Resumen de la IA
Introducción
¿Le gustaría contar las selecciones de casillas de verificación dentro de su formulario? Con un pequeño fragmento, puedes hacer que tu formulario muestre automáticamente un recuento de las selecciones que aumenta y disminuye a medida que se realiza cada selección. En este tutorial, te guiaremos paso a paso para lograrlo.
Creación del formulario
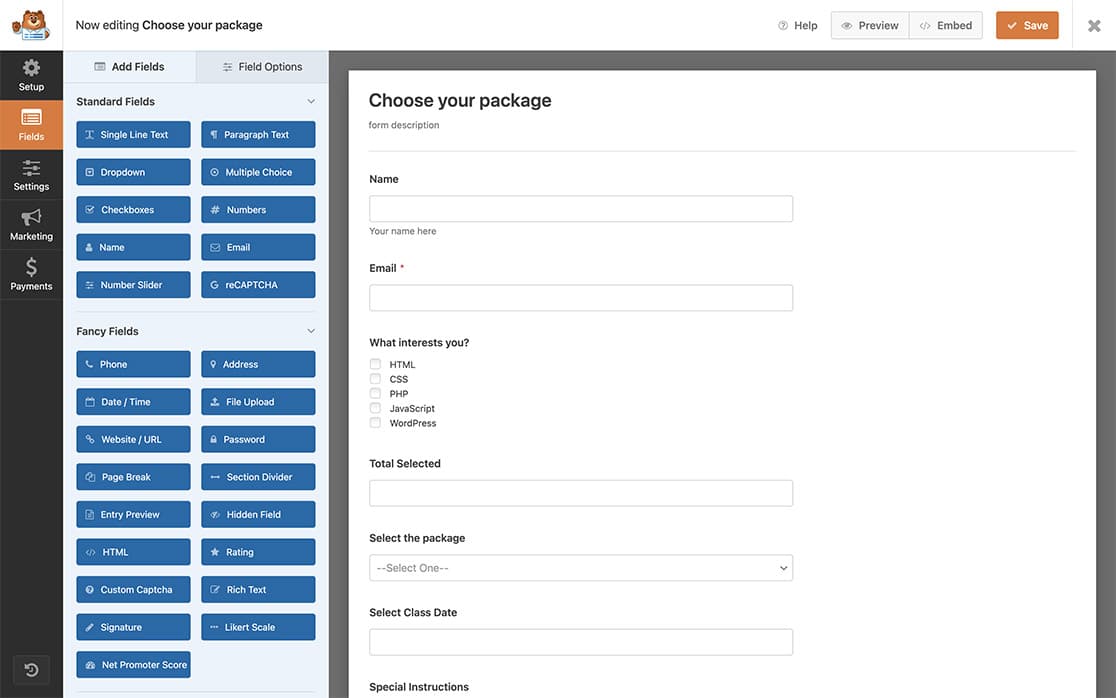
En primer lugar, tendrá que crear un nuevo formulario y añadir su campo Casilla de verificación al formulario. Si necesitas ayuda para crear tu formulario, revisa esta documentación.

Añadir un campo para mantener su recuento de las selecciones de casilla de verificación
Ahora vamos a añadir un campo a tu formulario que contendrá el recuento a medida que se realicen las selecciones.
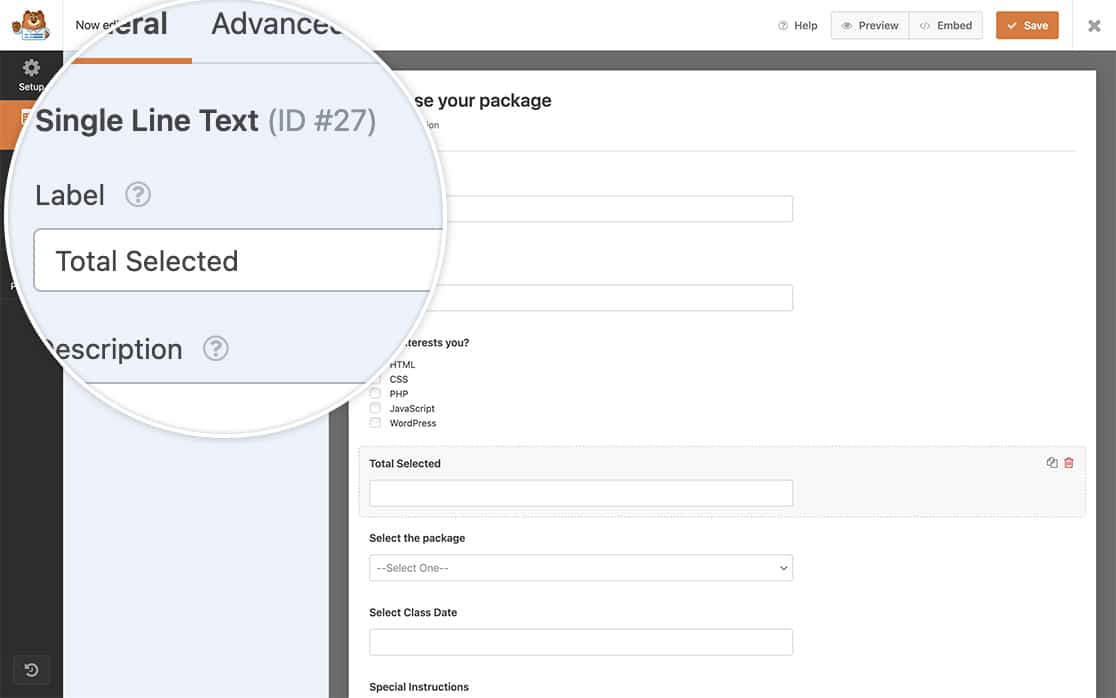
Vamos a añadir un campo de formulario de texto de una sola línea que contendrá el recuento en su formulario.

Añadir el fragmento a su sitio web
Ahora es el momento de añadir el fragmento a su sitio que actualizará el recuento a medida que las selecciones son marcadas y desmarcadas.
Si necesitas ayuda para añadir snippets a tu sitio, echa un vistazo a este tutorial.
/*
* Count checkbox selections
*
* @link https://wpforms.com/developers/how-to-count-checkbox-selections-inside-your-form/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count the checkbox selections on field ID 25 for the form ID 374
var $checkboxes = $( '#wpforms-374-field_25 input[type="checkbox"]' );
$checkboxes.change(function(){
var countCheckedCheckboxes = $checkboxes.filter(':checked').length;
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(countCheckedCheckboxes);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
Este fragmento deberá tener el ID de formulario 374 para que coincida con el ID de formulario para el que ejecutará este fragmento.
También en el snippet, verás el field_25 y field_27 que son los IDs de campo que el Checkbox y el campo Single Line Text del formulario.
Si necesita ayuda para encontrar sus ID de formulario y de campo, consulte este tutorial.
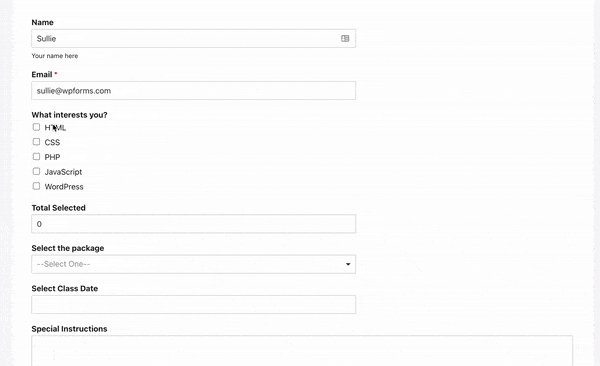
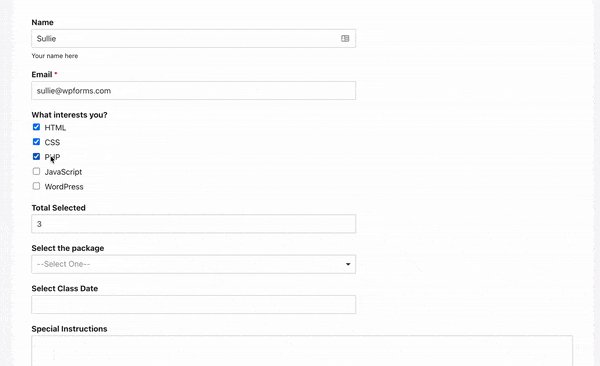
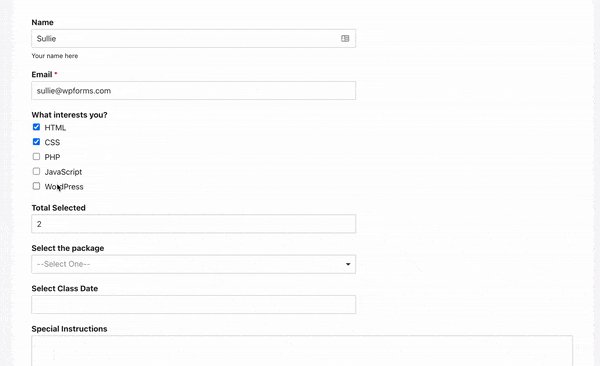
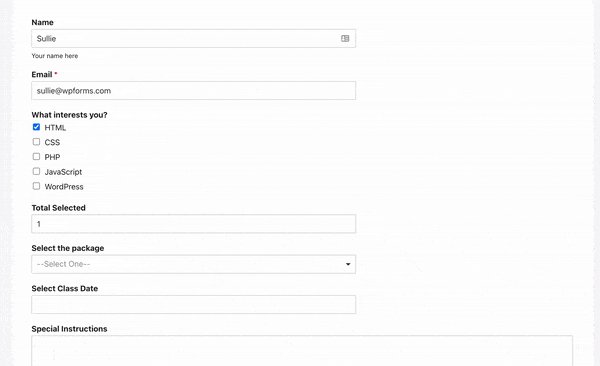
Después de seguir todos estos pasos, a medida que sus visitantes seleccionen las casillas de verificación, el recuento se actualizará dinámicamente en el campo.

¡Y eso es todo lo que necesita! ¿Le gustaría utilizar Smart Tags para sus etiquetas de casilla de verificación? Eche un vistazo a nuestro tutorial sobre Cómo procesar etiquetas inteligentes en etiquetas de casilla de verificación.
Relacionado
Acción de referencia: wpforms_wp_footer_end
PREGUNTAS FRECUENTES
P: ¿Puedo obtener un total por la etiqueta de casilla de verificación para todos los campos de casilla de verificación de un mismo formulario?
R: Por supuesto. En este ejemplo, sólo queremos obtener el número de veces que la etiqueta "Agree " ha sido seleccionada en todas las casillas de verificación de este formulario. Para lograrlo, utilice este fragmento. Sólo tiene que cambiar el texto Acepto para que coincida con el texto que está buscando, así como actualizar el formulario y los ID de campo para su propio sitio. Si necesita ayuda para encontrar sus IDs de formulario y campo, por favor revise este tutorial.
/*
* Count checkbox selections with the label Agree
*
* @link https://wpforms.com/developers/wpforms_frontend_output_success/
*/
function wpf_dev_checkbox_count() {
?>
<script type="text/javascript">
(function($) {
//Count all the checkbox selections in the form ID 374
var $checkboxes = $( '#wpforms-form-374 input[type="checkbox"]' );
$checkboxes.change(function(){
let total = 0;
$checkboxes.each( function( index ) {
// Look for any checkboxes on this form field that are checked and also match the word Agree and count them
if( $(this).is(":checked") && $(this).next().text() == "Agree" ) {
total ++;
}
});
//Add the count to the field ID 27 for the form ID 374
$( '#wpforms-374-field_27' ).val(total);
});
})(jQuery);
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_checkbox_count', 10 );
