Resumen de la IA
¿Le gustaría personalizar el campo Modern Dropdown en WPForms? Al utilizar este campo, usted permite a sus usuarios escribir en un cuadro de búsqueda y mostrar resultados basados en los caracteres introducidos y con un pequeño fragmento de PHP, puede controlar el número de resultados que se muestran a medida que se introducen las claves. En este tutorial, le guiaremos a través de cada paso para personalizar el número de resultados que se muestran.
Creación del formulario
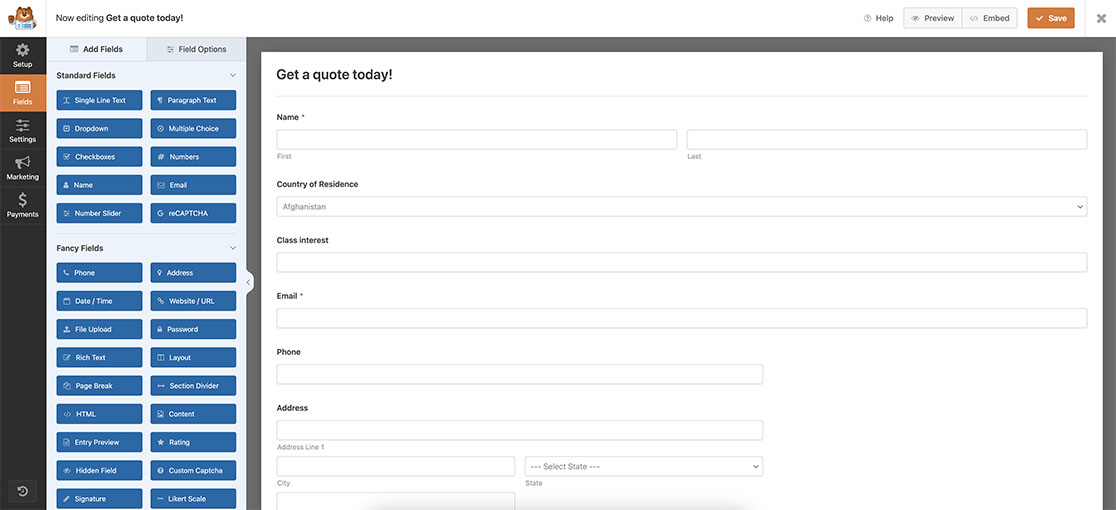
En primer lugar, tendrá que crear su formulario y añadir sus campos con al menos un campo de formulario desplegable incluido en el formulario.

Si necesita ayuda para crear su formulario, consulte esta documentación.
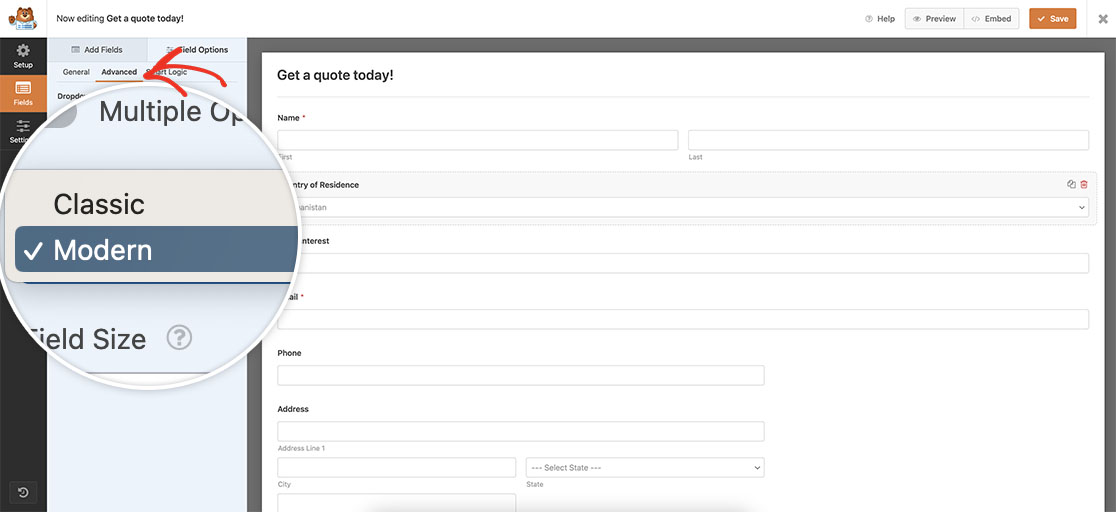
Una vez que hayas añadido tu campo desplegable, haz clic en la pestaña Avanzado y selecciona Moderno para el estilo del desplegable.

Personalizar el menú desplegable moderno
Ahora es el momento de añadir el fragmento de código para personalizar el campo Desplegable moderno.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/**
* Customize modern dropdown search results
*
* @link https://wpforms.com/developers/how-to-customize-the-modern-dropdown-field/
*/
function wpf_dev_modern_dropdown_search_results( $config, $forms ) {
// Change 519 to an ID of your actual form or remove this condition to apply to all forms.
if ( ! array_key_exists( 519, $forms ) ) {
return $config;
}
// Change 6 to a large number to show all the matching results for every search (might impact performance).
$config[ 'searchResultLimit' ] = 6;
return $config;
}
add_filter( 'wpforms_field_select_choicesjs_config', 'wpf_dev_modern_dropdown_search_results', 10, 2 );
Recuerde cambiar el 519 para que coincida con su propio ID de formulario.
Si no está seguro de cómo encontrar el ID de su formulario, visite este tutorial.
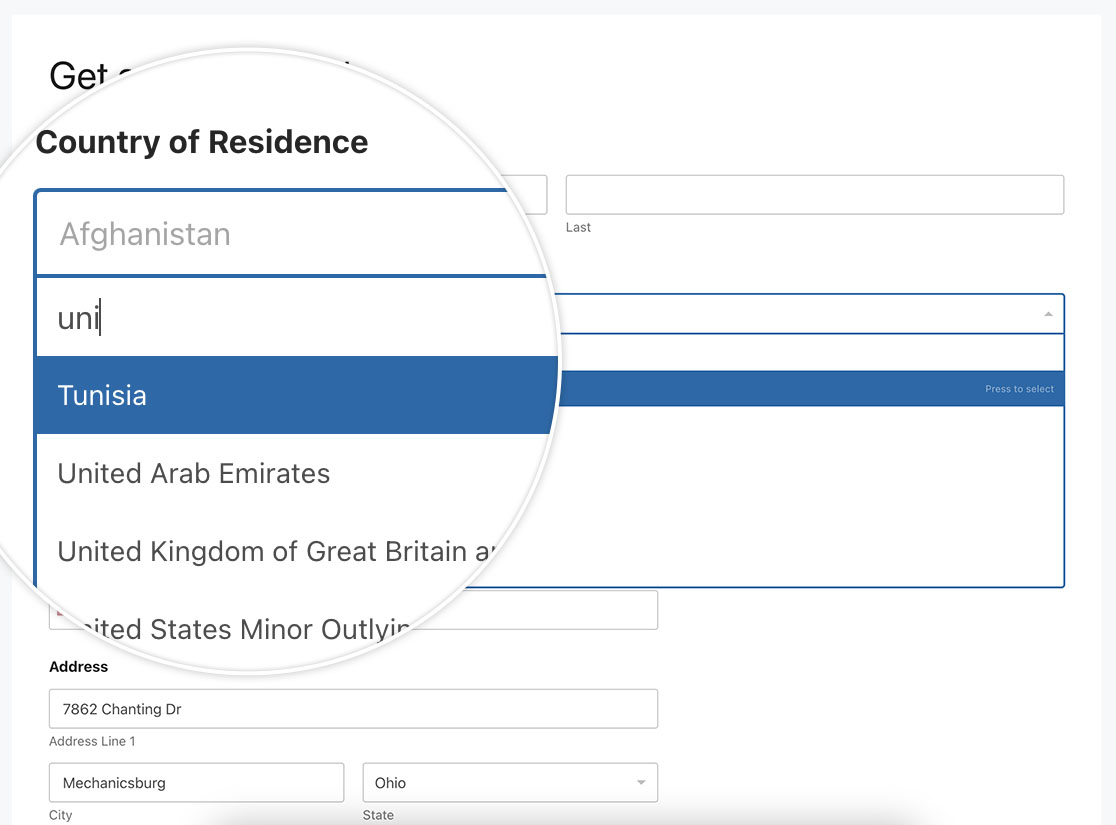
Una vez que haya añadido el fragmento y actualizado el ID del formulario, el último paso es establecer el searchResultLimit en el número que desea mostrar a medida que los usuarios escriben en el cuadro de búsqueda. En nuestro ejemplo, sólo queremos mostrar los 6 primeros resultados.

Y eso es todo lo que necesita. ¿Le gustaría también cambiar el texto que se muestra cuando no se encuentran resultados? Eche un vistazo a nuestro tutorial sobre Cómo cambiar el texto de no se han encontrado resultados en el campo desplegable moderno.
Filtro de referencia
wpforms_field_select_choicesjs_config
PREGUNTAS FRECUENTES
P: ¿Puedo limitar el desplegable para seleccionar sólo 2 elementos?
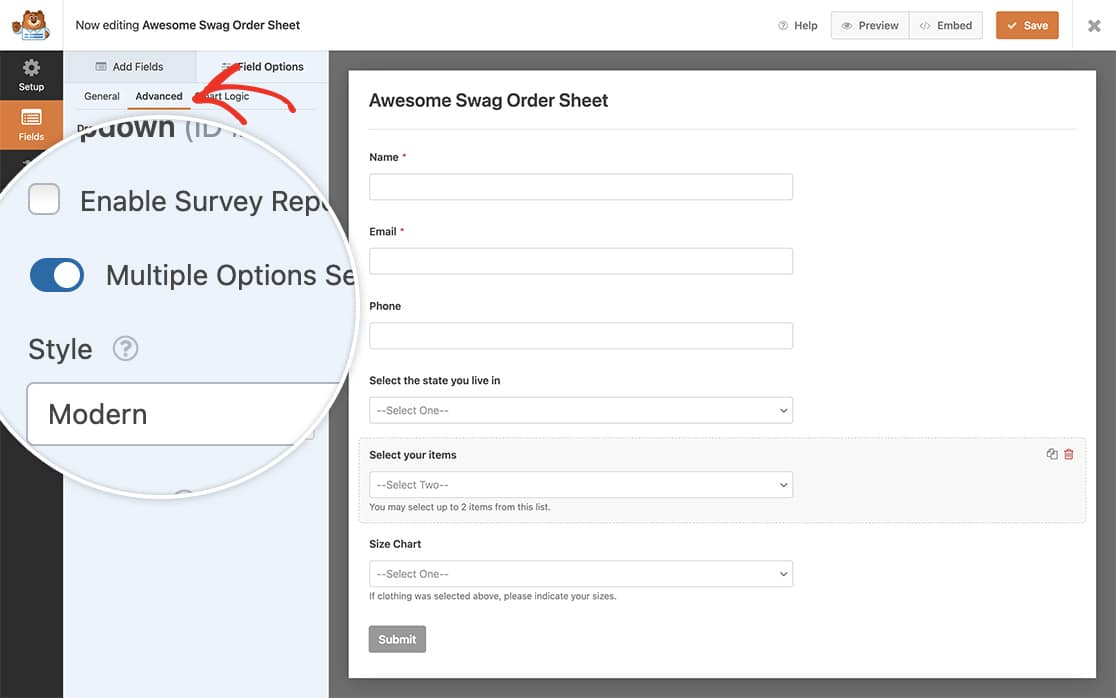
R: ¡Por supuesto! En primer lugar, deberá editar el campo Desplegable moderno y, en la pestaña Avanzado, activar la opción Selección de opciones múltiples.

Una vez activada esta opción, puede añadir este fragmento a su sitio.
/**
* Customize modern dropdown search results
*
* @link https://wpforms.com/developers/how-to-customize-the-modern-dropdown-field/
*/
function wpf_dev_modern_dropdown_select_limit( $config, $forms ) {
// Change 519 to an ID of your actual form or remove this condition to apply to all forms.
if ( ! array_key_exists( 519, $forms ) ) {
return $config;
}
// Change 2 to a large number to show all the matching results for every search (might impact performance).
$config[ 'maxItemCount' ] = 2;
// Modify the 'maxItemText' to make it translatable when limiting the selections.
$config['maxItemText'] = sprintf( __( 'Only %1$s values can be added', 'wpforms' ), $config['maxItemCount'] );
return $config;
}
add_filter( 'wpforms_field_select_choicesjs_config', 'wpf_dev_modern_dropdown_select_limit', 10, 2 );

P: ¿Cómo puedo hacer que mi búsqueda devuelva más coincidencias exactas?
R: Puede cambiar el valor del umbral para ser más específico con su búsqueda. Solo tienes que añadir este fragmento a tu sitio.
/**
* Return more specific results
*
* @link https://wpforms.com/developers/how-to-customize-the-modern-dropdown-field/
*/
function wpf_dev_modern_dropdown_select_search( $config, $forms ) {
// Providing more specific search results
// This will be added to all WPForms Modern Dropdown field for the search bar
$config[ 'fuseOptions' ] = array(
'threshold' => 0.1
);
return $config;
}
add_filter( 'wpforms_field_select_choicesjs_config', 'wpf_dev_modern_dropdown_select_search', 10, 2 );
