AI Zusammenfassung
Einführung
Möchten Sie eine OptinMonster-Kampagne automatisch auslösen, wenn ein Formular eingereicht wird? Sie können ganz einfach ein Formular erstellen, das nicht nur die Kampagne auslöst, sondern auch Felder wie Name und E-Mail-Adresse aus dem Formular in die Kampagne einträgt, um Zeit zu sparen. In diesem Tutorial zeigen wir Ihnen, wie Sie dies mit einem Snippet erreichen können.
Erstellen des Formulars
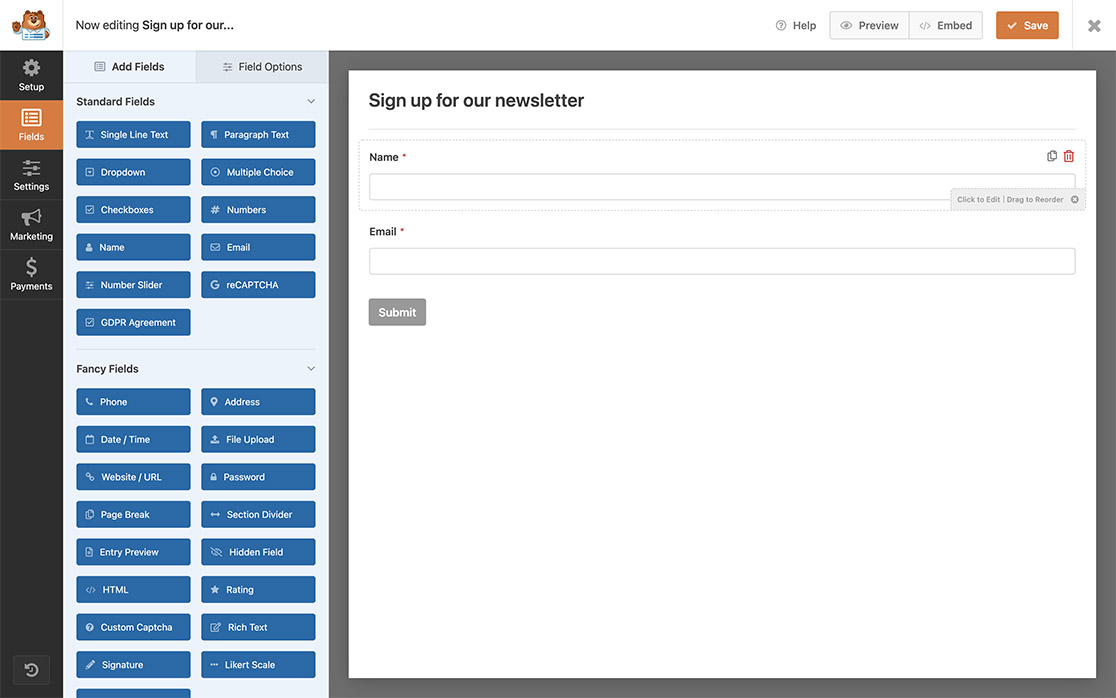
Zu Beginn erstellen wir ein neues Formular und fügen unsere Felder hinzu. Für die Zwecke dieses Tutorials wird unser Formular nur die Felder Name und E-Mail-Adresse enthalten.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, sehen Sie sich bitte diese Dokumentation an.

Einrichten der OptinMonster-Kampagne
Jetzt ist es an der Zeit, eine OptinMonster-Kampagne zu erstellen. Um Ihre Kampagne speziell für dieses Tutorial zu erstellen, folgen Sie bitte diesen Schritten.
Für diese Kampagne werden wir MonsterLinks verwenden. Um MonsterLinks verwenden zu können, ist ein Pro-Abonnement für OptinMonster erforderlich.
1) Erstellung der Kampagne
Wenn Sie zum ersten Mal eine Kampagne erstellen, können Sie mit dieser Anleitung beginnen.
2) Hinzufügen des MonsterLink
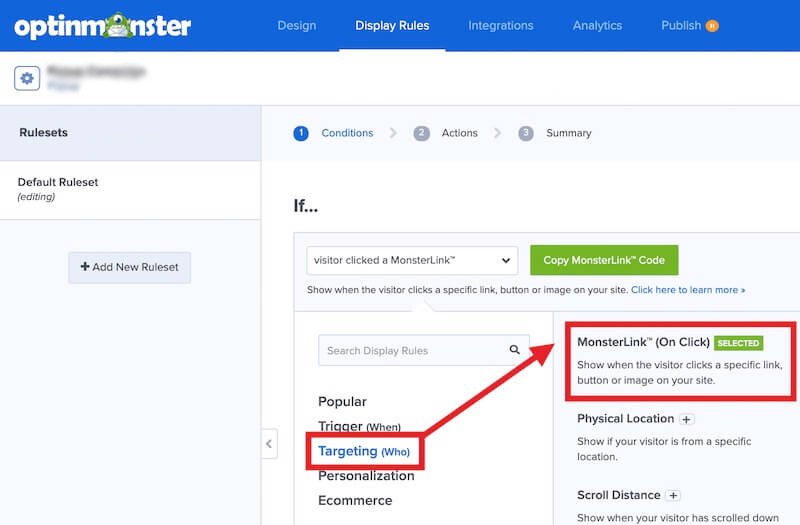
Als Nächstes fügen Sie im Kampagnen-Builder MonsterLink als Anzeige-Regel um die Kampagne nur bei Klick anzuzeigen.
3) Veröffentlichung der Kampagne
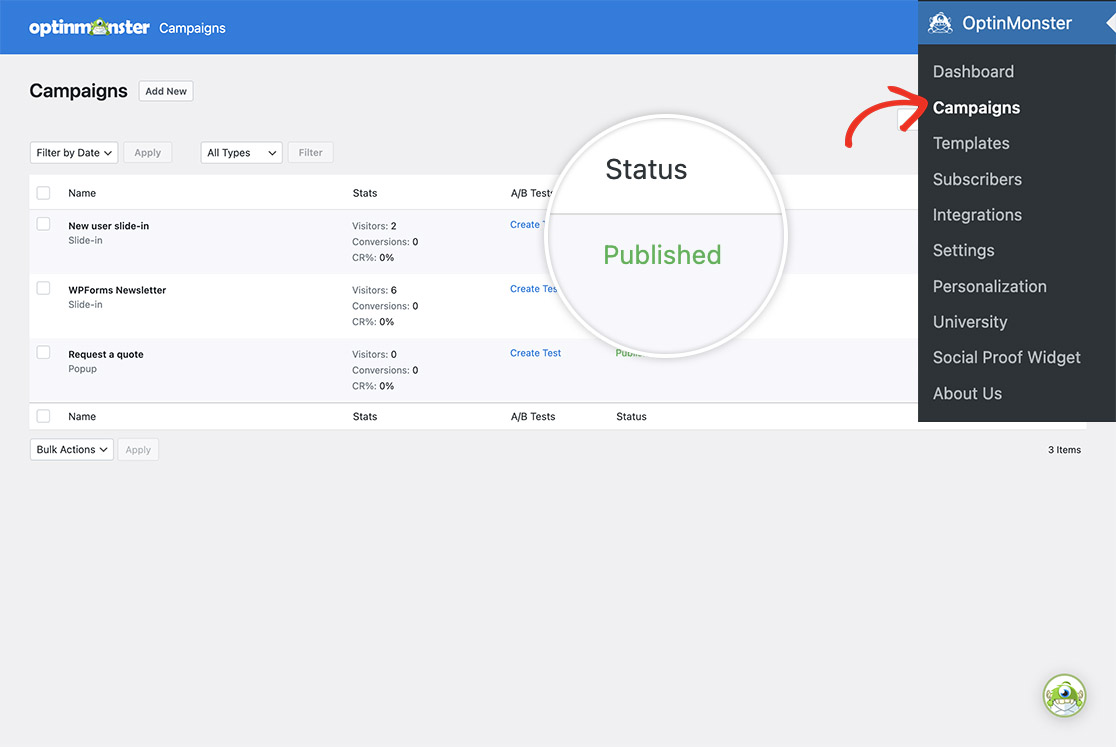
Wenn Sie die OptinMonster WordPress-Plugin zur Verwaltung Ihrer Kampagnen verwenden, sollten Sie veröffentlichen. die Kampagne von der WordPress Verwaltung " OptinMonster " Kampagnen. 
(Optional) Konfigurieren der Ausgabeeinstellungen
Sie können die Output-Einstellungen im OptinMonster-Plugin so konfigurieren, dass diese Kampagne nur auf der/den Seite(n) eingebettet wird, auf der Ihr WPForms-Formular erscheint.
Für die Zwecke dieses Tutorials werden wir keine Seite einschränken, um diese anzuzeigen. Weitere Informationen zu diesem Thema finden Sie jedoch in der Dokumentation des Unternehmens.
Hinzufügen des Snippets
Jetzt ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie Hilfe benötigen, wo und wie Sie Snippets zu Ihrer Website hinzufügen, lesen Sie bitte dieses Tutorial.
/*
* Trigger Optinmonster campaign from a WPForms submission
*
* @link https://wpforms.com/developers/how-to-trigger-an-optinmonster-campaign-from-a-form-submission
*/
function trigger_om_campaign_from_wpf() {
// The WP Form ID.
// Find the form ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$form_id = 519;
// The OptinMonster campaign slug.
$campaign_slug = 'kofeog6veaiogw1gefbb';
// The field ID for the name field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$name_field = 0;
// The field ID for the email field.
// Find the field ID by following this tutorial: https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
$email_field = 1;
if ( empty( $_POST[ 'wpforms' ][ 'complete' ] ) ) {
// Bail if a WP Form was not submitted.
return;
}
if ( $form_id !== (int) $_POST[ 'wpforms' ][ 'id' ] ) {
// Bail if not correct WP Form.
return;
}
$entry = $_POST[ 'wpforms' ][ 'complete' ];
$email = '';
$name = '';
// WPF name field submitted value.
if ( ! empty( $entry[ $name_field ][ 'value' ] ) ) {
$name = sanitize_text_field( wp_unslash( trim( $entry[ $name_field ][ 'value' ] ) ) );
}
// WPF email field submitted value.
if ( ! empty( $entry[ $email_field ][ 'value' ] ) ) {
$email = sanitize_text_field( wp_unslash( trim( $entry[ $email_field ][ 'value' ] ) ) );
}
?>
<script type="text/javascript">
// Wait until OM campaign is ready.
document.addEventListener( 'om.Campaign.init', evt => {
// Make sure we are on the right campaign.
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
// Setup an event listener for
document.addEventListener( 'om.Form.init', evt => {
if ( '<?php echo $campaign_slug; ?>' !== evt.detail.Campaign.id ) {
return;
}
document.getElementById(evt.detail.Campaign.ns + '-field-name').value = <?php echo json_encode( $name ); ?>;
document.getElementById(evt.detail.Campaign.ns + '-field-email').value = <?php echo json_encode( $email ); ?>;
} );
evt.detail.Campaign.startShow();
} );
</script>
<?php
}
add_action( 'wp_footer', 'trigger_om_campaign_from_wpf' );
Es gibt vier Änderungen, die Sie vornehmen müssen, damit dieses Snippet auf Ihrer Website funktioniert.
$form_id = 519;- Dies ist die Formular-ID von WPForms, auf die wir abzielen. Das bedeutet, dass dieses Snippet nur auf dem Formular mit der ID von 519. So finden Sie Ihre Formular-ID, siehe diese Anleitung.$campaign_slug = 'kofeog6veaiogw1gefbb';- Dies ist die OptinMonster-Kampagne Slug.$name_field = 0;- Dies ist die Feld-ID für die Name Feld, das wir zu unserem Formular hinzugefügt haben. Das bedeutet, dass dieses Snippet das, was der Benutzer in das Formular für den Namen eingegeben hat, automatisch an das Feld OptinMonster Kampagne. So finden Sie Ihre Feld-ID für dieses Feld, siehe diese Anleitung.$email_field = 1;- Dies ist die Feld-ID für die E-Mail Feld, das wir zu unserem Formular hinzugefügt haben. Das bedeutet, dass dieses Snippet das, was der Benutzer in das Formular für E-Mail eingegeben hat, automatisch an das OptinMonster Kampagne. So finden Sie Ihre Feld-ID für dieses Feld, siehe diese Anleitung.
Sobald Sie die erforderlichen Zeilen im Snippet aktualisiert und auf Ihrer Website gespeichert haben, wird bei jedem Ausfüllen des Formulars automatisch die OptinMonster-Kampagne ausgelöst und die Felder Name und E-Mail vorausgefüllt.
Und das ist alles, was Sie brauchen, um eine OptinMonster-Kampagne aus einer Formularübermittlung auszulösen! Möchten Sie einen Drucklink hinzufügen, damit Ihre Besucher das Formular ausdrucken und manuell ausfüllen können? Schauen Sie sich unser Tutorial über das Hinzufügen eines Drucklinks zu Ihren Formularen an.
Verwandte Seiten
Referenz der Aktion: wp_footer
