AI Zusammenfassung
Einführung
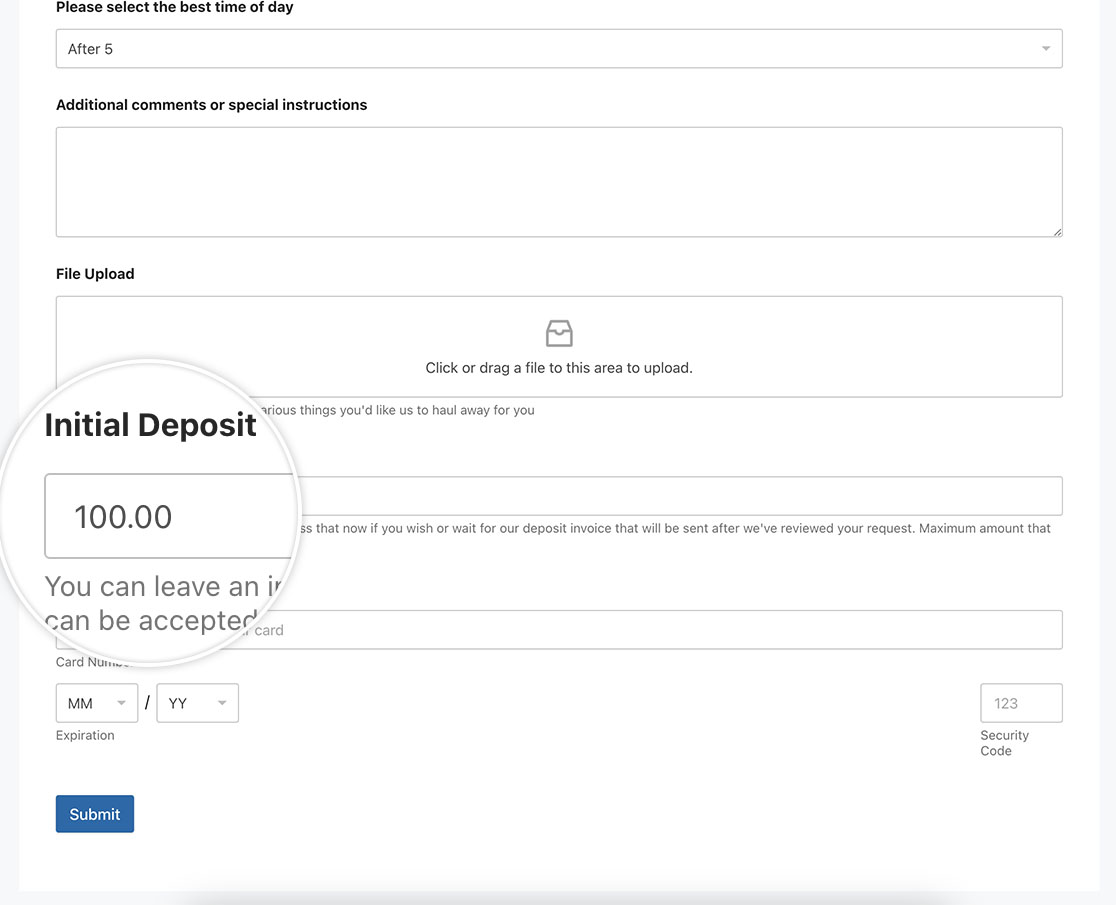
Möchten Sie ein Währungssymbol vor einem Einzelposten-Zahlungsfeld setzen? Wenn Sie dieses Feld verwenden und der Artikeltyp auf Benutzerdefiniert eingestellt ist, wird standardmäßig kein Währungssymbol angezeigt.

In diesem Tutorial zeigen wir Ihnen jedoch, wie Sie dies mit einem kleinen Skript erreichen können.
Ihr Formular erstellen
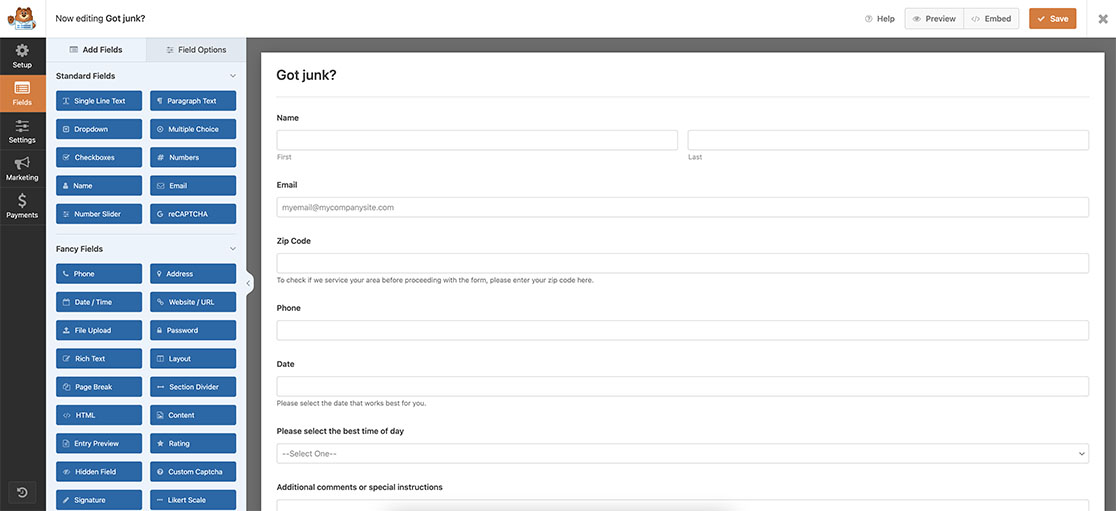
Erstellen Sie zunächst ein neues Formular und fügen Sie Ihre Felder hinzu.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese nützliche Dokumentation.

Einstellung des Artikeltyps
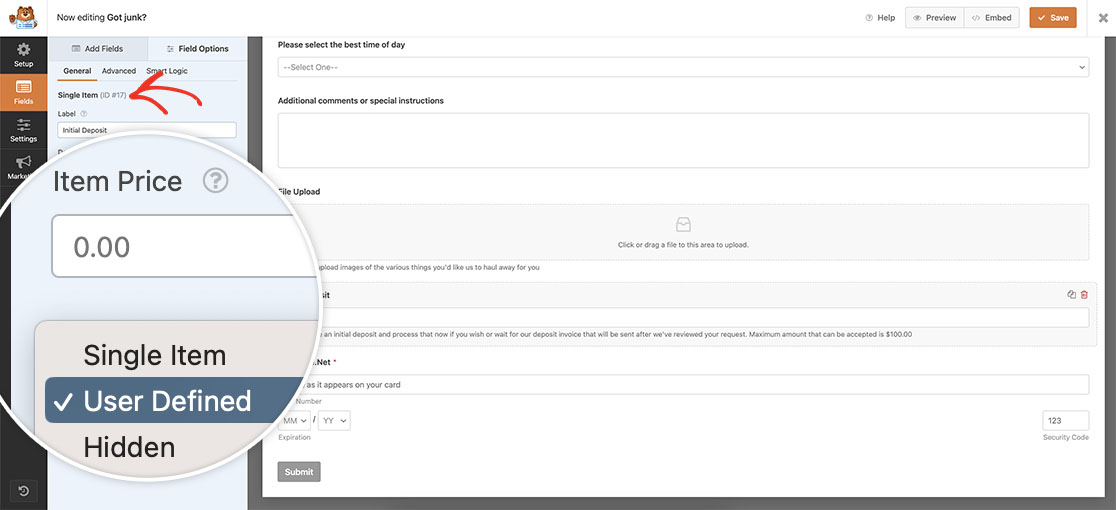
Sobald Sie Ihre anderen Felder zu Ihrem Formular hinzugefügt haben, fügen Sie unbedingt das Formularfeld Einzelartikel hinzu, das Sie unter den Zahlungsfeldern im Formularersteller finden. Legen Sie nach dem Hinzufügen den Artikeltyp auf Benutzerdefiniert fest.

Hinzufügen des Snippets
Nun, da die Felder festgelegt sind, ist es an der Zeit, das Snippet zu Ihrer Website hinzuzufügen. Wenn Sie wissen möchten, wie und wo Sie Snippets zu Ihrer Website hinzufügen können, lesen Sie bitte dieses Tutorial.
/**
* Set a currency symbol in the Single Item payment field
*
* @link https://wpforms.com/developers/how-to-set-a-currency-symbol-before-a-single-item-field/
*/
function wpf_add_dollar_symbol_to_singleitem() {
?>
<script>
document.addEventListener( 'DOMContentLoaded', function() {
// Look for the form ID 3382 and the field ID 17
var inputElement = document.querySelector( '#wpforms-3382-field_17' );
// Add left padding to create space for the dollar symbol
inputElement.style.paddingLeft = '1em';
// Set background position
inputElement.style.backgroundPosition = 'left center';
// Set background repeat
inputElement.style.backgroundRepeat = 'no-repeat';
// Define the desired padding size
var paddingSize = '5px';
// dollar symbol svg
var backgroundImage = 'url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=\'http://www.w3.org/2000/svg\' width=\'14\' height=\'14\' viewBox=\'0 0 12 12\'%3E%3Ctext x=\'' + paddingSize + '\' y=\'10\' font-size=\'14\' fill=\'%23000\'%3E%24%3C/text%3E%3C/svg%3E")';
// Set background image with the dollar symbol and padding
inputElement.style.backgroundImage = backgroundImage;
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_add_dollar_symbol_to_singleitem', 30);
Dieses Skript sucht nach der Formular-ID 3382 und nach der Feld-ID 17 und platziert ein SVG-Symbol für das Dollar-Symbol ($) am Anfang des Feldes. Die CSS-Stile, die in diesem Skript angewandt werden, lassen sich leicht anpassen und nach Ihren Wünschen verändern. Um mehr über SVG-Bilder zu erfahren, schauen Sie sich bitte die W3C-Dokumentation an.
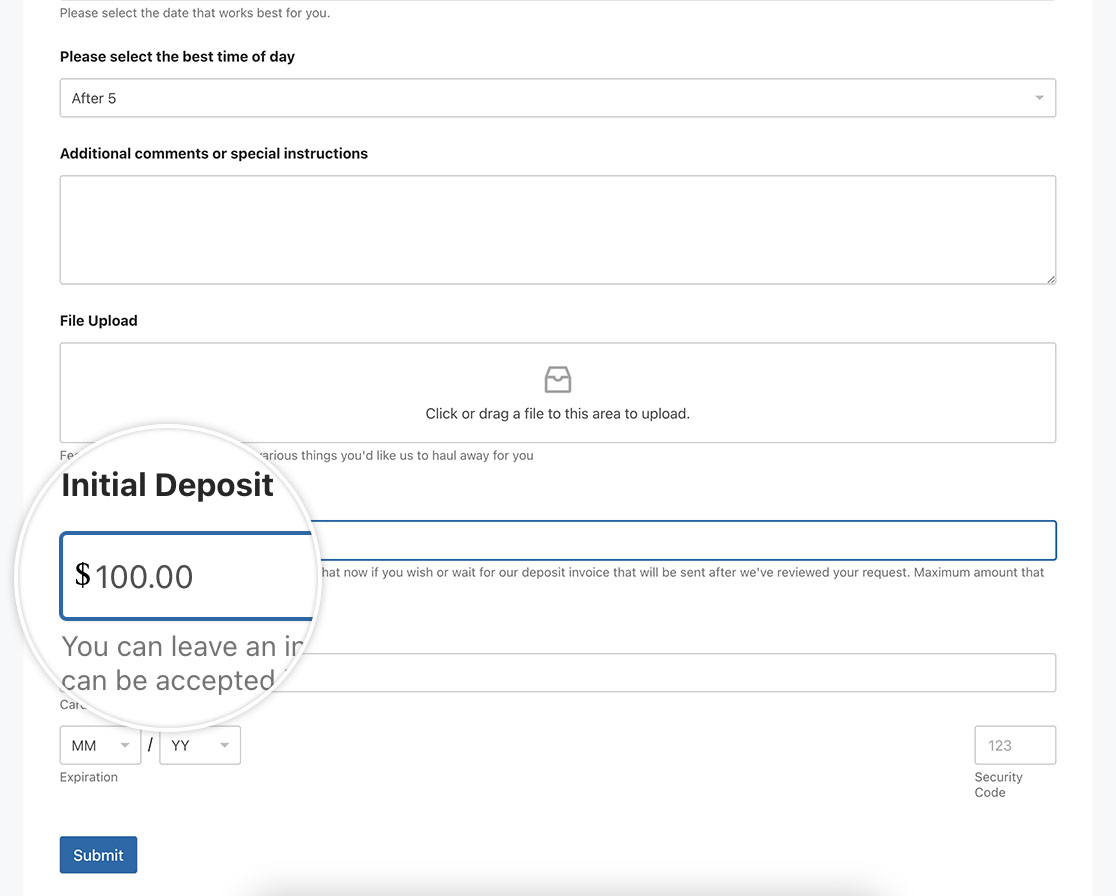
Wenn wir nun das Formular anzeigen, können wir das Währungssymbol im Feld sehen.
Im obigen Skript müssen Sie die Formular- und Feld-IDs aktualisieren, damit sie mit Ihren eigenen IDs übereinstimmen. Wenn Sie nicht sicher sind, wo Sie diese IDs finden können, lesen Sie bitte dieses Tutorial.

Das ist alles, was Sie brauchen, um ein Währungssymbol für ein Einzelposten-Zahlungsfeld festzulegen. Möchten Sie einen Mindestbetrag für ein Einzelposten-Zahlungsfeld festlegen? Schauen Sie sich die Anleitung zum Festlegen eines Mindestbetrags für ein Preisfeld an.
Verwandte Seiten
Referenz der Aktion: wpforms_wp_footer_end
