AI Zusammenfassung
Einführung
Möchten Sie einen Mindestbetrag für ein Preisfeld in Ihren WPForms festlegen? Mit einem kleinen PHP-Snippet können Sie ganz einfach einen Mindestbetrag für das benutzerdefinierte Preisfeld für einzelne Artikel festlegen. In diesem Tutorial führen wir Sie durch die einzelnen Schritte, um dies zu erreichen.
Erstellen des Formulars
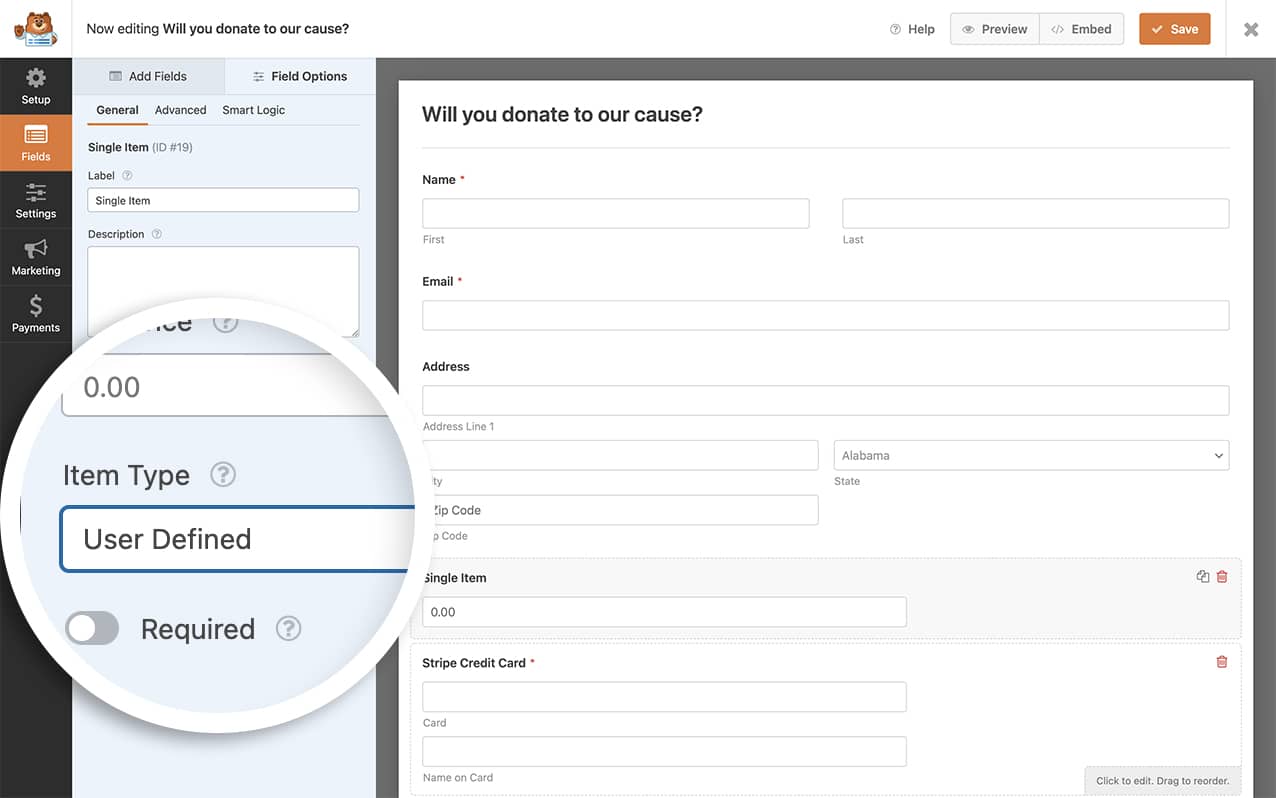
Als Erstes müssen Sie ein Formular erstellen und ein Feld für den Preis eines einzelnen Artikels zum Formular hinzufügen. Sobald Sie das Feld hinzugefügt haben, vergewissern Sie sich bitte, dass der Artikeltyp auf " Benutzerdefiniert" eingestellt ist.
Wenn Sie Hilfe beim Einrichten eines Formulars mit dem Feld " Einzelner Artikel" benötigen, lesen Sie bitte diesen Artikel.

Hinzufügen der CSS-Klasse
Als Nächstes fügen wir diesem Feld eine CSS-Klasse hinzu, damit das Snippet auf den erforderlichen Mindestbetrag geprüft wird.
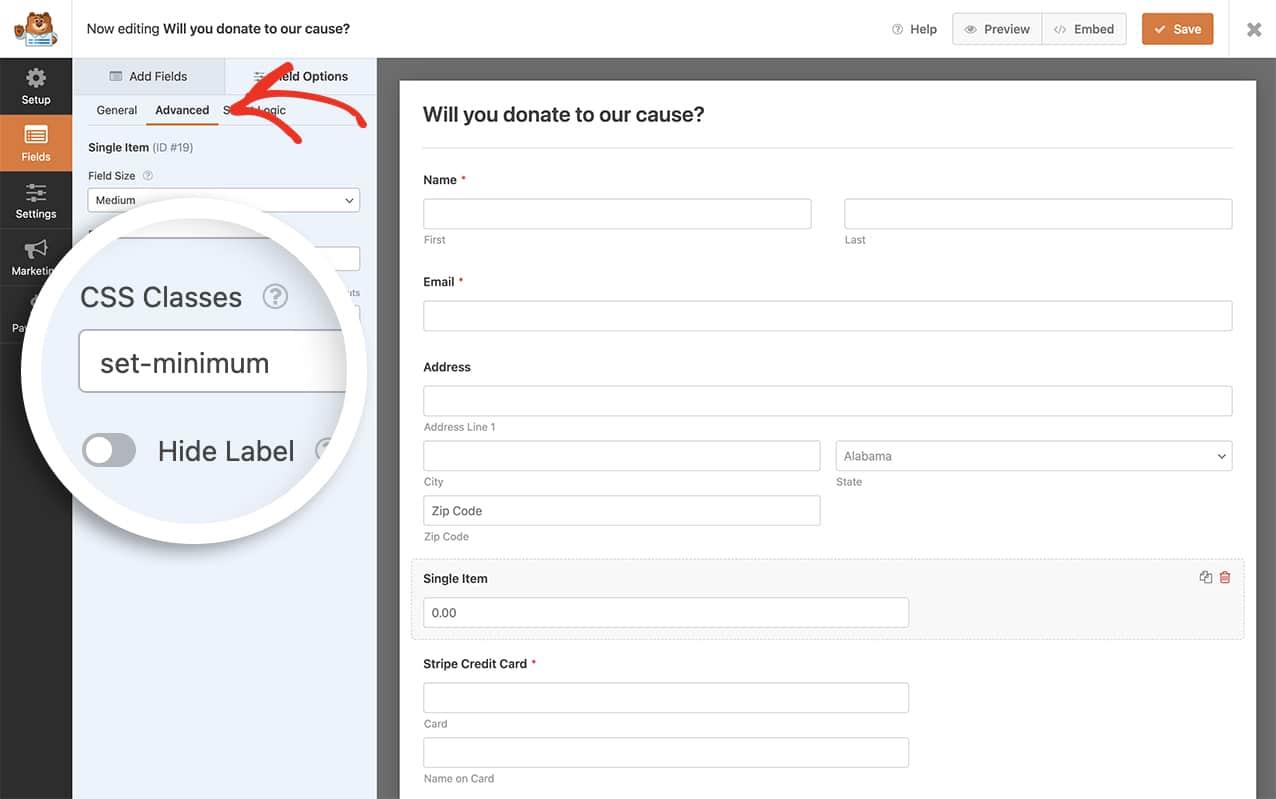
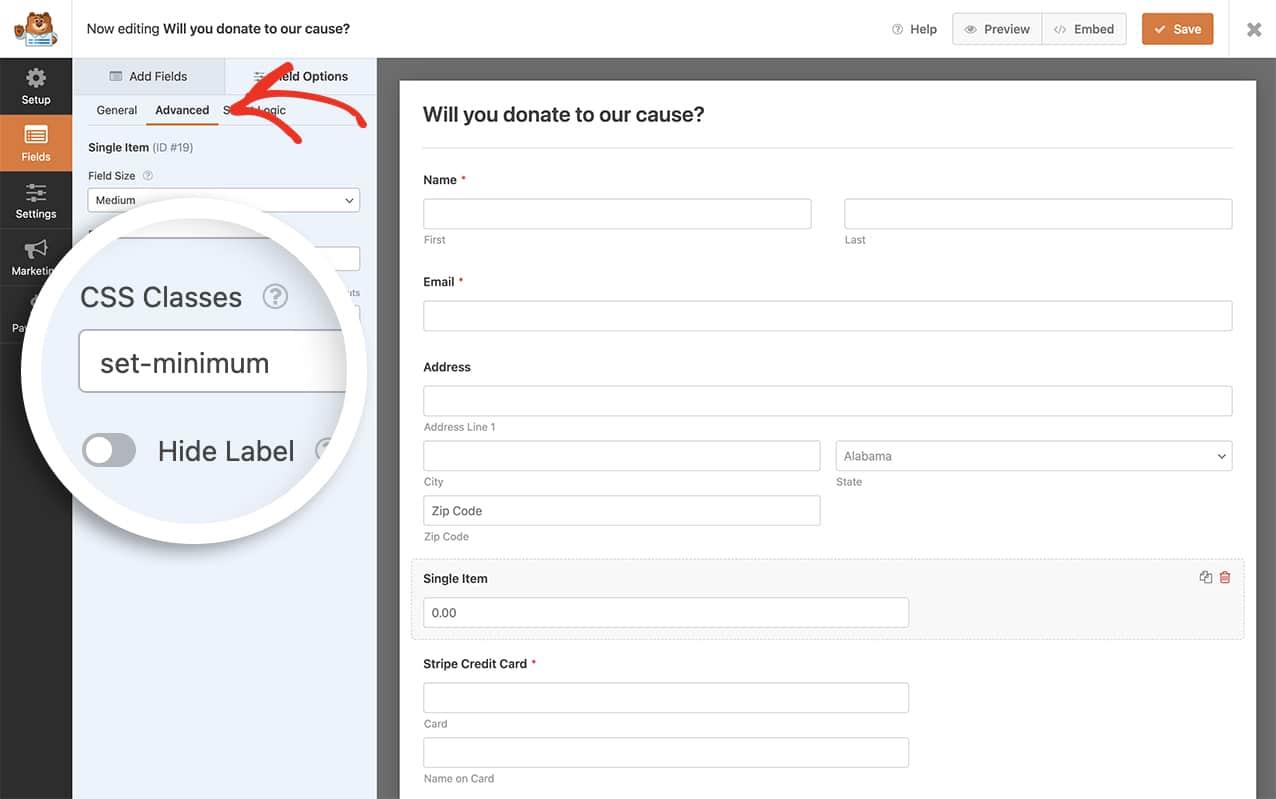
Um einen CSS-Klassennamen zu einem Formularfeld hinzuzufügen, wählen Sie die Option Einzelner Artikel Feld und klicken Sie auf das Feld Fortgeschrittene Registerkarte. In der Registerkarte CSS-Klassengeben Sie die set-minimum und speichern Sie das Formular.

Hinzufügen des Snippets zur Festlegung eines Mindestbetrags
In diesem letzten Schritt müssen Sie das Snippet zu Ihrer Website hinzufügen. Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
/**
* Set a minimum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_minimum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$minimum_amount = 5;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[$field_id][ 'css' ] );
if ( in_array( 'set-minimum', $classes ) ) {
if ( $minimum_amount > (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Minimum amount is $' . $minimum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_minimum_amount_input', 10, 3 );
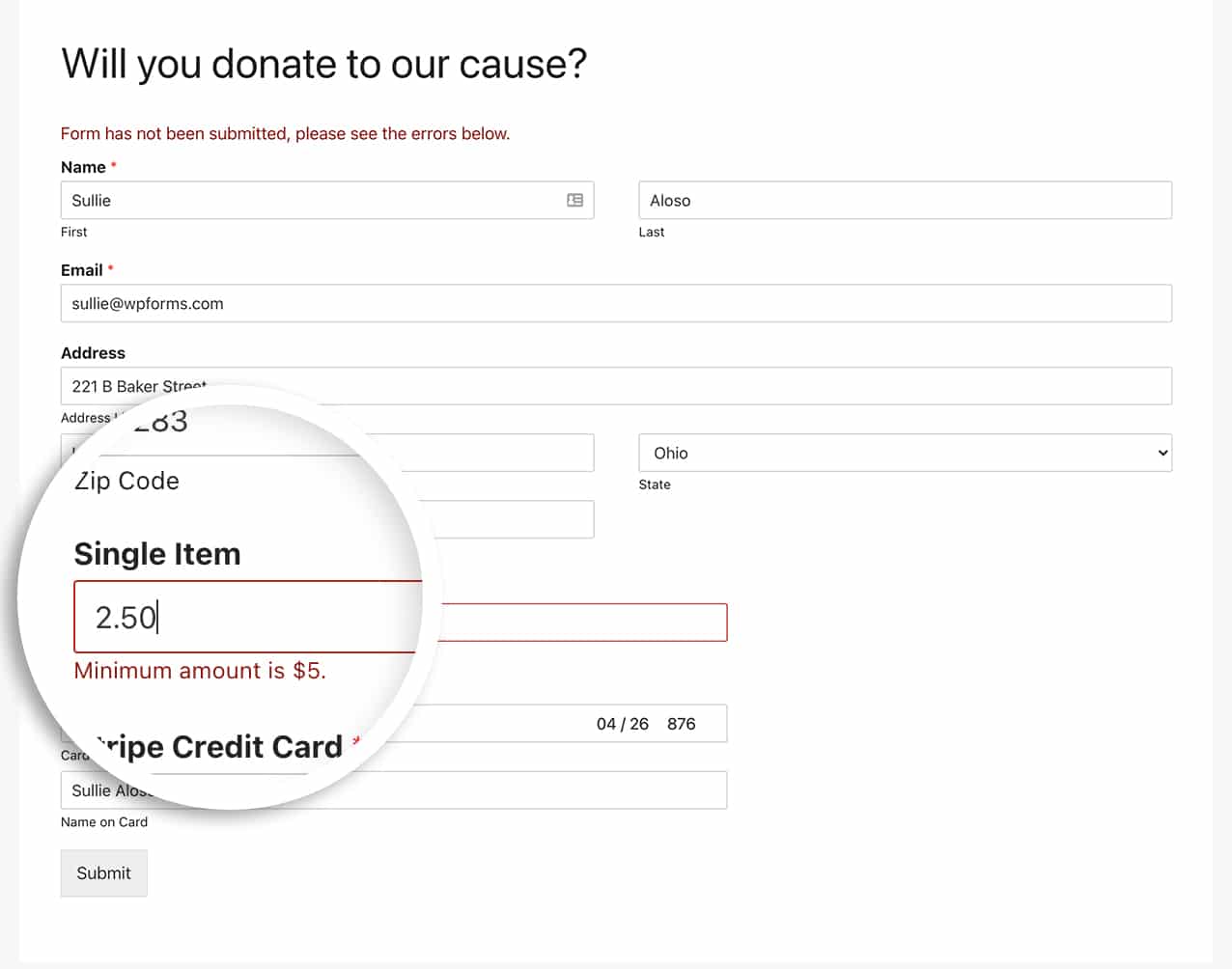
Dieses Snippet wird automatisch für alle Formulare ausgeführt, aber nur für die Felder, die den CSS-Klassennamen set-minimum haben. Wenn der eingegebene Betrag nicht dem Mindestbetrag entspricht, wird beim Absenden des Formulars ein Fehler ausgegeben.

Und das ist alles, was Sie brauchen! Möchten Sie wissen, wie Sie diesen Betrag in den E-Mail-Benachrichtigungen ausblenden können? Sehen Sie sich unsere Anleitung zum Ausblenden des Artikelpreises in den E-Mail-Benachrichtigungen an.
FAQ
F: Warum funktioniert das bei meiner Website nicht?
A: Wenn dieser Fehler die Übermittlung des Formulars nicht stoppt, überprüfen Sie, ob Sie den Namen der CSS-Klasse in das richtige Feld eingegeben haben.

F: Wie kann ich einen Höchstbetrag festlegen?
A: Um ein ähnliches Snippet zum Festlegen eines Höchstbetrags zu verwenden, müssen Sie zunächst die CSS-Klassen Name zu set-maximum auf die gleiche Weise wie im vorigen Schritt oben.
Fügen Sie dann einfach dieses Snippet in Ihre Website ein.
/**
* Set a maximum amount price field.
*
* @link https://wpforms.com/developers/how-to-set-minimum-amount-for-a-price-field/
*/
function wpf_set_maximum_amount_input( $field_id, $field_submit, $form_data ) {
// This snippet will run for all forms
$form_id = $form_data[ 'id' ];
// And it will run for all fields with the CSS class of set-minimum
$fields = $form_data[ 'fields' ];
// Define your minimum amount here.
$maximum_amount = 5000;
// Check if field has custom CSS class configured
if ( !empty( $fields[ $field_id ][ 'css' ] ) ) {
$classes = explode( ' ', $fields[ $field_id ][ 'css' ] );
if ( in_array( 'set-maximum', $classes ) ) {
if ( $maximum_amount < (float) wpforms_sanitize_amount( $field_submit ) ) {
wpforms()->process->errors[ $form_id ][ $field_id ] = __( 'Maximum amount is $' . $maximum_amount . '.', 'plugin-domain' );
return;
}
}
}
}
add_action( 'wpforms_process_validate_payment-single', 'wpf_set_maximum_amount_input', 10, 3 );
