AI Zusammenfassung
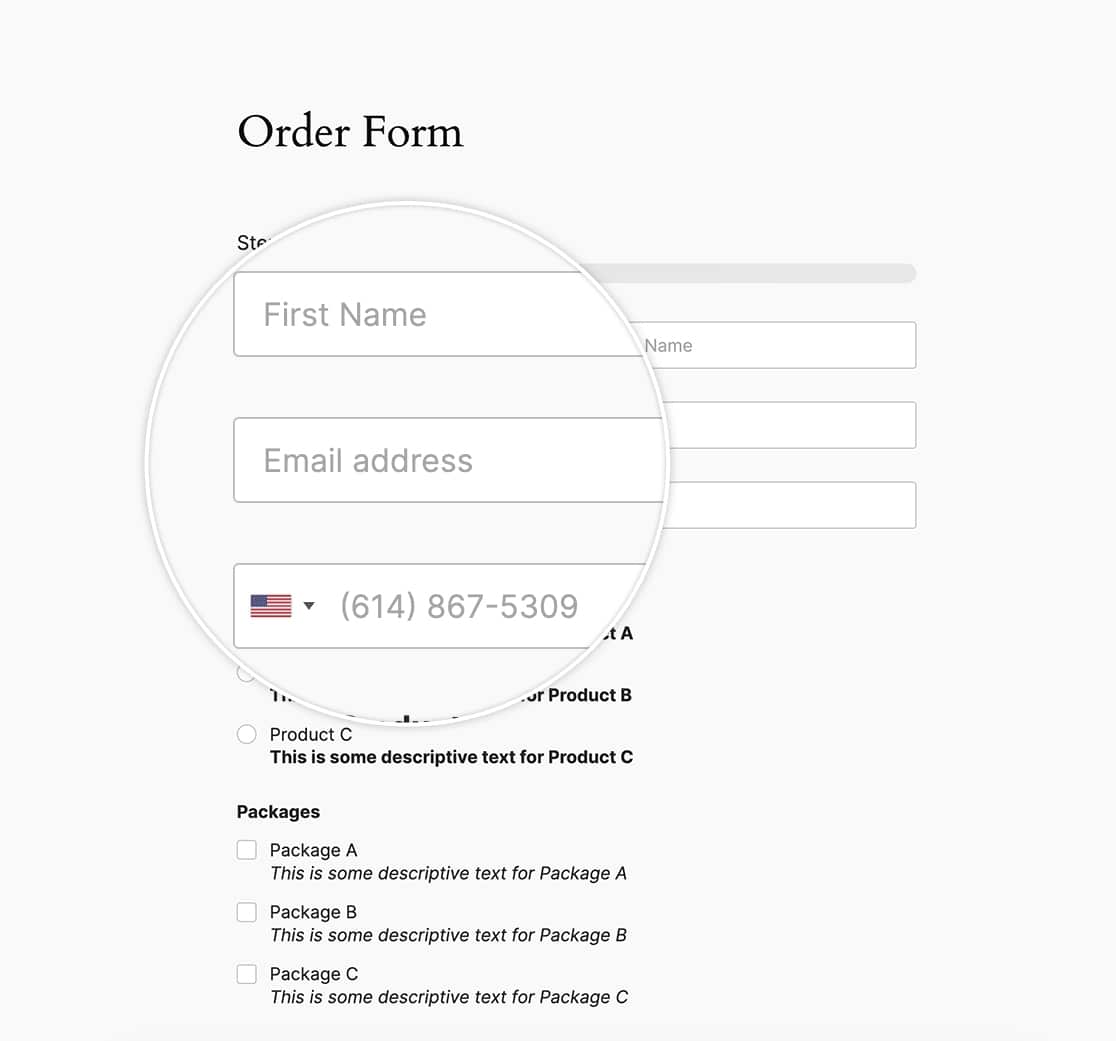
Sind Sie daran interessiert, das Aussehen von Platzhaltertext in Ihren WPForms-Formularfeldern anzupassen? Mit ein paar Zeilen benutzerdefinierter CSS können Sie dies leicht erreichen. Platzhaltertext dient als temporäre Information innerhalb eines Feldes und verschwindet, wenn ein Benutzer mit dem Feld interagiert. Im folgenden Artikel werden wir Sie durch den Prozess der Gestaltung von Platzhaltertext für Ihre Formularfelder führen.
Beachten Sie, dass das Standard-Styling für Platzhaltertext aus verschiedenen Quellen stammen kann, darunter Ihr WordPress-Theme, die WPForms-Einstellungen (je nach Ihren Einstellungen) oder die Browsereinstellungen des Benutzers.

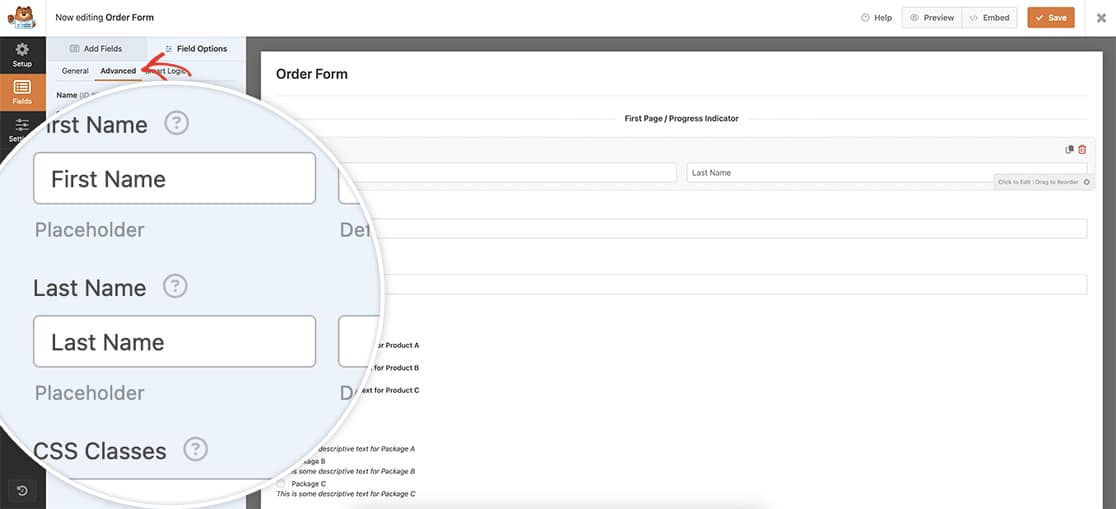
Bevor wir mit der Gestaltung der Platzhalter beginnen, müssen wir zunächst ein Formular erstellen, das diesen Text verwendet. Sobald Sie Ihr Formular erstellt haben, müssen Sie auf der Registerkarte " Erweitert" der Feldeinstellungen Ihren Platzhaltertext für jedes Feld hinzufügen.

Wenn Sie Hilfe beim Hinzufügen von Platzhaltertext benötigen, lesen Sie bitte diese Dokumentation.
Gestalten des Platzhaltertextes
Bei der Gestaltung von Platzhaltertext ist es wichtig, mehrere Selektoren zu verwenden, die jeweils ein eigenes Präfix für den Anbieter haben. Dadurch wird sichergestellt, dass die Stile in verschiedenen Browsern und Versionen einheitlich angewendet werden. Auch wenn das CSS repetitiv erscheinen mag, ist die Einbeziehung aller Selektoren entscheidend für eine umfassende Browserunterstützung.
Um diese Stile auf Ihrer Website zu implementieren, fügen Sie einfach das folgende CSS hinzu. Wenn Sie sich nicht sicher sind, wo oder wie Sie benutzerdefinierte CSS hinzufügen, können Sie unser Tutorial zu diesem Thema lesen.
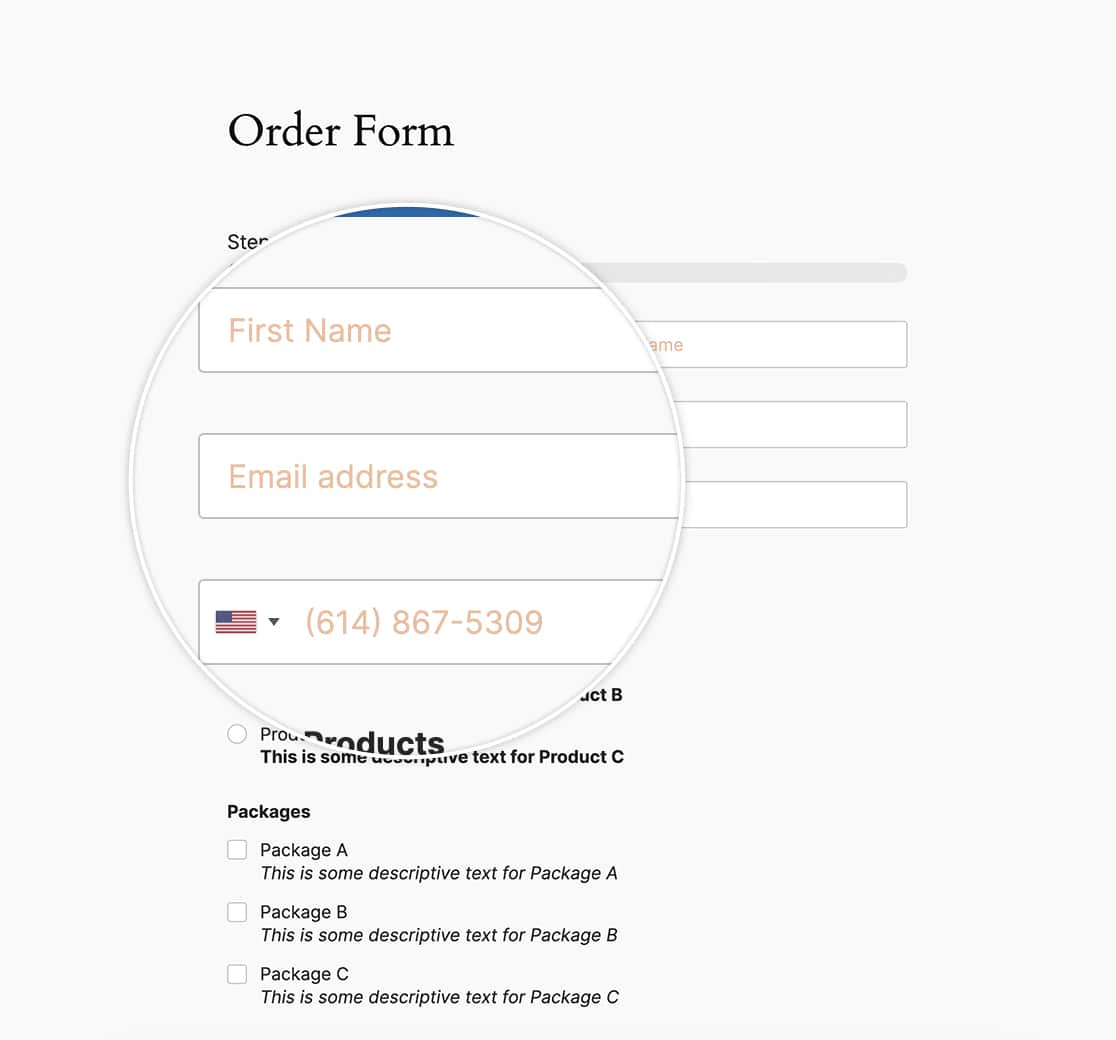
Das unten angegebene CSS ändert den gesamten WPForms-Platzhaltertext in eine orange Farbe (#e27730):
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
Firefox wendet automatisch eine geringere Deckkraft auf alle Platzhalter von Formularfeldern an und ist damit transparenter als andere Browser.
Dies ist im obigen CSS bereits berücksichtigt, indem die Deckkraft für Firefox-spezifisches CSS auf opacity: 1 gesetzt wird ;

Das ist alles, was Sie für die Gestaltung des Platzhaltertextes benötigen. Möchten Sie das Styling der Bestätigungsmeldung mit CSS ändern? In unserem Tutorial " Entfernen der Formatierung des Bestätigungsfeldes" zeigen wir Ihnen, wie Sie diese Formatierung ändern können.
FAQ
F: Kann ich dieses CSS verwenden, um ein Dropdown-Feld zu gestalten?
A: Wenn Sie das Dropdown-Feld gestalten möchten, sehen Sie sich bitte stattdessen diesen Artikel an.
