AI Zusammenfassung
Beschreibung
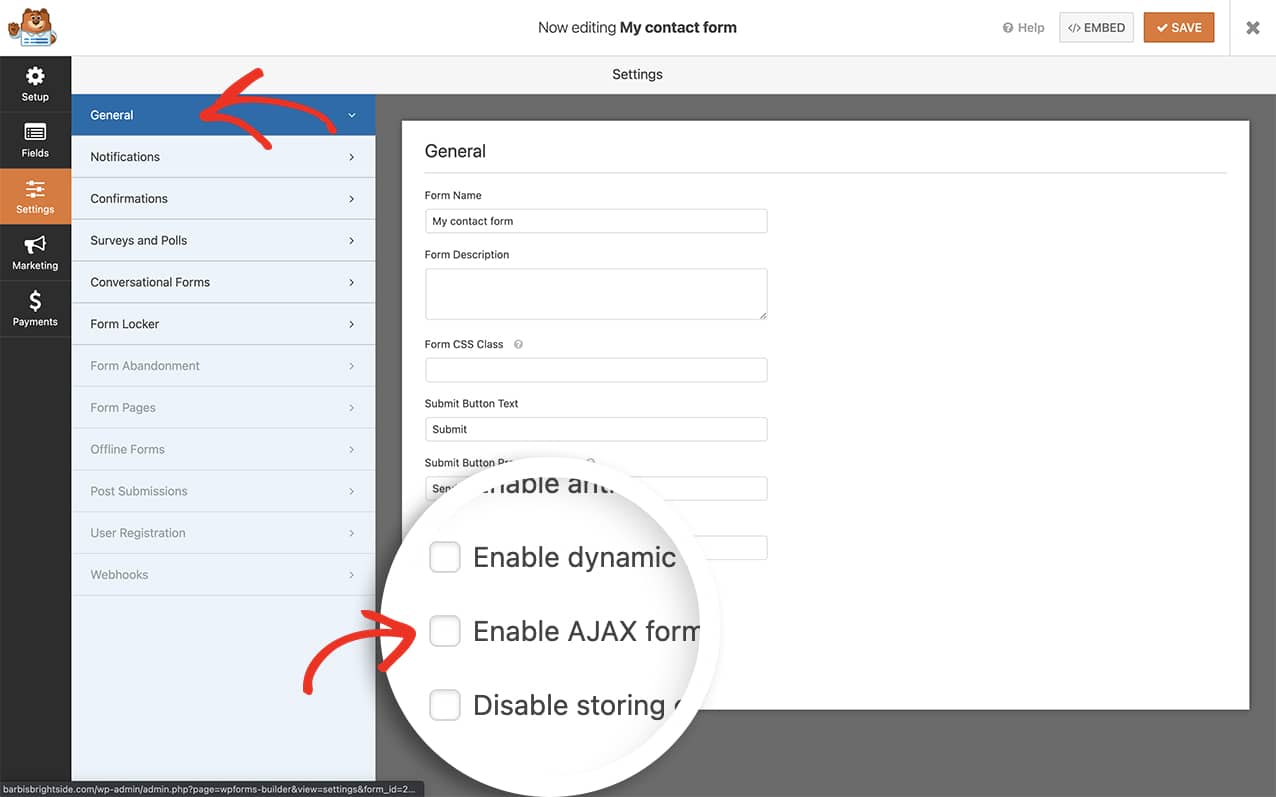
Die wpforms_display_submit_spinner_src Filter wird nur ausgelöst, wenn AJAX-Formularübermittlung aktivieren in den Formulareinstellungen aktiviert ist und das Formular abgeschickt wird.
Parameter
- $src
- (string) Die Quelle (URL) des für den Spinner verwendeten Bildes
- $form_data
- (Array) Verarbeitete Formulareinstellungen/Daten, die für die spätere Verwendung vorbereitet sind.
Quelle
wpforms/src/Frontend/Frontend.php
Mehr Informationen
Die wpforms_display_submit_spinner_src Filter kann verwendet werden, um das Symbol/Bild zu ändern, das beim Absenden des Formulars angezeigt wird, wenn AJAX in den Formulareinstellungen aktiviert ist.

Beispiel
Dieses Beispiel würde die Spinner-Quelle für alle Formulare ändern.
/**
* Filter for changing the spinning loader icon shown as the form is submitted.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src ) {
return 'https://yoursite.com/your-image.svg';
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
In diesem Beispiel zielen wir auf ein bestimmtes Formular ab. Die Formular-ID 42
/**
* Filter for changing the spinning loader icon shown as the form is submitted for a specific form.
*
* @link https://wpforms.com/developers/wpforms_display_submit_spinner_src/
*
* @param string $src Source of the image used for the spinner.
* @param array $form_data Processed form settings/data, prepared to be used later.
*
* @return string
*/
function custom_wpforms_display_submit_spinner_src( $src, $form_data ) {
if ( $form_data[ 'id' ] === '42' ) {
$src = 'https://yoursite.com/your-image.svg';
}
return $src;
}
add_filter( 'wpforms_display_submit_spinner_src', 'custom_wpforms_display_submit_spinner_src', 10, 2 );
Die empfohlene Bildgröße ist 26×26. Sie können alternativ CSS verwenden, um die Größe zu definieren und die .wpforms-submit-spinner CSS-Klasse, aber jedes hinzugefügte CSS würde die Verwendung von !important um das Standard-Inline-Styling zu überschreiben.
Verwandte Seiten
Artikel-Referenz: Ändern des Pre-Loader-Symbols bei der Übermittlung
