Resumen de la IA
Introducción
¿Le gustaría añadir una opción Seleccionar todo a su campo de formulario Checkbox? En algunos formularios, puede tener varias opciones para que sus visitantes elijan y sólo desea proporcionar una opción fácil para permitir al usuario seleccionar cada opción rápidamente.
Por defecto, cuando se utiliza el campo de formulario Casilla de verificación, puede seleccionar tantas opciones como desee. Pero tienes que seleccionarlas manualmente. Dar la opción de seleccionar masivamente todas las opciones de tu Checkbox puede ahorrar tiempo para completar tu formulario.
En este tutorial, te mostraremos lo fácil que es implementar esto utilizando un pequeño fragmento de código.
Creación del formulario
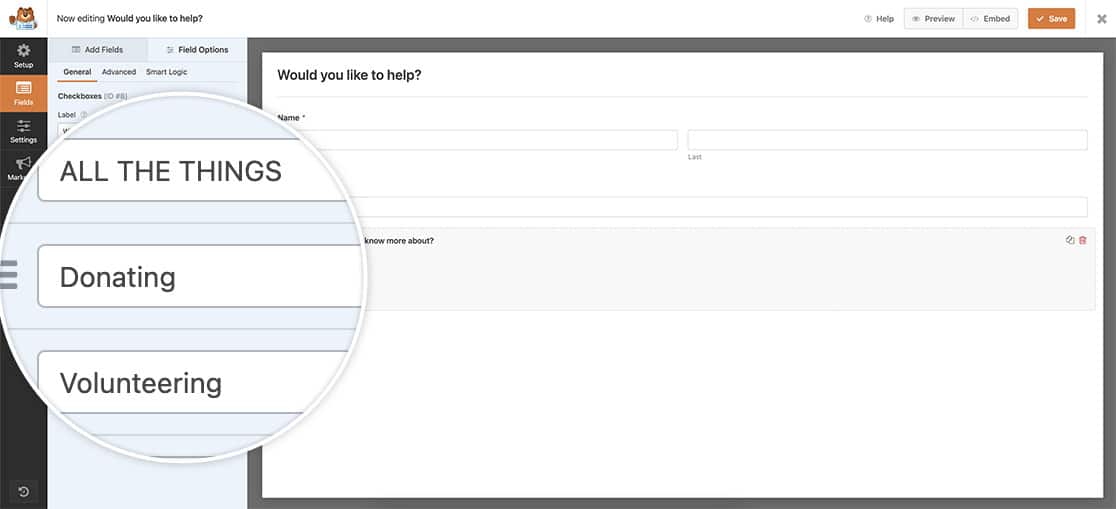
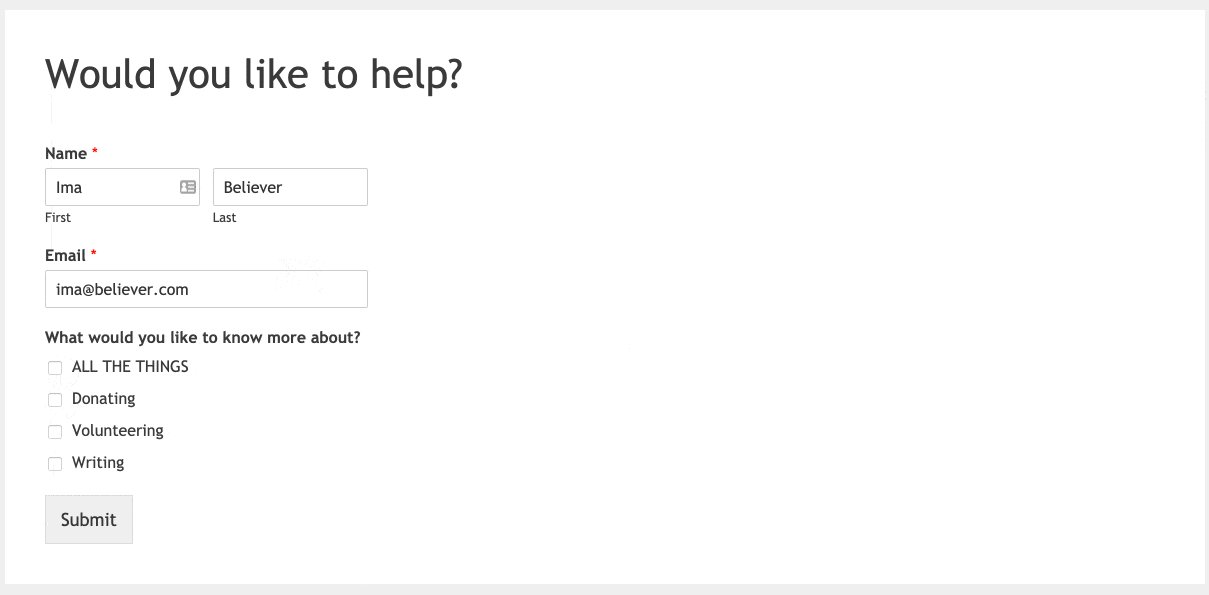
En primer lugar, tendrá que crear un nuevo formulario y, a continuación, añadir el campo de formulario Casilla de verificación a su formulario con todas sus opciones. Si necesitas ayuda para crear tu formulario, consulta esta documentación.
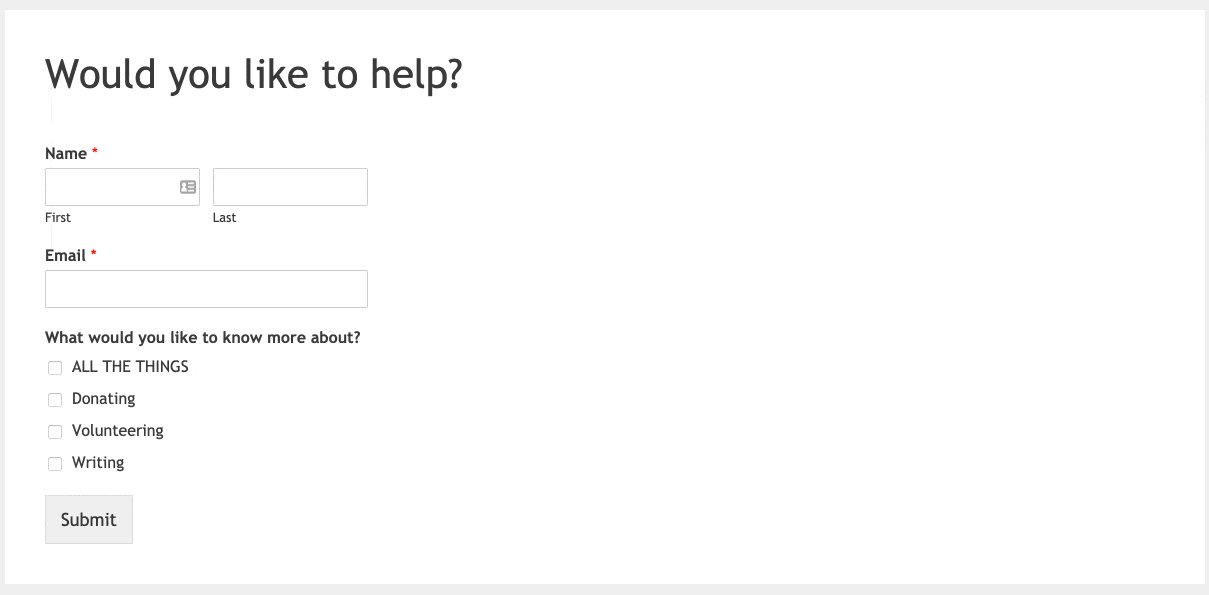
Para este tutorial, vamos a poner la primera opción de casilla de verificación de TODAS LAS COSAS en la parte superior del formulario.

Añadir el fragmento para la opción seleccionar todo
Ahora es el momento de añadir el fragmento a su sitio que todos los de selección de todas las opciones de casilla de verificación cuando se hace clic en una opción en particular.
Si necesita ayuda para añadir fragmentos a su sitio, consulte este tutorial.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
En el fragmento de código anterior, observará la línea #wpforms-3535-field_8_1. Esta línea representa no sólo el formulario y los ID de campo, sino también la opción que representa nuestra selección de todo.
Vamos a desglosar esa línea de código para mostrarte lo que representa cada número.
- #wpforms-3535. El 3535 representa nuestro ID de formulario.
- -campo_8. El 8 representa nuestro ID de campo.
- _1. El número final es el lugar donde aparece la opción Seleccionar todo en nuestra lista. Si la agregó como la primera opción - siempre será 1. Si agregó 20 opciones a su Checkbox e hizo que la opción Seleccionar Todo fuera la última opción, este número sería 20.
Si necesita ayuda para localizar el ID de su formulario o campo, consulte este tutorial.
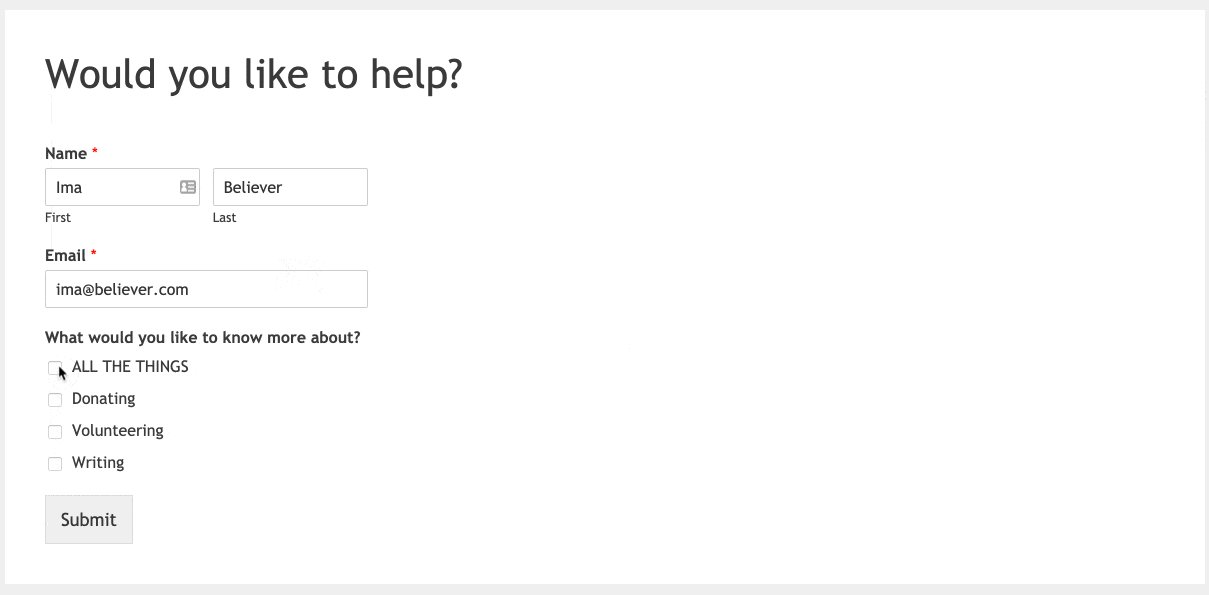
Ahora sus visitantes tienen una manera fácil de seleccionar todas las opciones de su formulario.

Si desean restablecer las opciones de la casilla, sólo tienen que volver a hacer clic en la selección para anularla.
¿Te gustaría utilizar imágenes para tus opciones de Checkbox? Echa un vistazo a nuestro tutorial sobre Cómo aplicar imágenes a las etiquetas Checkbox usando CSS.
Relacionado
Acción de referencia: wpforms_wp_footer_end
PREGUNTAS FRECUENTES
P: ¿Puedo utilizar este script cuando uso Image Choices para mi campo Checkbox?
R: ¡Por supuesto! Esto funcionará tanto para campos de formulario Checkbox con imagen como sin imagen.
P: ¿Cómo puedo excluir la opción seleccionar todo de las notificaciones de formularios?
R: Para excluir la opción de seleccionar todo, tendrá que añadir un fragmento de código adicional.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
Al igual que con los otros fragmentos, tendrá que acordarse de cambiar el texto de TODAS LAS COSAS para que coincida con el texto que ha establecido para la opción seleccionar todo. Y el $checkboxes_field_id es el ID de campo que se utiliza para la casilla de verificación. Si necesita ayuda para encontrar su ID de campo, consulte este tutorial.
