Resumen de la IA
Visión general
¿Desea personalizar el campo Authorize.net? Puede cambiar fácilmente el aspecto de este campo. Por ejemplo, vamos a personalizar el campo de la tarjeta de crédito para que aparezca en una sola línea. Para ello, tendremos que utilizar un poco de CSS para que cada campo se muestre en línea.
Configurar
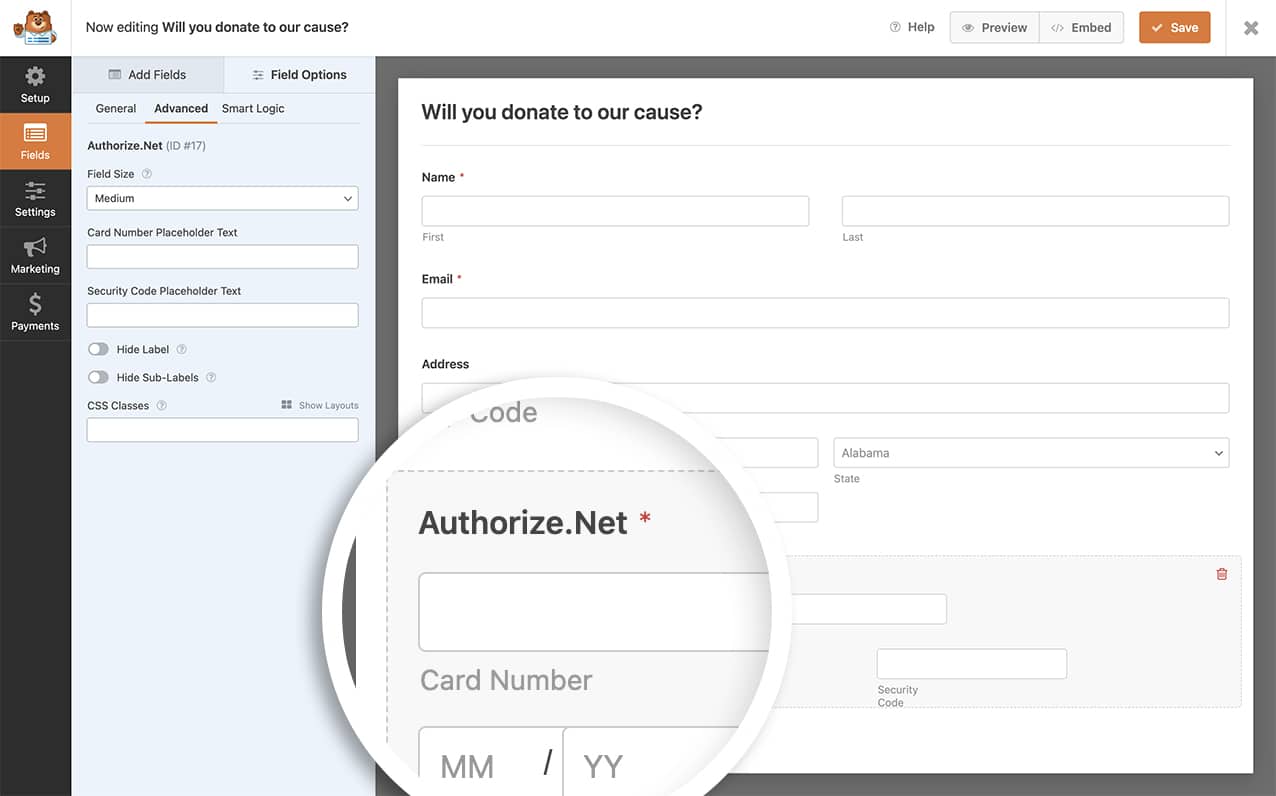
Primero tendrás que crear un formulario y añadir el campo Authorize.net a tu formulario.
Si necesita ayuda para crear un formulario de Authorize.net, consulte esta documentación.

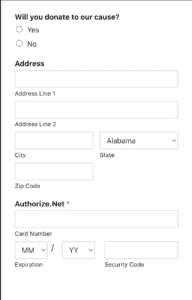
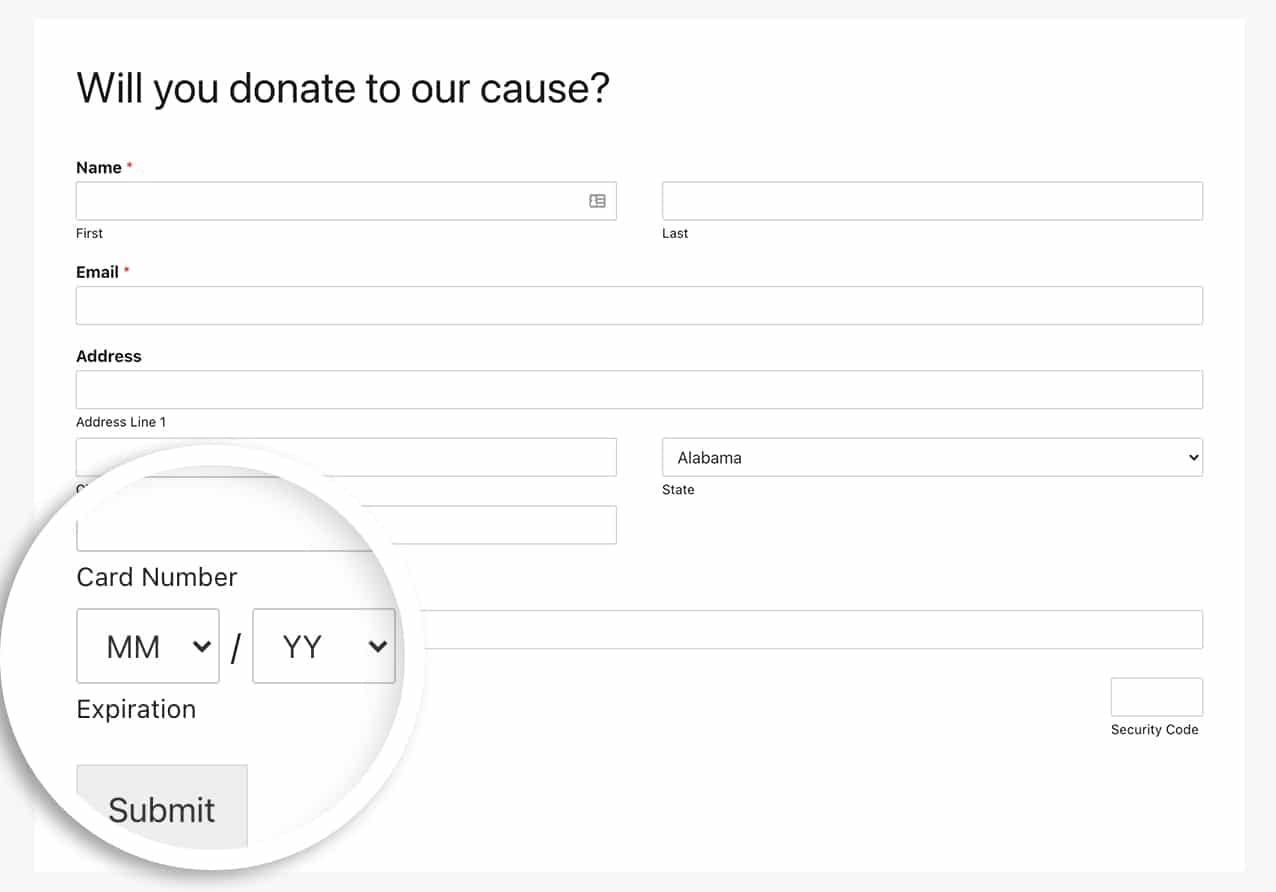
Los campos Número de tarjeta, Fecha de caducidad y Código de seguridad tienen un estilo predeterminado que coloca el Número de tarjeta en una línea y el resto en la línea siguiente.

Añadir el CSS para personalizar el campo de Authorize.net
Ahora es el momento de añadir el CSS para que podamos tener los tres campos en una sola línea.
Si necesita ayuda para añadir CSS a su sitio, consulte este tutorial.
.wpforms-field-authorize_net .wpforms-field-row {
float: left !important;
width: 45% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 3%;
}
.wpforms-field-authorize_net-expiration {
width: 50% !important;
float: left !important;
max-width: 50% !important;
}
.wpforms-field-authorize_net-expiration div {
max-width: 40% !important;
float: left !important;
width: 40% !important;
}
.wpforms-field-authorize_net-expiration span {
float: left !important;
display: inline-block;
width: 8% !important;
max-width: 8% !important;
margin: 0 5% 0 5% !important;
}
.wpforms-field-authorize_net-code {
float: right !important;
max-width: 45% !important;
}
El CSS anterior aplicaría el mismo estilo a todos los campos de tarjeta de crédito de Authorize.net.
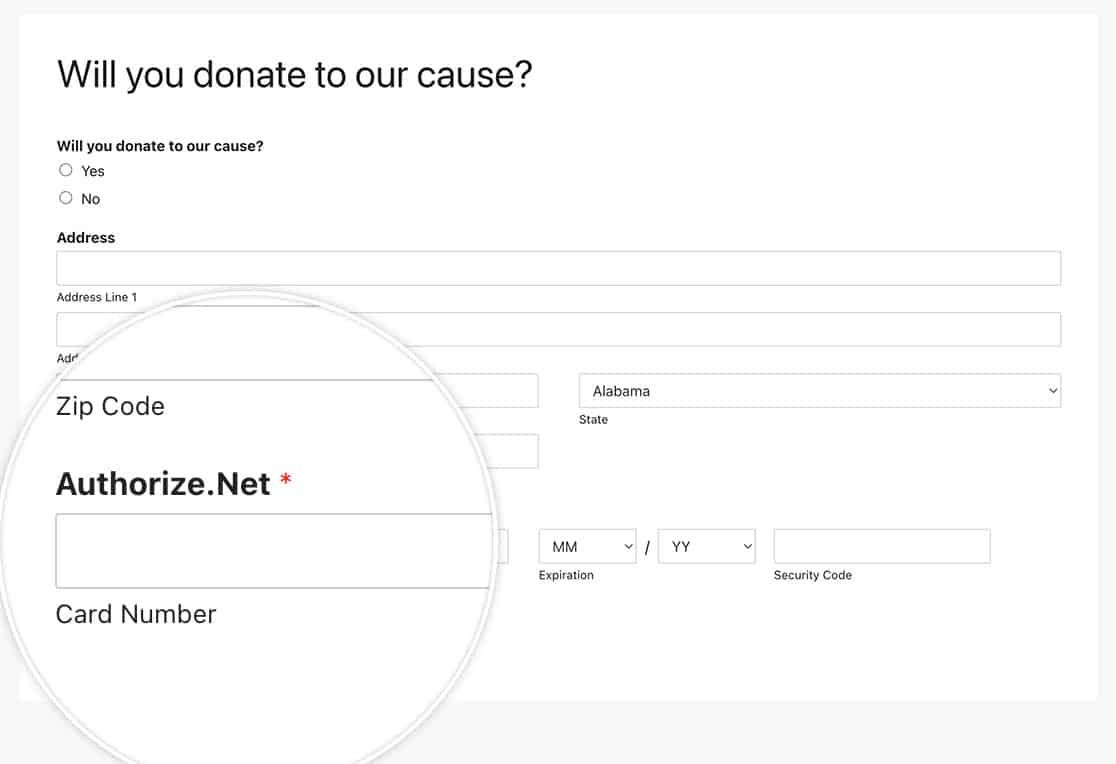
Con este CSS hemos personalizado el campo de Authorize. net para tener todos los campos en una sola línea.

Y eso es todo lo que necesita para personalizar el campo de formulario de Authorize. net. ¿Le gustaría también enviar a través de la dirección con el pago de Authorize.net? Eche un vistazo a nuestro tutorial sobre Cómo enviar una dirección a través de los pagos de Authorize.net.
PREGUNTAS FRECUENTES
P: ¿Cómo puedo restablecer las líneas simples en los dispositivos móviles?
R: Para pantallas más pequeñas, querrás todos tus campos apilados en filas, así que para contrarrestar el CSS mencionado en este artículo, para dispositivos móviles, es posible que también desees añadir este CSS.
@media (max-width: 600px) {
.wpforms-field-authorize_net .wpforms-field-row {
float: none !important;
width: 100% !important;
}
.wpforms-field-authorize_net .wpforms-field-row:nth-of-type(2) {
margin-left: 0;
}
}