Resumen de la IA
Introducción
¿Está utilizando el campo Presentación y desea cambiar el orden de tabulación? Por defecto, la secuencia de tabulación de este campo pasa por todos los campos del lado izquierdo antes de pasar a los del lado derecho. En unos sencillos pasos, le mostraremos cómo personalizar el orden de tabulación sin esfuerzo utilizando un fragmento de JavaScript. Empecemos.
Creación del formulario
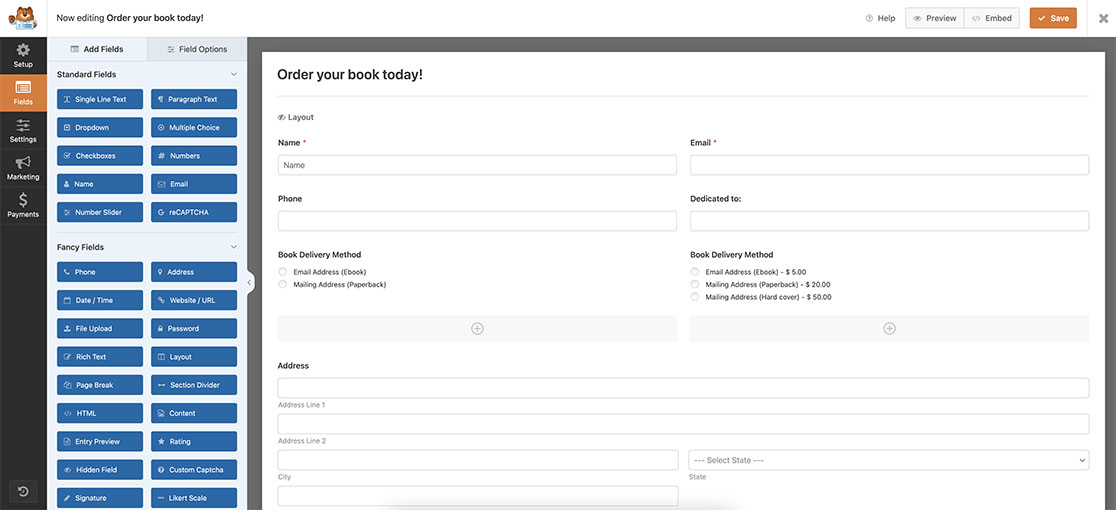
Para empezar, crearemos un nuevo formulario utilizando el campo Diseño. Si necesitas ayuda con esto, consulta esta útil documentación.
Para el propósito de esta documentación, hemos añadido el Nombre, Email, Teléfono, y algunos otros campos dentro de nuestro campo Layout.

Añadir el fragmento
Una vez creado el formulario, tendrás que añadir este fragmento a tu sitio.
Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, visita este tutorial.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Este fragmento de código buscará cada elemento del formulario por el número de ID y le asignará un valor tabIndex para que, al desplazarse por el formulario, aparezca en el orden definido en el fragmento.
Tendrá que actualizar el ID de cada campo y tabIndex para cada campo de su formulario. Para encontrar su ID de campo, revise esta documentación.
Y eso es todo lo que necesita para establecer el orden de tabulación de los campos dentro de su campo Presentación. ¿Desea ocultar un campo de diseño hasta que se responda a una pregunta concreta del formulario? Echa un vistazo a nuestro tutorial sobre Cómo mostrar u ocultar un campo de diseño.
Relacionado
Acción de referencia: wpforms_wp_footer_end
