar a la página siguiente automáticamente basándose en una pregunta para su formulario? Echa un vistazo a nuestro tutorial sobre Cómo pasar a la página siguiente automáticamente.
