Resumen de la IA
¿Quieres que el mensaje de confirmación de tu formulario sea más atractivo? Añadiendo una animación de confeti, puedes crear una experiencia emocionante y memorable cuando los usuarios envíen correctamente tu formulario.
Esta guía le mostrará cómo implementar animaciones de confeti y fuegos artificiales en sus mensajes de confirmación.
Configuración del formulario
Primero, necesitarás crear tu formulario. Para el propósito de este tutorial, sólo añadiremos un formulario de contacto simple con los campos de formulario Nombre, Correo electrónico y Párrafo de texto.
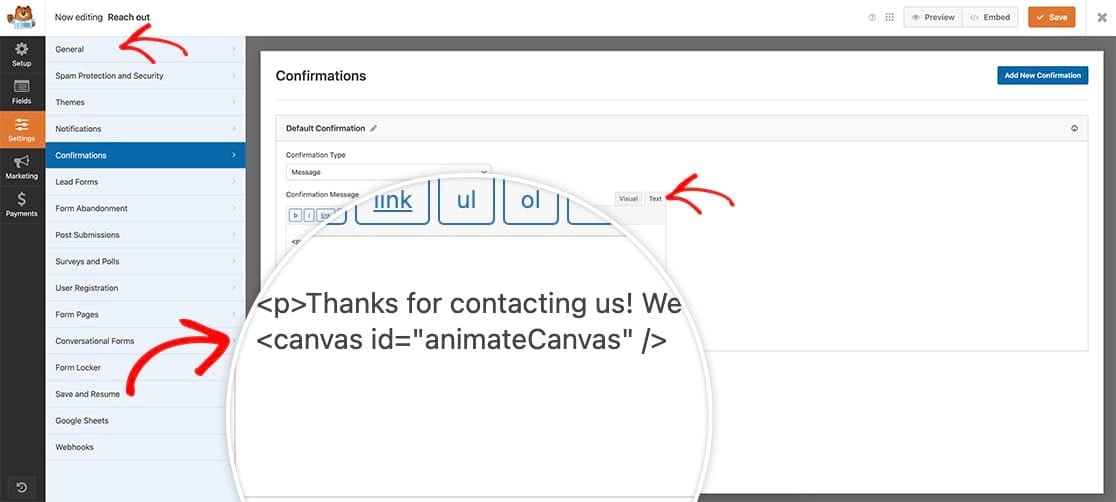
Una vez que haya añadido los campos, haga clic en el botón Ajustes y haga clic en Confirmaciones. Dentro del Mensaje de confirmación basta con añadir <canvas id="animateCanvas" />.

Añadiendo este elemento canvas e ID podemos controlar dónde aparecerá este confeti. Sólo queremos que aparezca en el mensaje de confirmación, por lo que estamos añadiendo un elemento al que podemos apuntar específicamente en nuestro fragmento de código.
Añadir estilos de lienzo
Añade este CSS a tu sitio para posicionar correctamente la animación. Si no estás seguro de cómo añadir CSS personalizado, revisa nuestra guía sobre cómo añadir CSS a WordPress.
canvas#animateCanvas {
position: fixed;
top: 0;
left: 0;
z-index: 1000; /* ensure canvas is above other content */
pointer-events: none; /* allow clicks to pass through the canvas */
}
Añadir la animación de confeti
Ahora es el momento de añadir el fragmento de código que hará que la magia suceda. Si no estás seguro de cómo añadir código personalizado, consulta nuestra guía sobre cómo añadir fragmentos de código a WordPress.
Personalizar la animación
Puede modificar estos valores en el código para personalizar la animación:
- SPRITE_WIDTH: Anchura de las piezas de confeti
- SPRITE_HEIGHT: Altura de las piezas de confeti
- LONGITUD_PAPEL: Cantidad de confeti
- ROTATION_RATE: Velocidad de rotación
- COLORES: Surtido de colores de confeti
- DURACIÓN: Duración de la animación (en milisegundos)
- LONGITUD: Cantidad total de piezas de confeti

Alternativa: Animación de fuegos artificiales
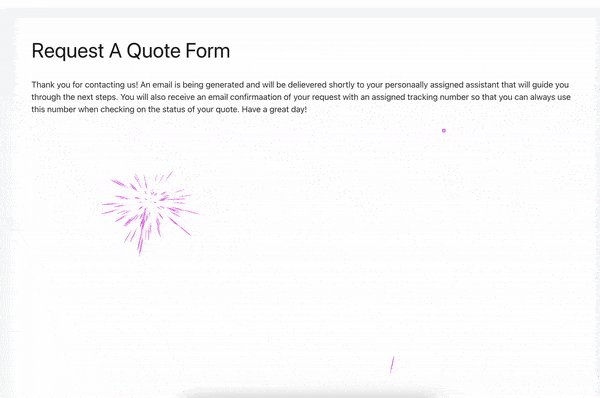
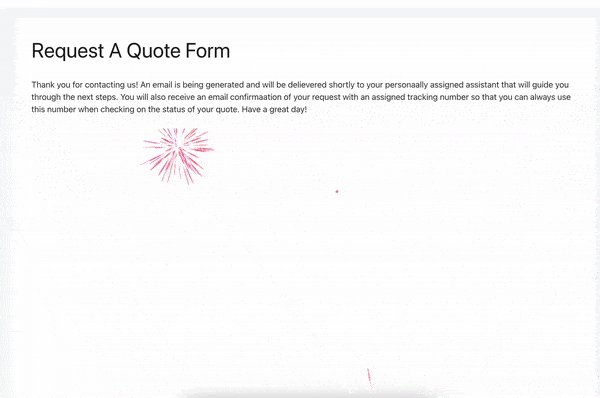
Para obtener un efecto de fuegos artificiales en lugar de confeti, sustituye el código de confeti por el código de animación de fuegos artificiales (consulta el código completo en la documentación anterior). El proceso de configuración sigue siendo el mismo.

¡Y eso es todo lo que necesitas! Ya has añadido una animación de confeti a tu mensaje de confirmación. ¿Le gustaría añadir nieve en su lugar? Eche un vistazo a nuestro tutorial sobre Cómo añadir animación de nieve cayendo a su mensaje de confirmación.
