Resumen de la IA
¿Le gustaría mostrar un botón de compra de Stripe después del mensaje de confirmación? WPForms le permite crear formularios de pago en WordPress. Sin embargo, el formulario que cree utilizará el botón de envío predeterminado de WPForms. Con un fragmento de PHP personalizado, puede personalizar su formulario para mostrar el botón de compra que ha creado en su cuenta de Stripe.
En este tutorial, le mostraremos cómo agregar el botón de compra de Stripe en WPForms.
Creación del formulario
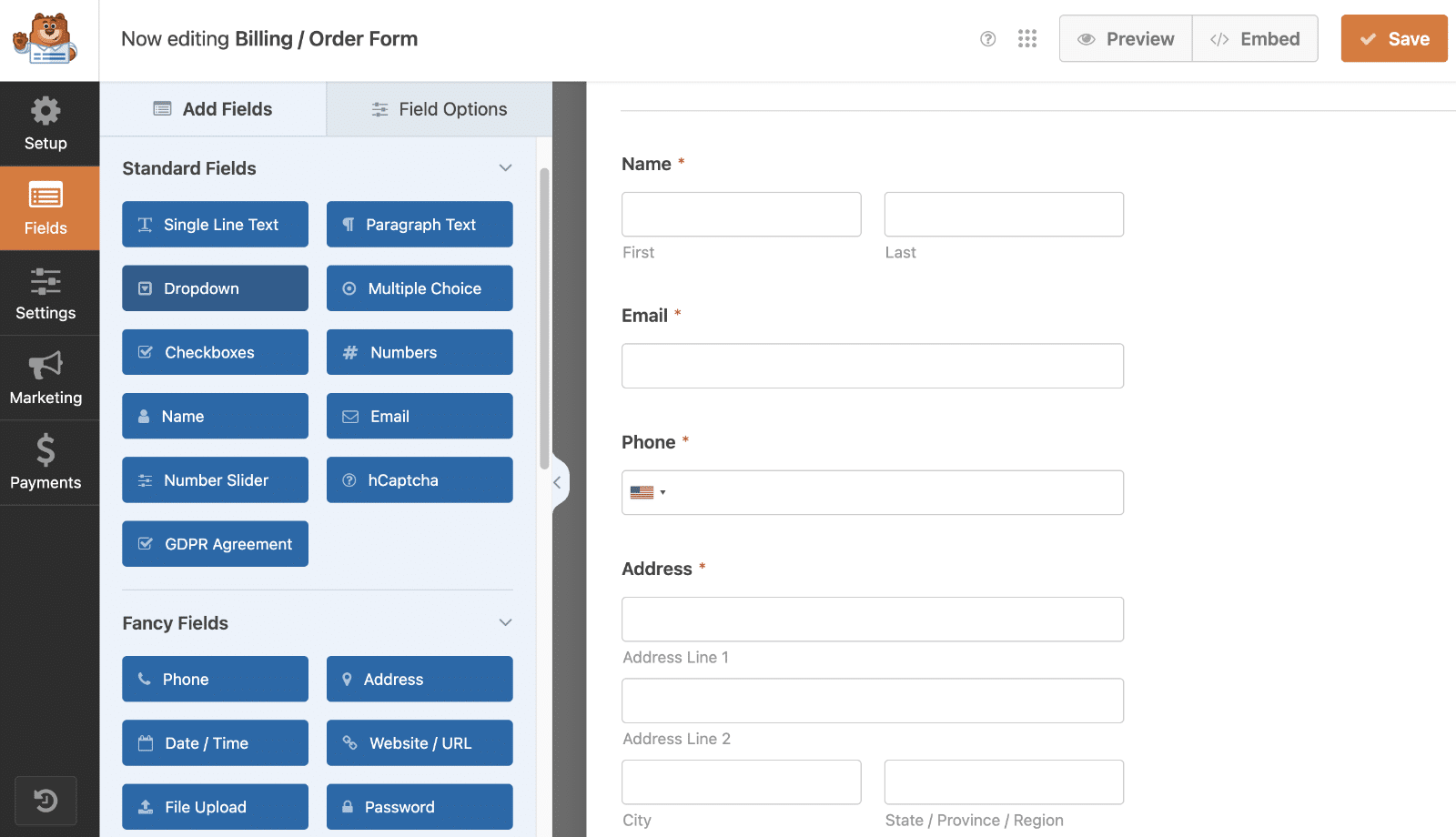
Para empezar, crea un nuevo formulario o edita uno existente para acceder al constructor de formularios. En el constructor de formularios, siga adelante y añada sus campos al formulario. En nuestro ejemplo, crearemos un formulario de inscripción de voluntarios para recopilar información sobre los usuarios que deseen ofrecerse como voluntarios.

Desactivar AJAX para el formulario
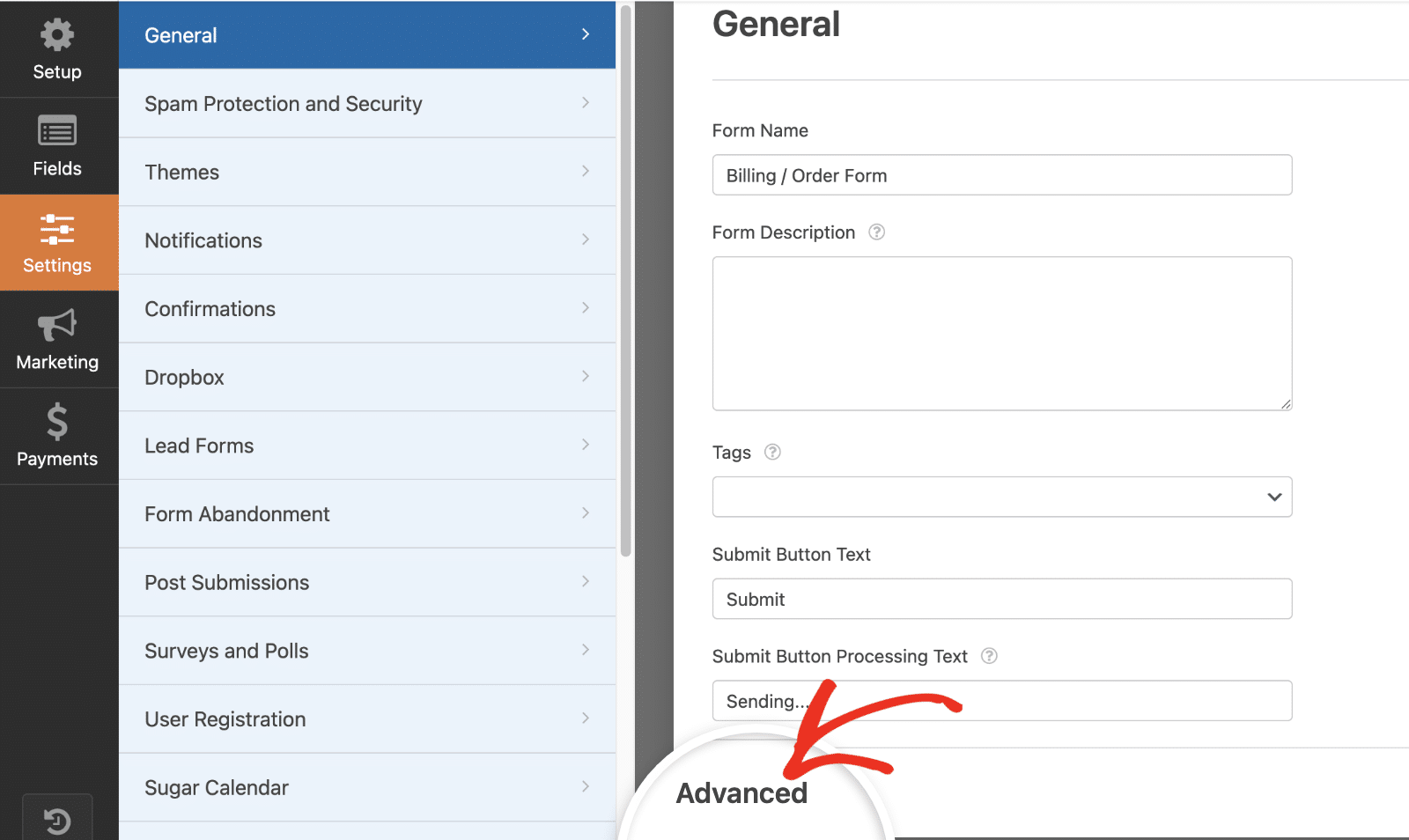
El siguiente paso es desactivar el envío de formularios AJAX. Para ello, vaya a Configuración " General y haga clic en Avanzado para abrir la configuración avanzada.

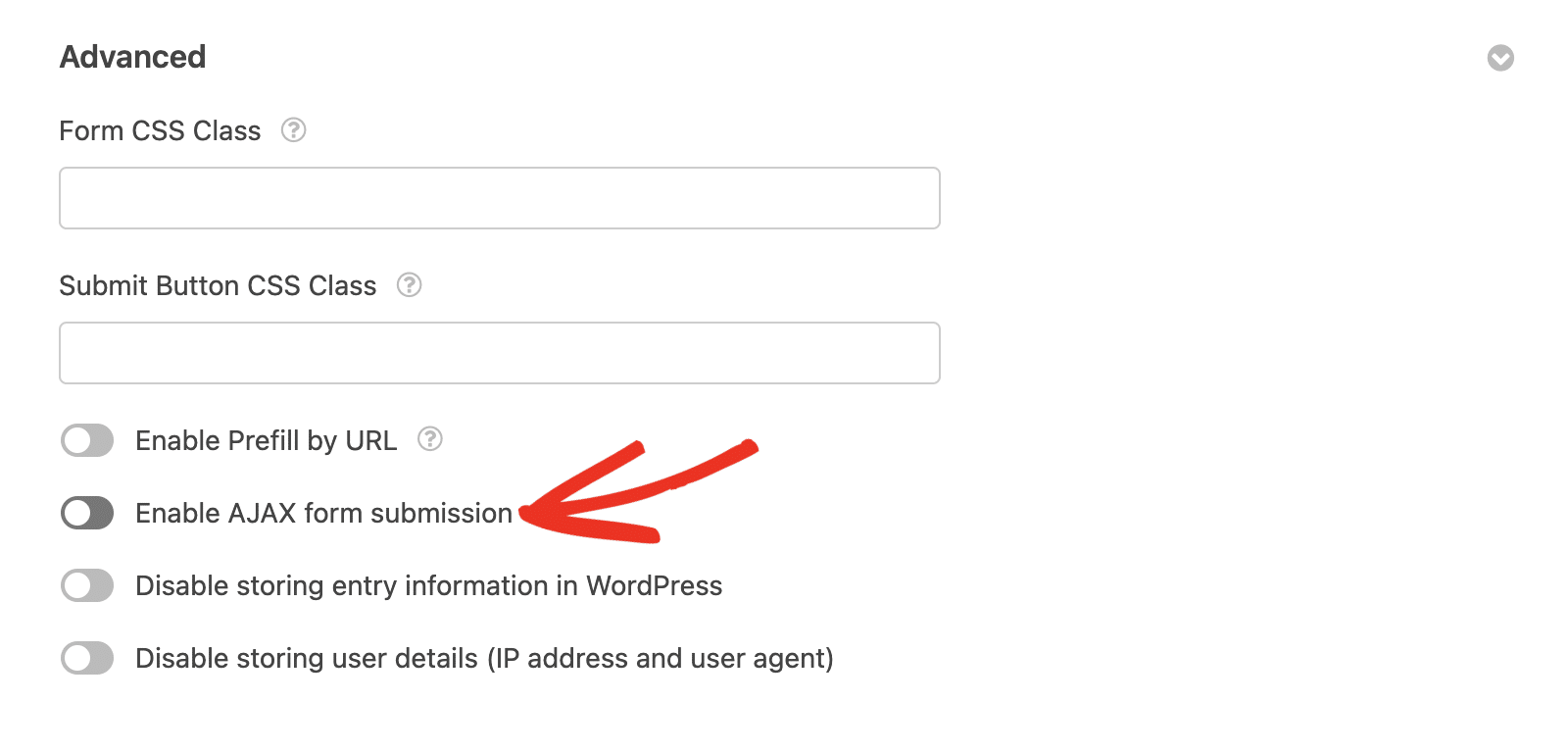
Una vez aquí, desactive la opción Activar envío de formulario AJAX. Este paso es crucial porque, cuando está activado, impide que la página detecte la acción. Como resultado, su botón no se mostrará.

Activación de la vista previa de entradas (opcional)
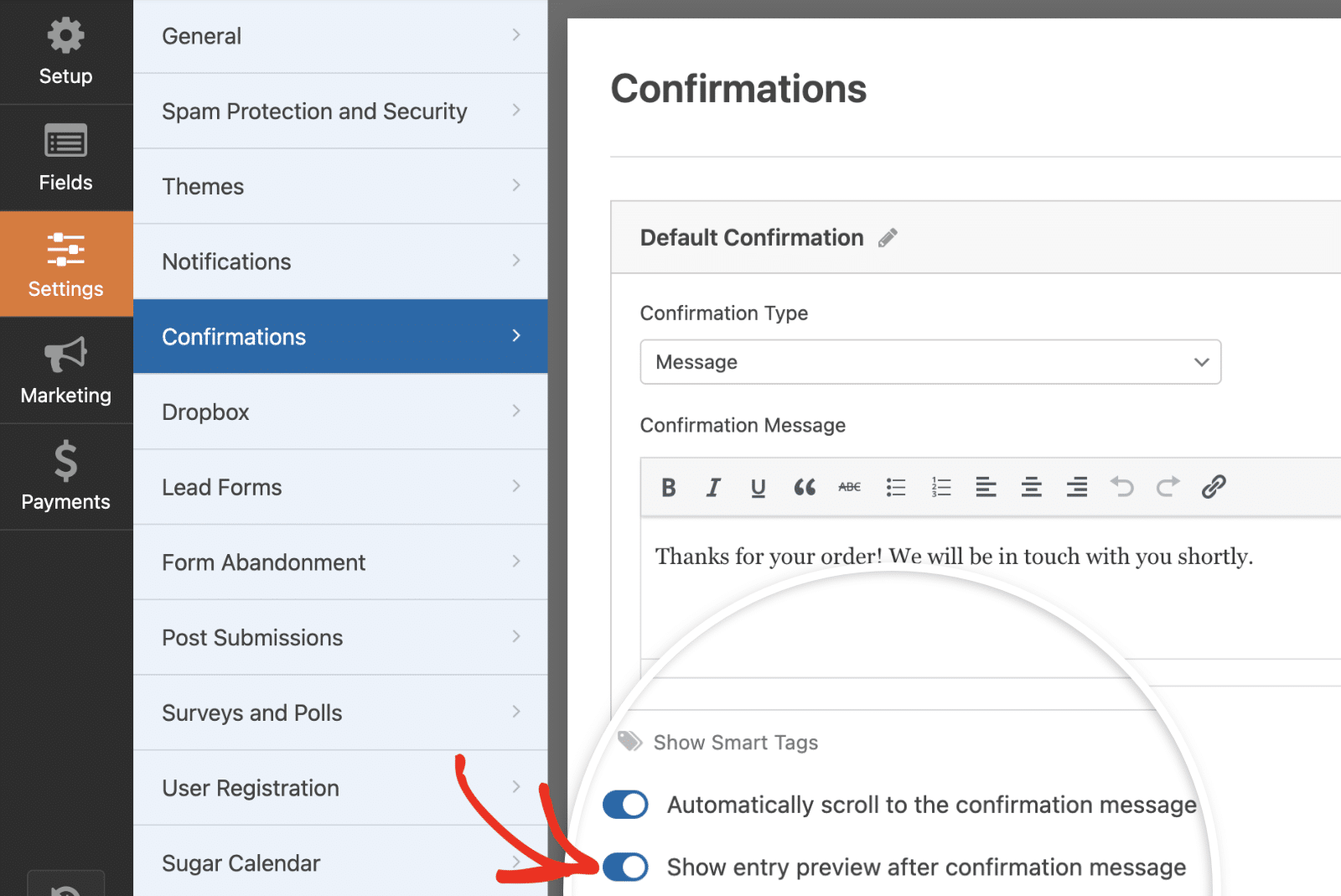
Para este tutorial, queremos mostrar la vista previa de la entrada después de enviar el formulario. Para completar este paso (que es completamente opcional), vaya a Configuración " Confirmaciones. Aquí, activa la opción Mostrar vista previa de la entrada después del mensaje de confirmación.

Asegúrese de guardar los cambios después de actualizar el formulario.
Añadir el fragmento
Ahora es el momento de añadir el snippet que añadirá este botón después de que el formulario sea enviado. Si necesitas ayuda sobre cómo y dónde añadir snippets a tu sitio, consulta este tutorial.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
Es importante recordar que en el fragmento anterior, hay algunas cosas que tendrá que actualizar para que coincida con su propio sitio. Por favor, actualice el 3116 para que coincida con su propio ID de formulario. Consulte nuestro tutorial si necesita ayuda para encontrar su ID de formulario.
También tendrá que actualizar el buy-button-id y el pulishable-key en el fragmento anterior para asegurarse de que recibe estos pagos. El ID del botón se generará automáticamente cuando cree un botón de compra personalizado en su cuenta de Stripe. Para saber cómo crear un botón Comprar, consulte la documentación de Stripe.
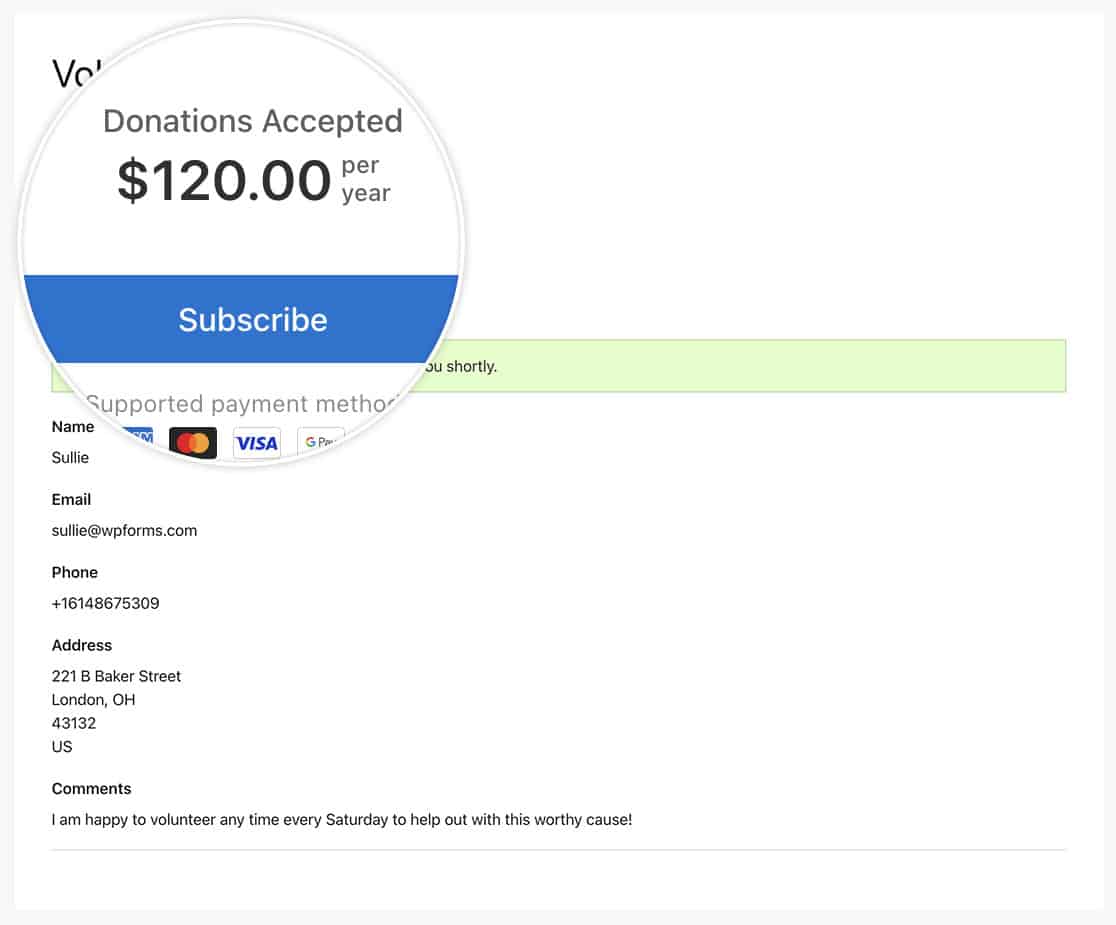
Ahora, cuando se envíe el formulario, verán el mensaje de confirmación, la información previa de la entrada y un botón que enlaza con Stripe para realizar un pago/donación.

Ya está. Ahora ha aprendido cómo agregar un botón de compra de Stripe a las confirmaciones de formularios en WPForms.
A continuación, ¿quiere cambiar también el estilo del mensaje de confirmación? Echa un vistazo a nuestro tutorial sobre Cómo quitar el estilo del cuadro de mensaje de confirmación.
Relacionado
Acción de referencia: wpforms_frontend_output_success
