Resumen de la IA
Introducción
¿Desea personalizar la posición de la ventana emergente del campo Selector de fecha mediante un simple fragmento? Por defecto, la ventana emergente se ajusta dinámicamente en función de la ubicación del campo y de la barra de desplazamiento de la página. Este tutorial le guiará a través del proceso, ofreciendo instrucciones paso a paso sobre cómo establecer la posición de la ventana emergente de forma permanente utilizando un fragmento.
Creación del formulario
Empecemos creando nuestro formulario e incorporando dos campos de formulario de selección de fecha.
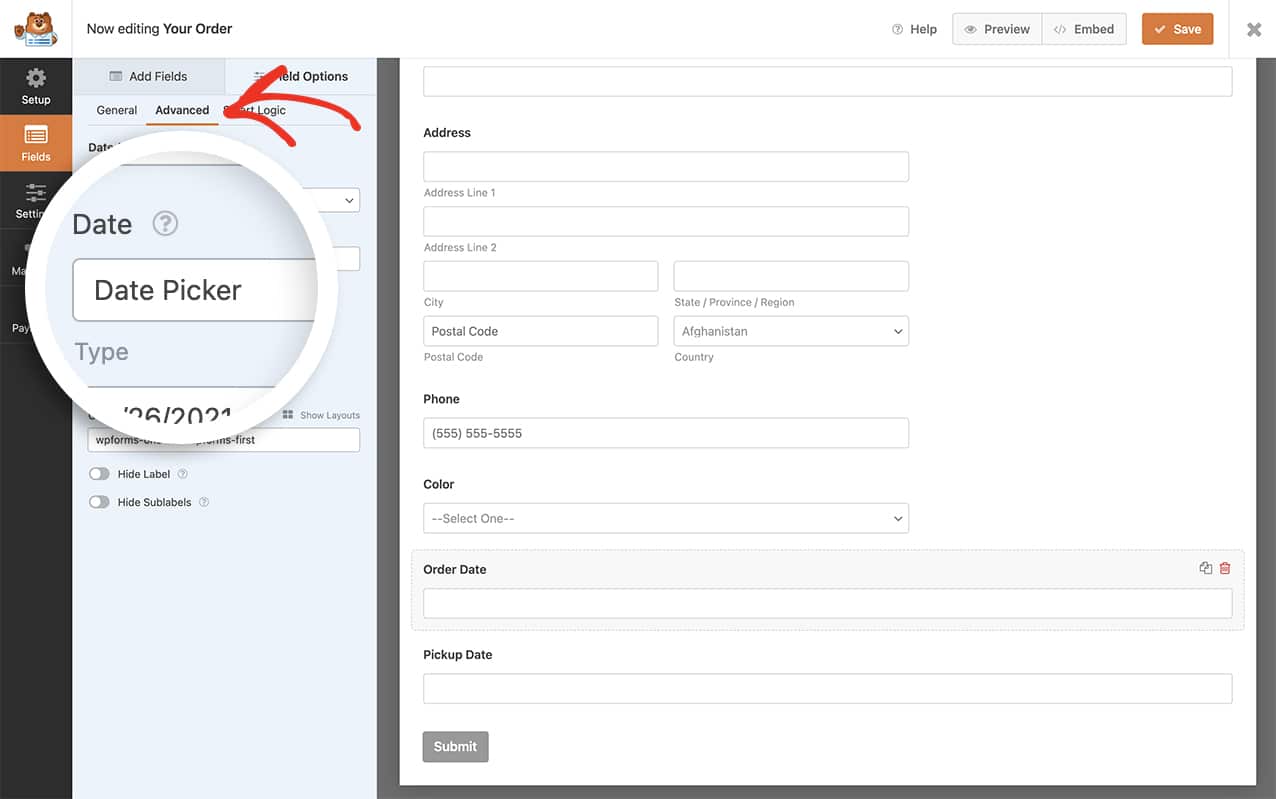
Después de añadir los campos de formulario de fecha, vaya a la pestaña Avanzado y seleccione Selector de fecha en el menú desplegable Fecha.

Si necesita ayuda para crear su formulario, consulte esta documentación.
Añadir el fragmento
A continuación, tendrás que añadir un pequeño fragmento de código a tu sitio para cambiar la posición de la ventana emergente. Si no está seguro de cómo añadir fragmentos a su sitio, consulte este tutorial.
Para todas las formas
Utilice este fragmento para todos los selectores de fecha WPForms en su sitio.
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Para un formulario específico
Para seleccionar un formulario y un ID de campo específicos, utilice este fragmento.
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
En el fragmento anterior, nos dirigimos al ID de formulario 21 y, dentro de ese formulario, sólo nos dirigimos al ID de campo 1.
Si necesita ayuda para encontrar sus ID de formulario y campo, consulte este tutorial.
Y eso es todo lo que necesitas para cambiar la ubicación de la ventana emergente del selector de fecha. ¿Desea personalizar aún más el campo de selección de fecha? Eche un vistazo a nuestro tutorial sobre Cómo permitir un rango de fechas o múltiples fechas en el selector de fechas.
Relacionado
Acción de referencia: wpforms_wp_footer_end
