AI Zusammenfassung
Möchten Sie, dass die Weiterleitung Ihres Formulars in einem neuen Fenster oder Tab geöffnet wird? Mit WPForms können Sie Ihr Formular bei erfolgreicher Übermittlung auf eine neue Seite umleiten lassen. Mit einem kleinen JavaScript-Code-Snippet können Sie diese Weiterleitung so einstellen, dass sie in einem neuen Fenster oder Tab geöffnet wird. Dieses Tutorial zeigt Ihnen, wie Sie dieses kleine Snippet zu Ihrer Website hinzufügen, um die Weiterleitung in einem neuen Fenster zu öffnen.
Öffnen der Weiterleitung in einem neuen Fenster
Bevor wir das Formular erstellen, fügen wir zunächst dieses Snippet zu unserer Website hinzu.
Wenn Sie nicht sicher sind, wo oder wie Sie Snippets zu Ihrer Website hinzufügen können, sehen Sie sich bitte diese Anleitung an.
/**
* Open. redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
$( "#wpforms-form-909" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
Dieses Snippet wird nur auf die Formular-ID 909 angewendet. Sie müssen diesen Teil des Snippets aktualisieren, damit er mit Ihrer eigenen Formular-ID übereinstimmt.
Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diese Anleitung.
Erstellen des Formulars
Als nächstes müssen Sie Ihr Formular erstellen und die erforderlichen Felder hinzufügen.
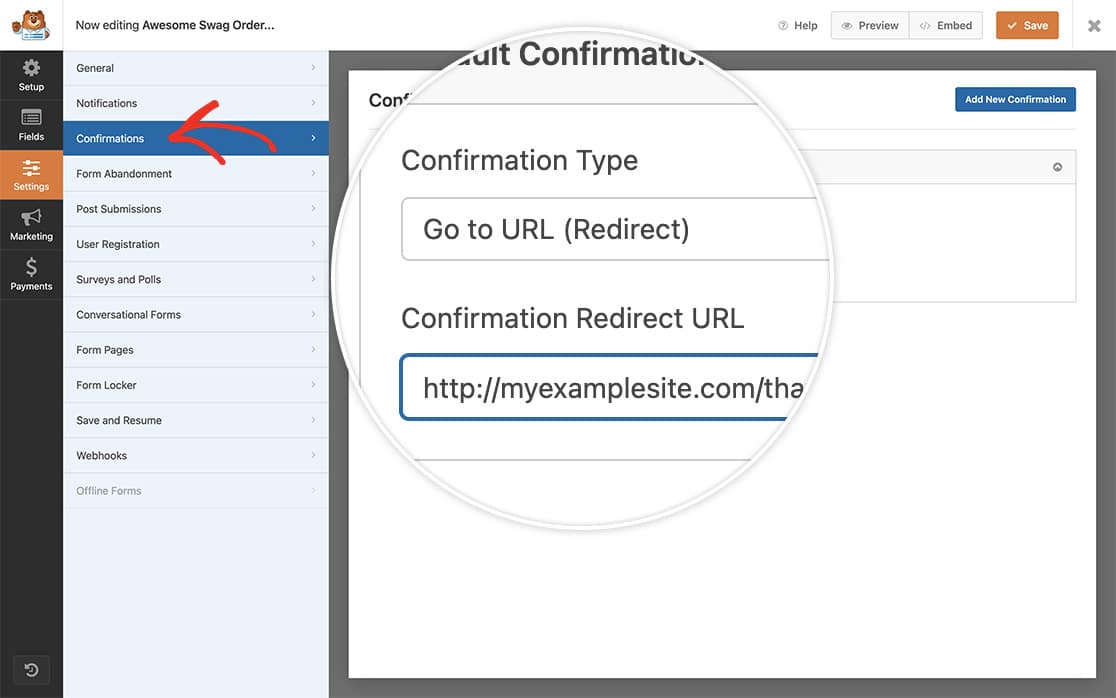
Sobald Sie die Felder eingerichtet haben, klicken Sie auf Einstellungen " Bestätigungen und wählen Sie in der Dropdown-Liste Bestätigungstyp die Option Gehe zu URL und geben Sie die URL ein, an die der Benutzer weitergeleitet werden soll.
Hinweis: Weitere Informationen zu Bestätigungsarten finden Sie in diesem Tutorial.

Deaktivieren von AJAX-Formularübermittlungen
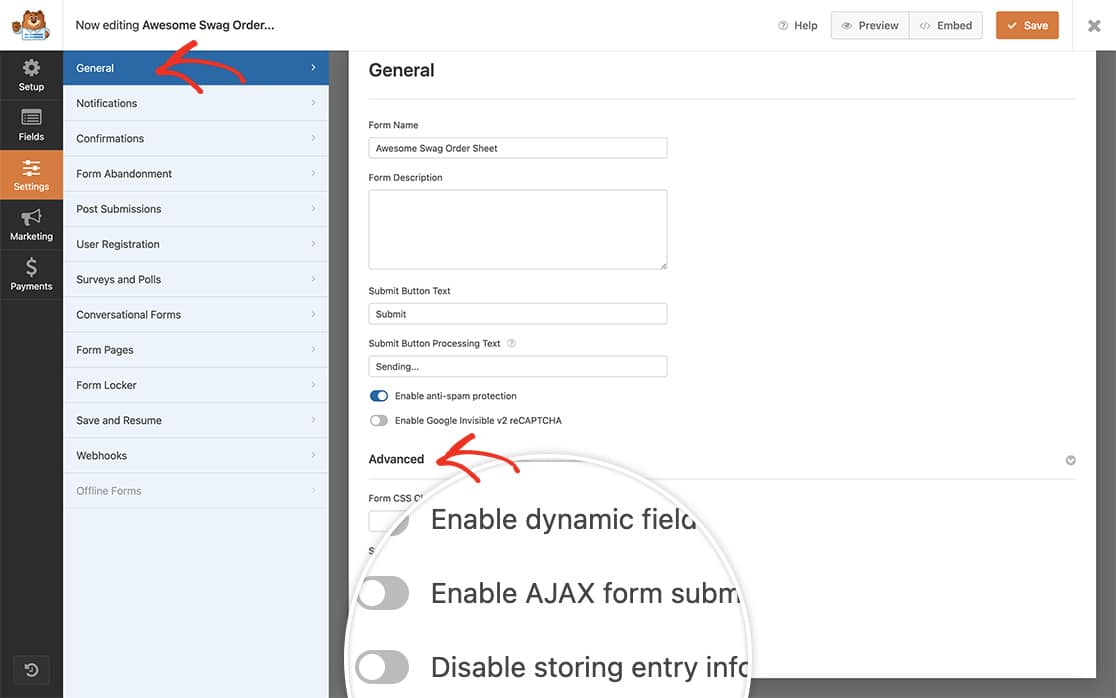
Für die Zwecke dieses Tutorials müssen Sie AJAX im Formular deaktivieren. Gehen Sie dazu zu Einstellungen " Allgemein und stellen Sie sicher, dass die Option AJAX-Formularübermittlung aktivieren deaktiviert ist.

Und das war's! Sie haben erfolgreich das Snippet hinzugefügt, das eine Weiterleitung in einem neuen Fenster öffnet. Möchten Sie den Titel ändern, der innerhalb der Registerkarte des Browserfensters erscheint? Möchten Sie dies in einem Formular erreichen, in dem AJAX aktiviert ist? Schauen Sie sich unseren Artikel How To Open a New Link on Form Submission with AJAX an.
Referenz Aktion
FAQ
Was ist, wenn ich dies für mehrere Formulare tun möchte?
Um dieses Snippet für mehrere Formulare mit verschiedenen Links einzurichten, fügen Sie einfach zusätzliche Formular-IDs hinzu, indem Sie diesen Abschnitt des Codes kopieren, ihn unter dem Original einfügen und die Formular-ID ändern.
Lesen Sie einfach die Kommentare in dem Ausschnitt, um die einzelnen Codeblöcke zu finden.
/**
* Open redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
// 1st form
jQuery(function($) {
// Update the 521 to match your own form ID
$( "form#wpforms-form-521" ).attr( "target", "_blank" );
$( "#wpforms-form-521" ).on( 'submit', function(){
location.reload(true);
});
});
// 2nd form
jQuery(function($) {
// Update the 2349 to match your own form ID
$( "form#wpforms-form-2349" ).attr( "target", "_blank" );
$( "#wpforms-form-2349" ).on( 'submit', function(){
location.reload(true);
});
});
// 3rd form
jQuery(function($) {
// Update the 398 to match your own form ID
$( "form#wpforms-form-398" ).attr( "target", "_blank" );
$( "#wpforms-form-398" ).on( 'submit', function(){
location.reload(true);
});
});
// 4th form
jQuery(function($) {
// Update the 9283 to match your own form ID
$( "form#wpforms-form-9283" ).attr( "target", "_blank" );
$( "#wpforms-form-9283" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
Kann ich das so anpassen, dass es nur neu geladen wird, wenn der Benutzer alle Felder ausgefüllt hat?
Ja, Sie können das Skript so ändern, dass die Seite nur bei erfolgreicher Übermittlung des Formulars neu geladen wird. Hier ist ein Schnipsel, der dies erreicht:
/**
* Open redirect in a new window and reload page only on successful form submission.
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new() {
?>
<script type="text/javascript">
jQuery(function($) {
// Open form submission in a new window
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
// Listen to the WPForms custom event for successful submission
$(document).on('wpformsAjaxSubmitSuccess', function(e, data) {
if (data.data.form_id == 909) {
location.reload(true);
}
});
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30);
Denken Sie daran, 909 durch Ihre tatsächliche Formular-ID zu ersetzen.
