Resumen de la IA
Introducción
¿Le gustaría personalizar el marcador de posición de Authorize.net que ve en el campo Número de tarjeta de crédito? Usando CSS puedes fácilmente estilizar no sólo el campo número sino también el campo Código de Seguridad. En este tutorial, le mostraremos el CSS necesario para dar estilo a estos dos campos.
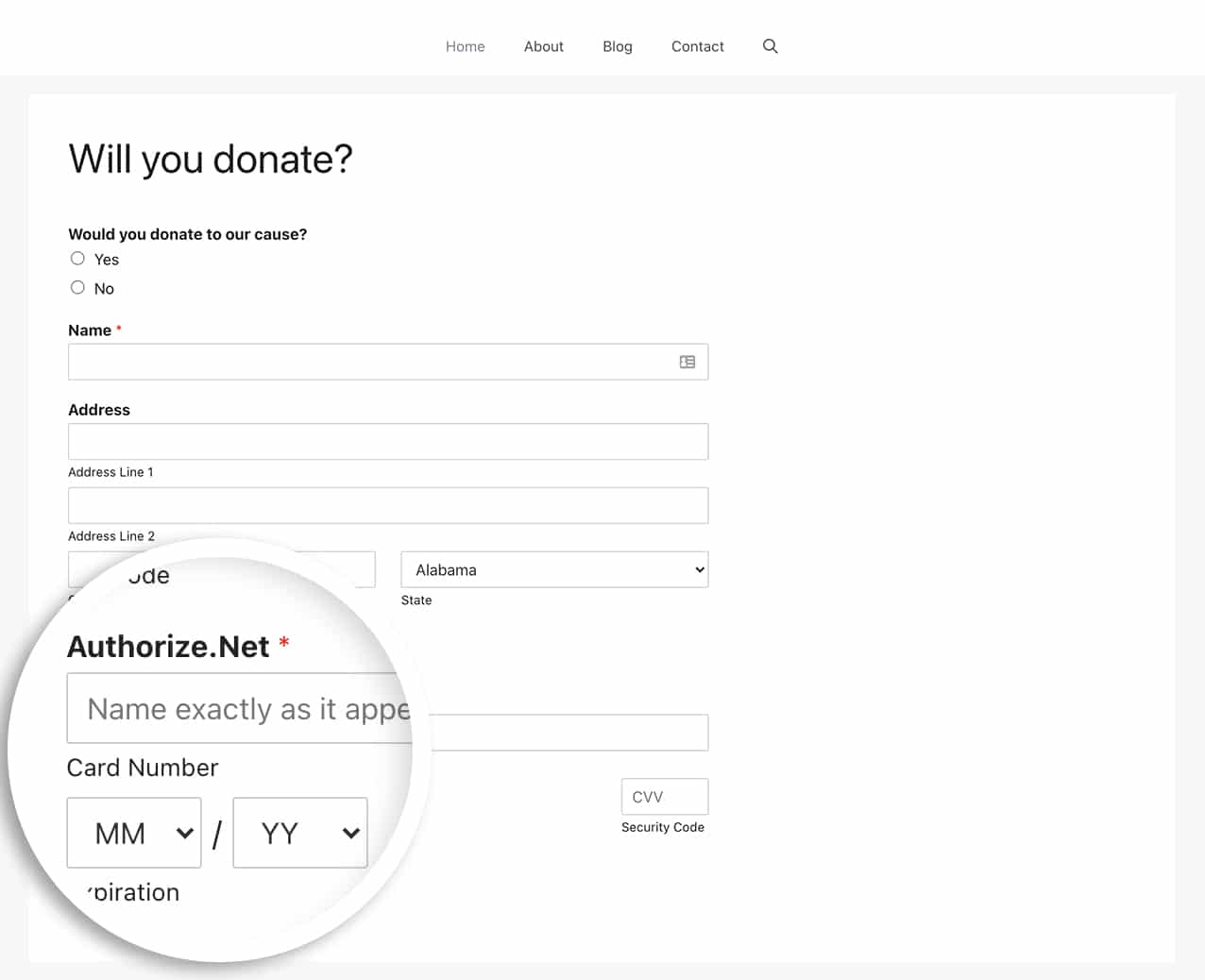
Por defecto, el campo en el que se introduce la tarjeta de crédito tiene un estilo predeterminado.

Creación del formulario
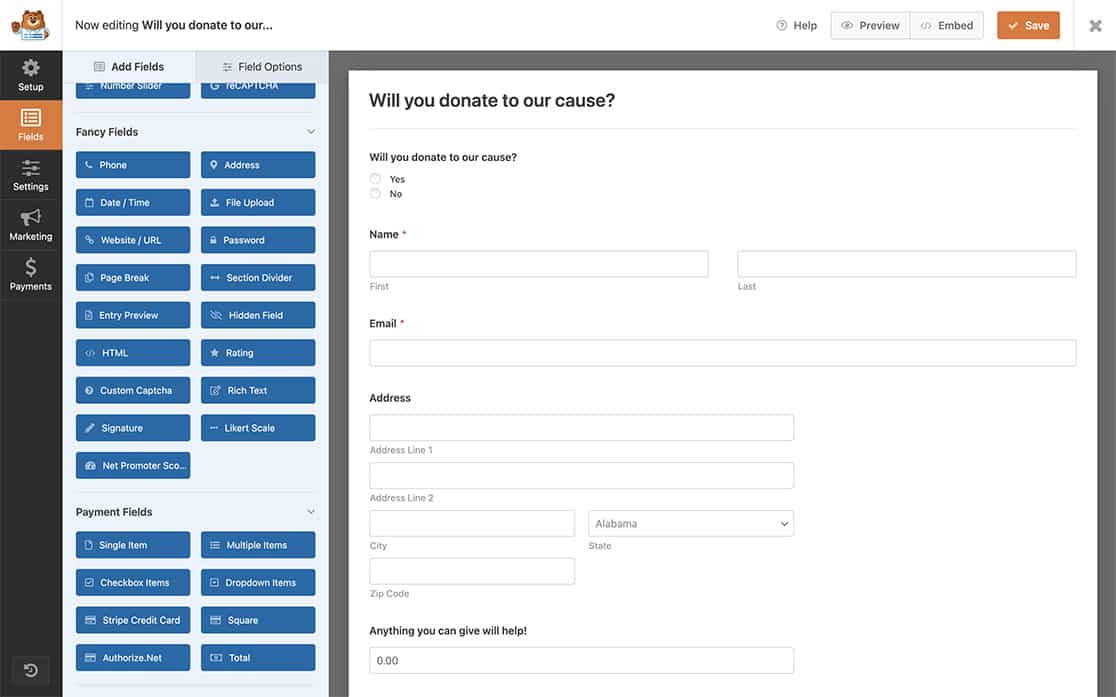
En primer lugar, empezaremos creando un formulario de donación sencillo y añadiendo el campo Tarjeta de crédito de Authorize.net. Si necesitas ayuda sobre cómo crear este tipo de formulario, consulta esta documentación.

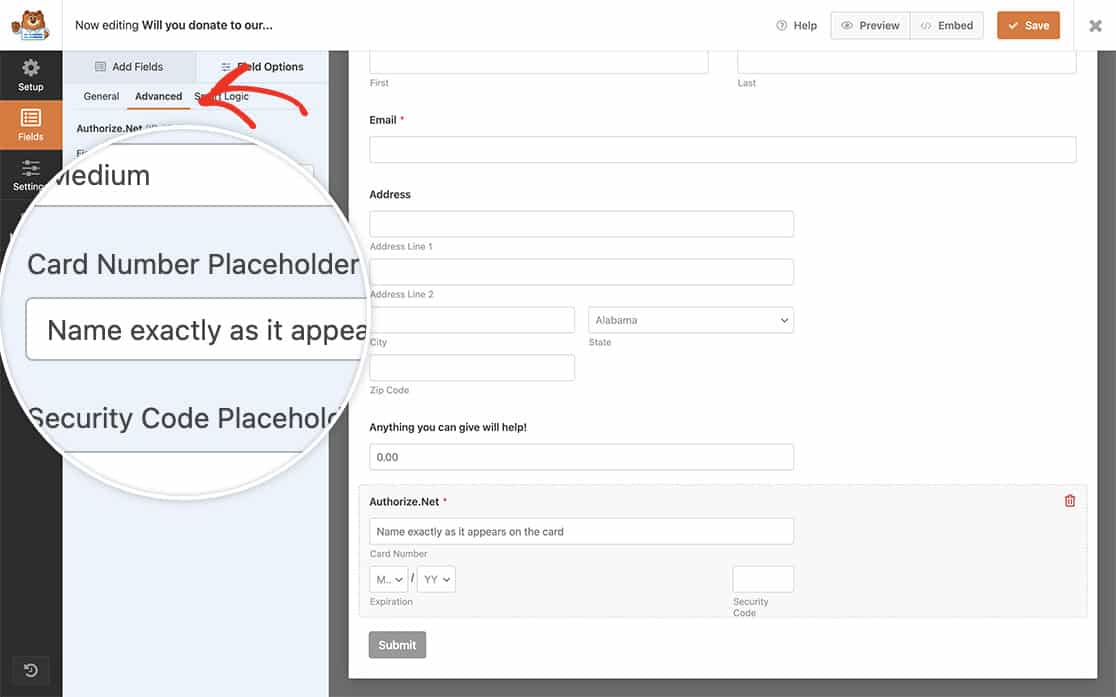
Una vez que haya añadido el campo de formulario de Authorize.net, vaya a las Opciones de campo y haga clic en la pestaña Avanzado. Desde allí, puede agregar su texto de marcador de posición.

Añadir el CSS
Ahora es el momento de añadir el CSS a su sitio.
Si necesita ayuda para añadir CSS a su sitio, consulte este tutorial.
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Chrome/Opera/Safari */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 19+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* IE 10+ */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
input.wpforms-field-authorize_net-cardnumber::-webkit-input-placeholder,
input.wpforms-field-authorize_net-cardcvc::-webkit-input-placeholder {
/* Firefox 18- */
color: #333333;
font-weight: 500;
font-family: "Roboto";
font-size: 18px;
background-color: #f6f6f6;
}
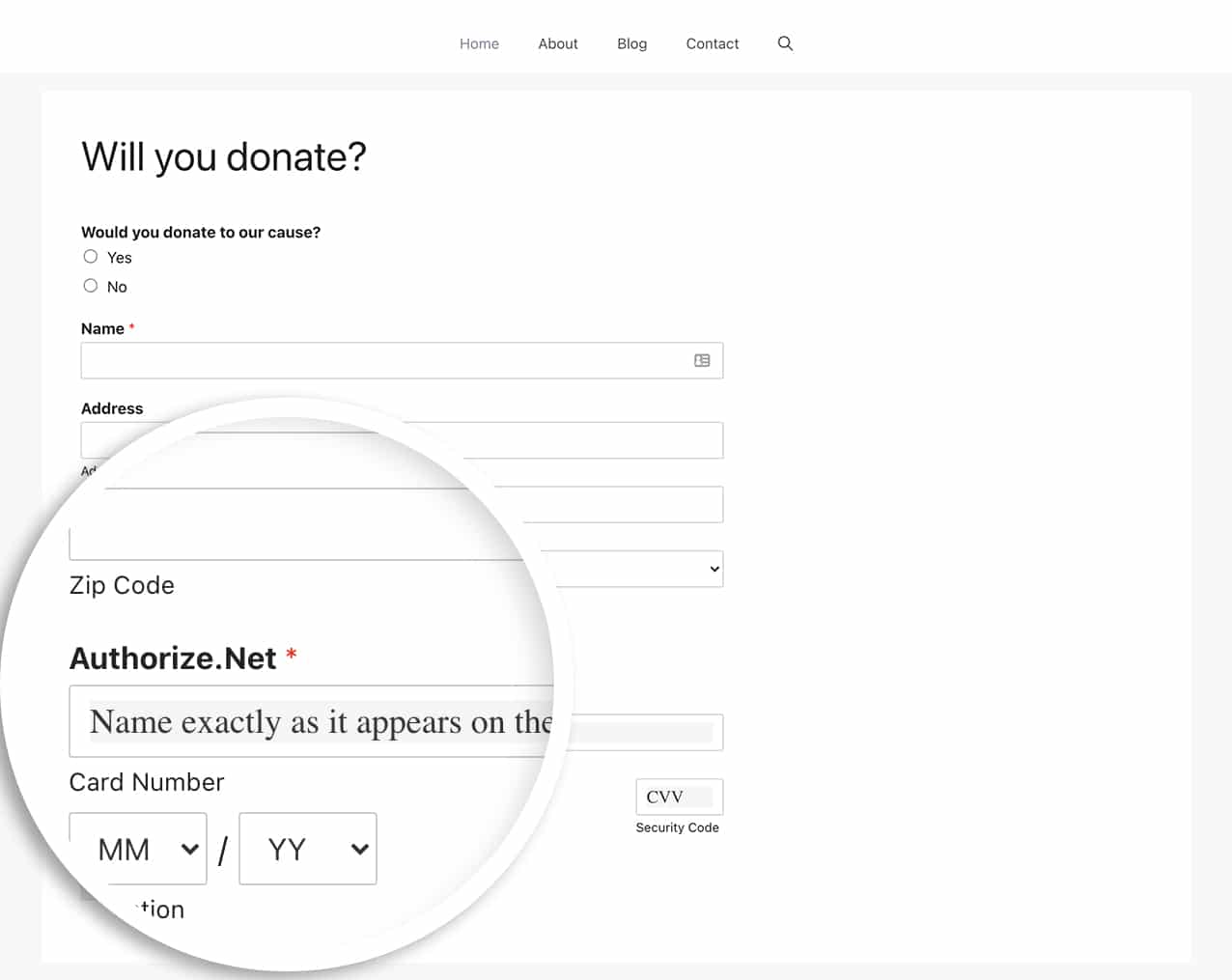
El nombre de clase CSS input. wpforms-field-authorize_net-cardnumber sólo aplicará estilo al campo Número de tarjeta, mientras que el nombre de clase input.wpforms-field-authorize_net-cardcvc sólo aplicará estilo al campo Código de seguridad.
El CSS anterior aplicará estilo a todos los campos de número de tarjeta y código de seguridad de Authorize.net para todos los formularios.

Y eso es todo lo que necesita para personalizar los campos de marcador de posición de Authorize.net. ¿Desea enviar también un número de factura? Eche un vistazo a este artículo sobre Cómo enviar un número de factura a través de Authorize.net Payments.
